こんにちは、Reiraです!
今回はサムネイル付きで新着記事を表示させるプラグインを紹介します^ ^
デフォルトでテーマによって『新着記事一覧』って用意されていたりしますが
・こんなデザインにしたい!
・表示される記事を指定して変えたい!
・表示項目をカスタマイズしたい!
とか、出てきた時にプラグインを使って簡単に変える事も出来るので、ぜひ参考にしてみて頂ければ嬉しいです(。・ω・。)
『こんな新着記事一覧を表示させたい!』
とご依頼頂いて、テーマに合わせてプラグインを使う事にした時に色々試して見つけたプラグインですが・・・・・便利!!
という事で使い方も含めて紹介していきますヾ(๑╹◡╹)ノ”
もちろん他にも良いプラグインや、直接テーマをカスタマイズする方法もあるので
お使いのテーマや、どんなデザイン・機能が欲しいかでお気に入りを見つけてみてください。
Recent Posts Widget Extendedの使い方

今回紹介するのは『Recent Posts Widget Extended』という新着記事を表示させるプラグインです!
お気に入りポイントは、とにかく細かい設定が出来る!!ってところです。
画像の表示サイズや、新着記事でも5件目から表示するなどの指定までできちゃうので、
TOP画面に2カラムで新着記事を表示させたいなど簡単に叶えてくれるプラグインですね^ ^
Recent Posts Widget Extendedのインストールと有効化
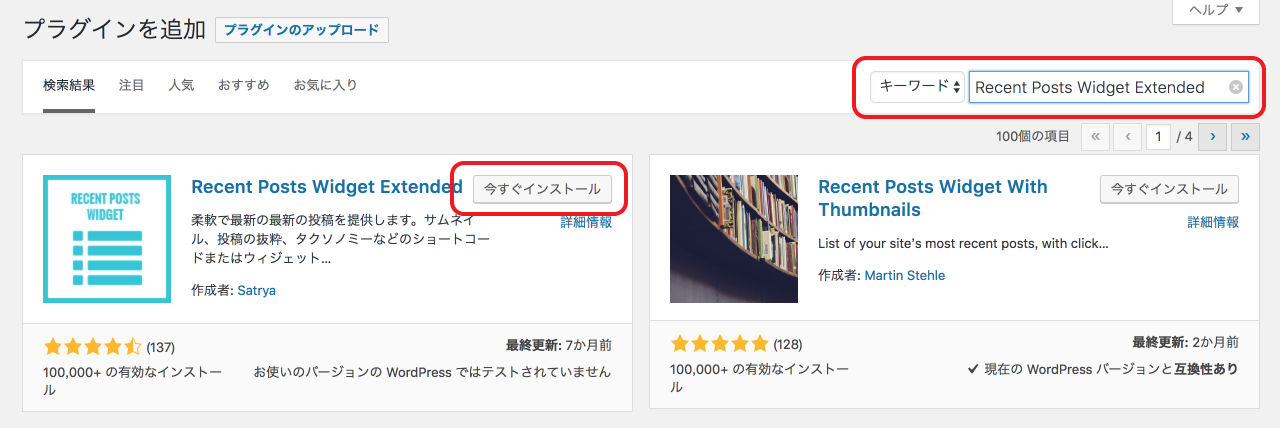
①WordPressの管理画面のプラグインから、プラグイン→プラグインの追加で『Recent Posts Widget Extended』を検索して、インストールします!

