こんにちは、Reiraです!
今回は、投稿スライダーの中でもオススメ『WP Posts Carousel』の紹介をしていきます^ ^
カルーセルに特化しているプラグインなので、投稿スライダーは他にも色々紹介していますが、色々試してお好みの物をぜひ見つけて下さい。
テーマファイル自体のカスタマイズ依頼を頂きまして、色々カスタマイズさせて頂いたのですが、予算的にも時間的にもカルーセルの表示はテーマ自体に実装していくよりもプラグインを使う事になったので、色々試して探してみて。
ありましたヾ(๑╹◡╹)ノ”
表示させたい方法や設定・デザインなどプラグインによっても様々ですが、今回はカルーセルを簡単に設置出来るプラグインを紹介そます。
その他の投稿スライダーはこちらを参考にしてみて下さい^ ^



カルーセルにオススメな『WP Posts Carousel』の使い方

プラグインのインストール方法はこちらを参考にして下さい。

『WP Posts Carousel』の使い方
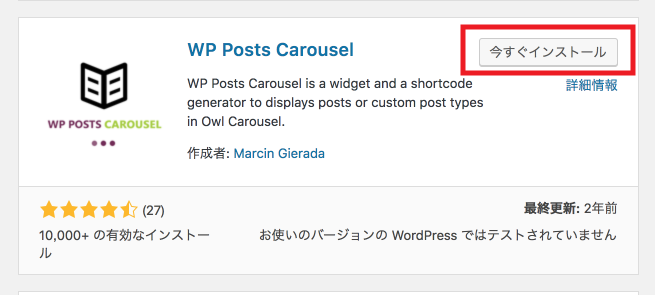
『WP Posts Carousel』をインストールして、有効化します。

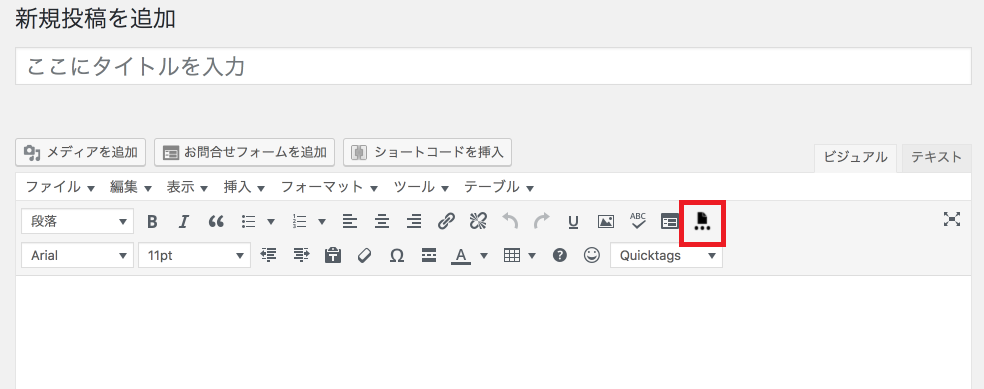
『WP Posts Carousel』を有効化すると、投稿画面に下のような赤枠内のアイコンが追加されています。