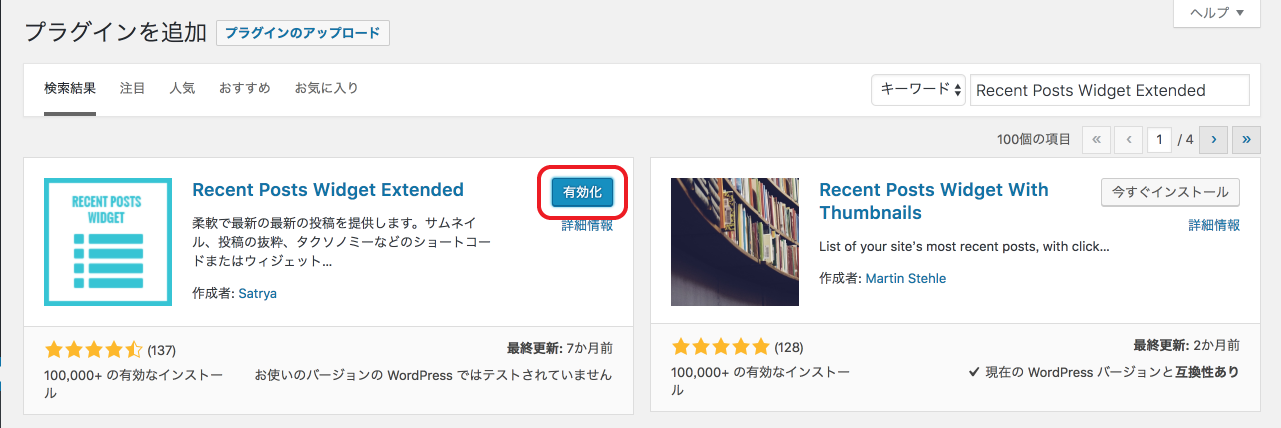
②インストールしたら有効化をして完了です!
『Recent Posts Widget Extended』は、有効化すればもう使える状態になっています。
設定や調整はウィジェットで新着記事を入れたい場所に設定する時に行います。

Recent Posts Widget Extendedのウイジェットでの設定
実際に設定していきたいと思いますヾ(๑╹◡╹)ノ”
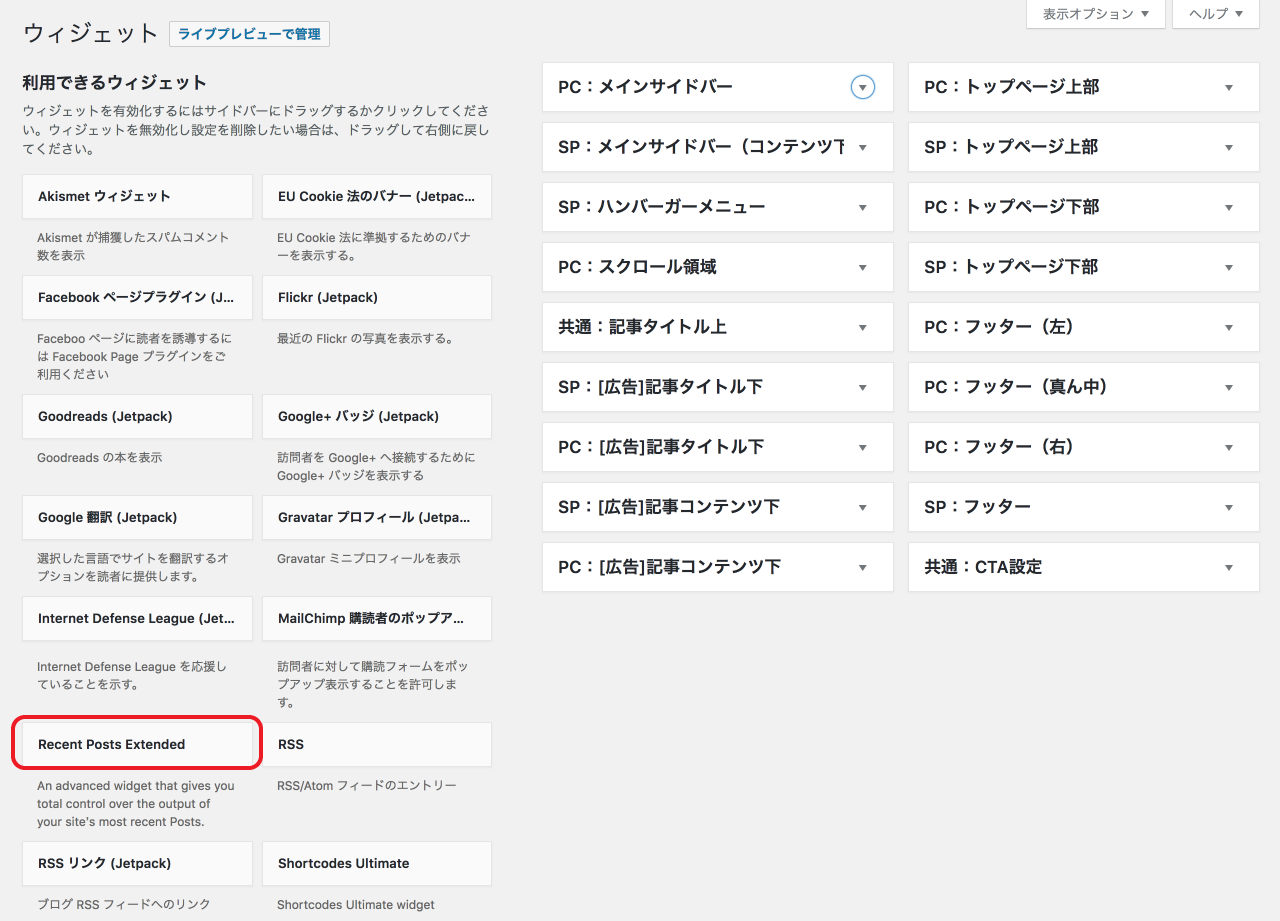
①ウィジェットを開くと『Recent Posts Extended』という項目が追加されているので、新着記事を入れたい箇所に追加します!

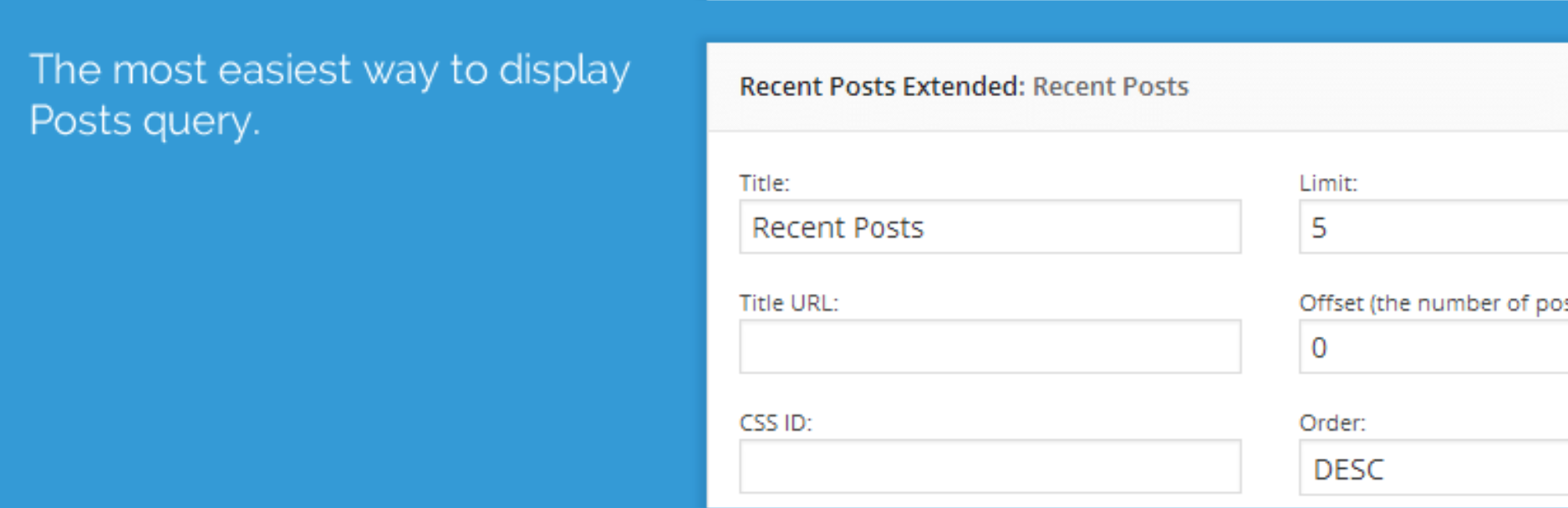
②追加すると設定画面が開かれるので、こちらで新着記事一覧の表示デザインを設定していきます。
何も設定を変更していない状態だと、下のような設定になっていると思います!
各項目の説明は後ほど行うので、先に設定を簡単にデザイン調整した例をあげてみます^ ^