こちらからショートコードを挿入する事が出来ます。
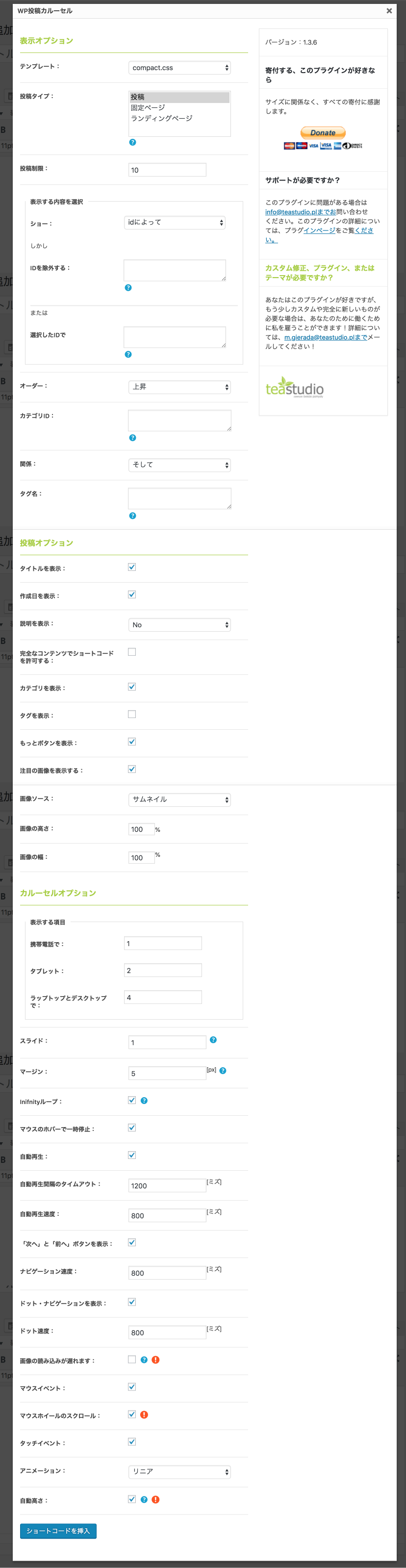
通常は編集画面が英語表記になっていると思うので、日本語に翻訳したものが下の画像です。
英語のままだと設定が分かりずらいので、下の日本語に翻訳したものを参考に、必要な場所を設定して下さい^ ^
次にウィジェットを使った、表示の仕方を紹介していきます!

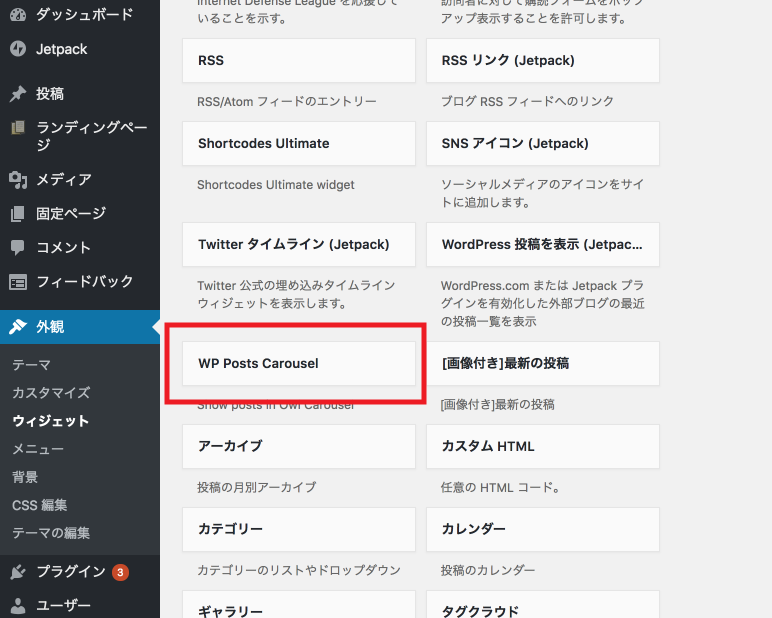
外観からウィジェットをクリックすると、ウィジェットに『WP Posts Carousel』が追加されています。
これを表示させたい、好きな場所に挿入します。
設定は先程と同じですが、今回は何の設定を変えずにそのまま表示させてみたいと思います。

何も変えずに、ただ表示させた場合は下のようなデザインで表示されます。
こちらの画像はテーマに合わせたタイトル見出しのデザインになっているので、少しタイトル部分のデザインは違うと思いますが、
何も変更せずに表示させた場合は、こんな感じです!

表示させる時は、お好みによって調整してみて下さいヾ(๑╹◡╹)ノ”
最後にまとめ
今回はカルーセルに特化した、投稿スライダーの紹介でした!
設定方法によって表示の仕方なども変わってくるので、設定画面を翻訳した画像を参考に色々調整して試してみて下さい^ ^
何か分からない事や、こんなの紹介してほしい!などのご要望などお気軽にお問い合わせページよりご連絡下さい(╹◡╹)