Recent Posts Widget Extendedの設定デザイン調整の例
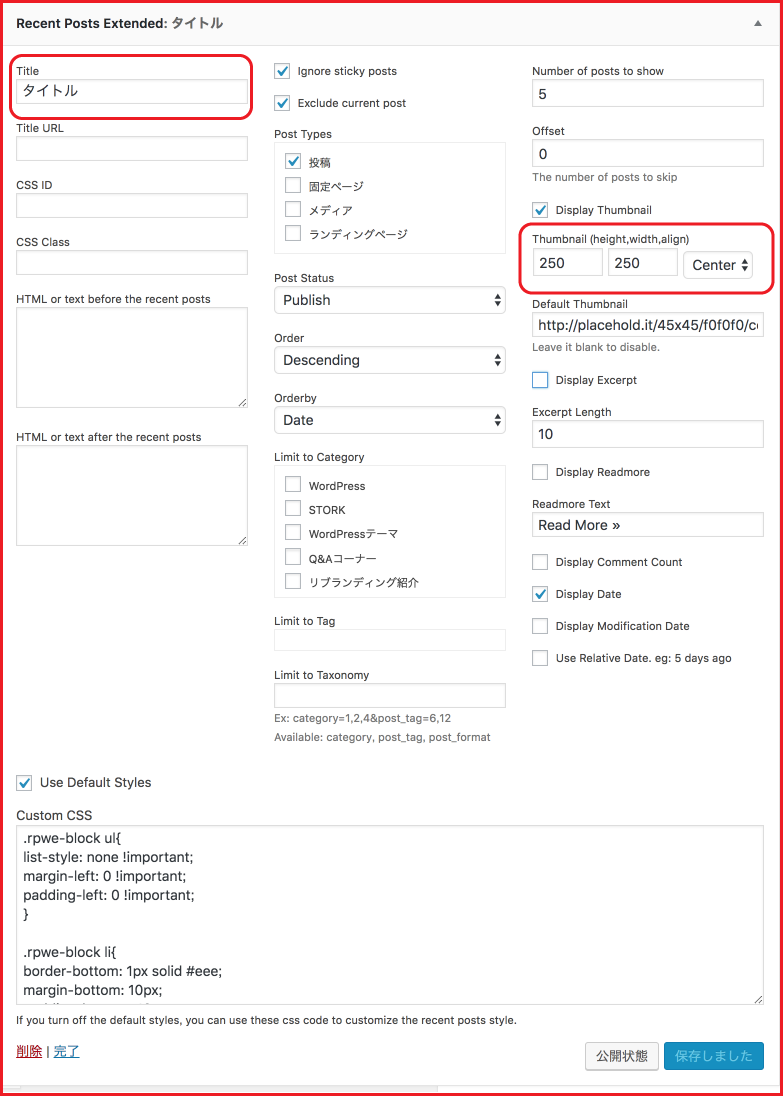
①下の小さい赤枠部分のタイトルと画像サイズ・画像の表示位置だけ、下のように変更します!
★ Title (タイトル名)
★Thumbnail (height,width,align) (画像サイズ・画像表示位置)
タイトル名を変更して、画像サイズを縦横250にして画像表示位置をセンター(真ん中)にしました!
これで『保存』をして確認してみると

こんな感じで表示されます!
このままだと、画像が全体表示されずに切れた状態で、画像と記事のタイトルだけで寂しいのでさらに調整していきたいと思います。

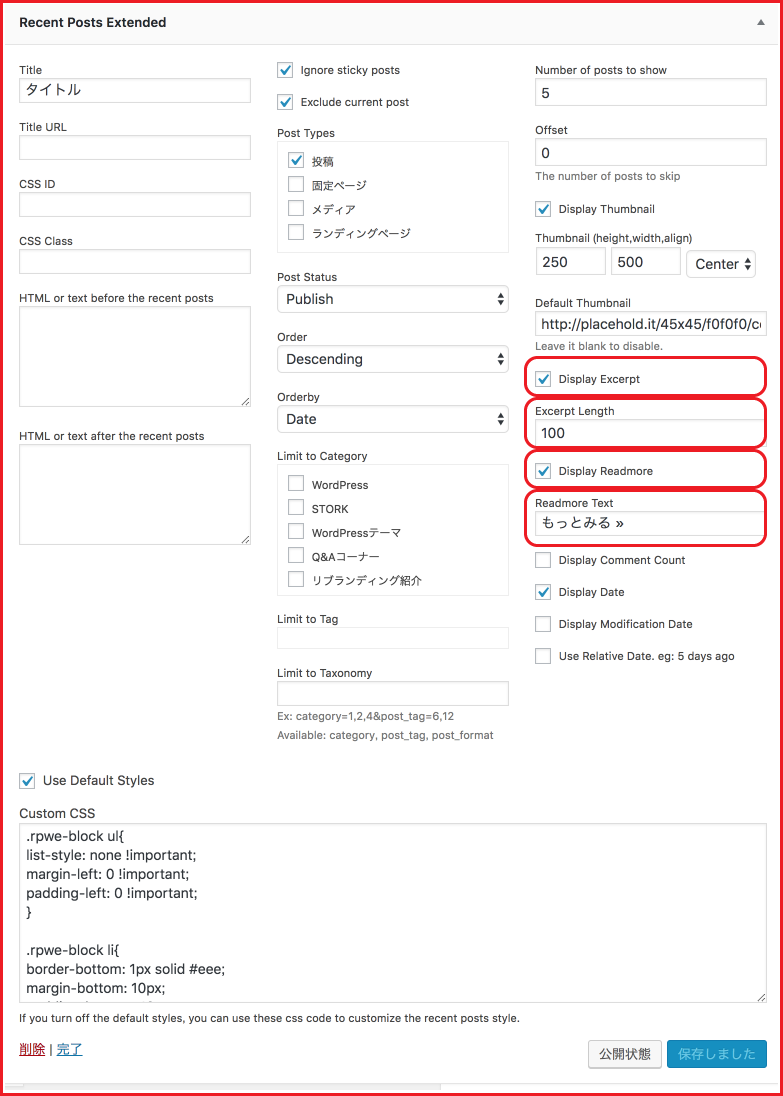
②先ほどの画像サイズを調整(横幅を250から500に)する以外に、新着記事一覧で表示される物を追加していきたいと思います!
<さらに追加>
★Display Excerpt (抜粋の表示にチェック)
★Excerpt Length (抜粋に表示される文字数を変更)
★Display Readmore (Readmoreの表示にチェック)
★Readmore Text (Readmoreをもっとみるに変更)
画像サイズの調整と記事の抜粋と、もっとみる(誘導)を追加してみました!
これで『保存』して確認してみると・・・

こんな感じになります!
設定箇所がたくさんあるので迷うかもしれませんが、気になる所やカスタマイズしたい箇所だけ調整するぐらいでも大丈夫です!

Recent Posts Widget Extendedの設定項目の説明
とはいえ、英語でわかりずらいと思うので設定項目を解説していきたいと思います!
★Title 表示するタイトル
★Title URL タイトルにリンクを設定(URL)
★CSS ID CSSを適用させる時のID
★CSS Class CSSを適用させる時のClass
★HTML or text before the recent posts 一覧表示の上に表示させるHTML及びテキスト
★HTML or text after the recent posts 一覧表示の下に表示させるHTML及びテキスト
★Ignore sticky posts 固定投稿を無視する
★Exclude current post 現在の投稿を非表示にする
★Post Types 表示する投稿のタイプの選択(投稿・固定ページ等)
★Post Status 表示する投稿のステータスの選択(下書き・未来記事等)
★Order 表示順序(降順or昇順)
★Orderby 表示順の基準(投稿日・更新日・ランダム等)
★Limit to Category 表示するカテゴリー
★Limit to Tag 表示するタグ
★Limit to Taxonomy 表示するカスタム投稿
★Number of posts to show 表示する投稿数
★Offset スキップする投稿数(5に設定したら、6記事目から表示される)
★Display Thumbnail サムネイルの表示
★Thumbnail(height,width,align) サムネイルの高さ・横幅・表示位置の指定
★Default Thumbnail アイキャッチが設定されていない投稿に表示する画像
★Display Excerpt 抜粋表示
★Excerpt Length 抜粋表示の文字数
★Display Readmore もっと読むの表示
★Readmore TextDisplay もっと読むで表示させるテキスト
★Display Comment Count コメント数の表示
★Display Date 日付の表示
★Display Modification Date 更新日の表示(Display Dateと重複不可)
★Use Relative Date. eg: 5 days ago 相対日付の表示
★Use Default Styles デフォルトCSSを使う
★Custom CSS カスタムCSS追記場所(Use Default Stylesのチェックを外す)
最後にまとめ
今回はとても細かくデザインなどを設定できる、サムネイル付き新着記事一覧を表示させられるプラグインを紹介しました!
設定が細か出来るので、設定の仕方によって新着記事だけでなく色々な方法で使用できるので嬉しいですね^ ^
テーマ自体に『新着記事一覧』の表示機能がついているので、あまり意識した事がなかったですが
簡単・便利・自由度高いのでお気に入りになりました!
こんなプラグインないかな?など、お気軽にご相談くださいヾ(๑╹◡╹)ノ”