こんにちは、Reiraです!
投稿記事をスライダー表示してくれるプラグインをいくつか試す機会があったので紹介しますヾ(๑╹◡╹)ノ”
今回は『Carousel Horizontal Posts Content Slider』というプラグインを紹介していきますが、
まだまだ良さそうなのもあったので、都度更新していければ^ ^
設定方法含め参考にして見てくださいヾ(๑╹◡╹)ノ”
海外のプラグインで英語表示なのですが
プラグインの設定画面を翻訳した状態で紹介していくので、プラグインの設定画面の画像は日本語になりますが、実際は英語表示になっています。
翻訳機能の追加の記事はこちらから↓

投稿スライダー『Carousel Horizontal Posts Content Slider』

設定がかなり簡単に出来て、表示も綺麗な投稿スライダーです!
プラグインをダウンロードサイトより、プラグインのZIPファイルを入手してワードプレスにインストールして有効化!
または『Carousel Horizontal Posts Content Slider』をワードプレス管理画面より検索して、インストールして有効化します^ ^
プラグインのインストール方法を詳しく見たい方は↓

Carousel Horizontal Posts Content Sliderの設定方法
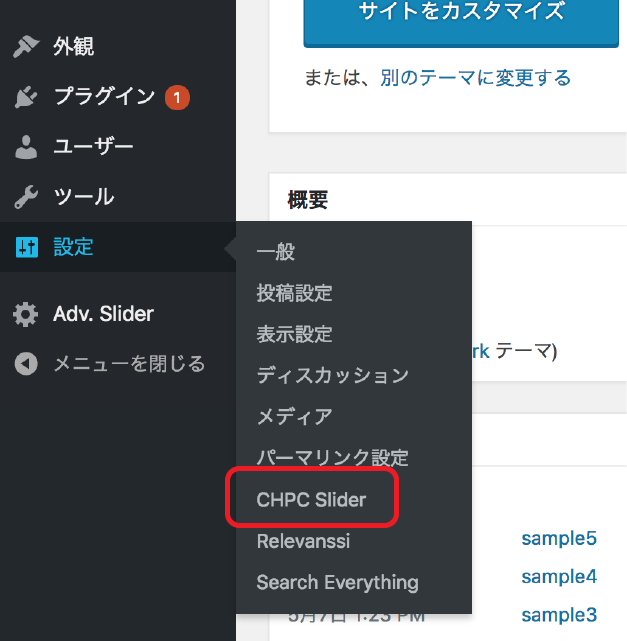
管理画面の上の『設定』メニューに『CHPC Slider』という項目が追加されているので、こちらより設定を行います。

設定画面が開かれると、設定項目が表示されるのでお好みで設定を行います。
初めは、そのままカテゴリーなどスライダーに表示させたい記事のみの設定を行なって
実際に設定して見てから調整していくとスムーズだと思います^ ^
より設定が必要かなと思う物に赤線がしてありますが、表示させたい投稿スライダーに合わせて設定してください。
本来は設定項目が英語で表示されていると思いますが、翻訳するか下の画像を参考にどんな設定項目があるか確認して見てください。

設定が完了したら、『変更を保存』で設定は完了です。
では、今回は何も設定を変えずに実際に表示させて行きたいと思います。
Carousel Horizontal Posts Content Sliderの表示方法
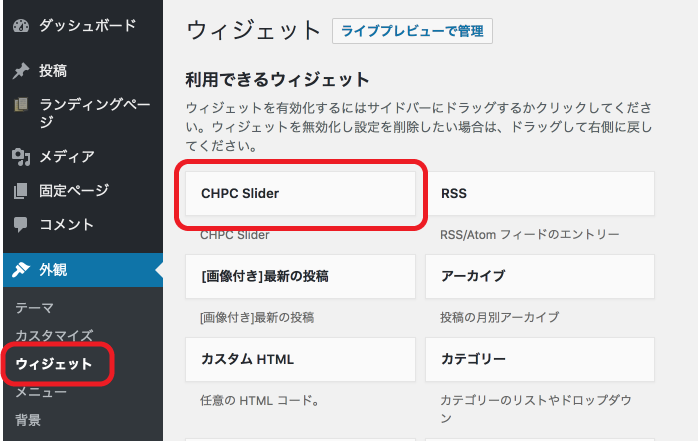
ウィジェットで簡単に設定できます^ ^
ウィジェット画面上の利用できるウイジェットに『CHPC Slider』が追加されているので、こちらをスライダー表示させたい箇所に追加していきます!

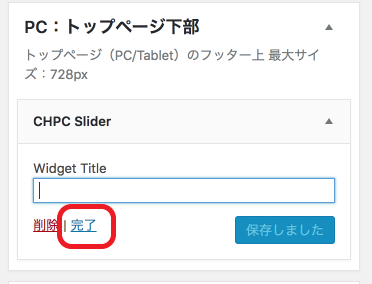
今回はトップページ下部に設定したいと思います!
必要に応じてタイトルを記入したら『保存』して『完了』ですヾ(๑╹◡╹)ノ”

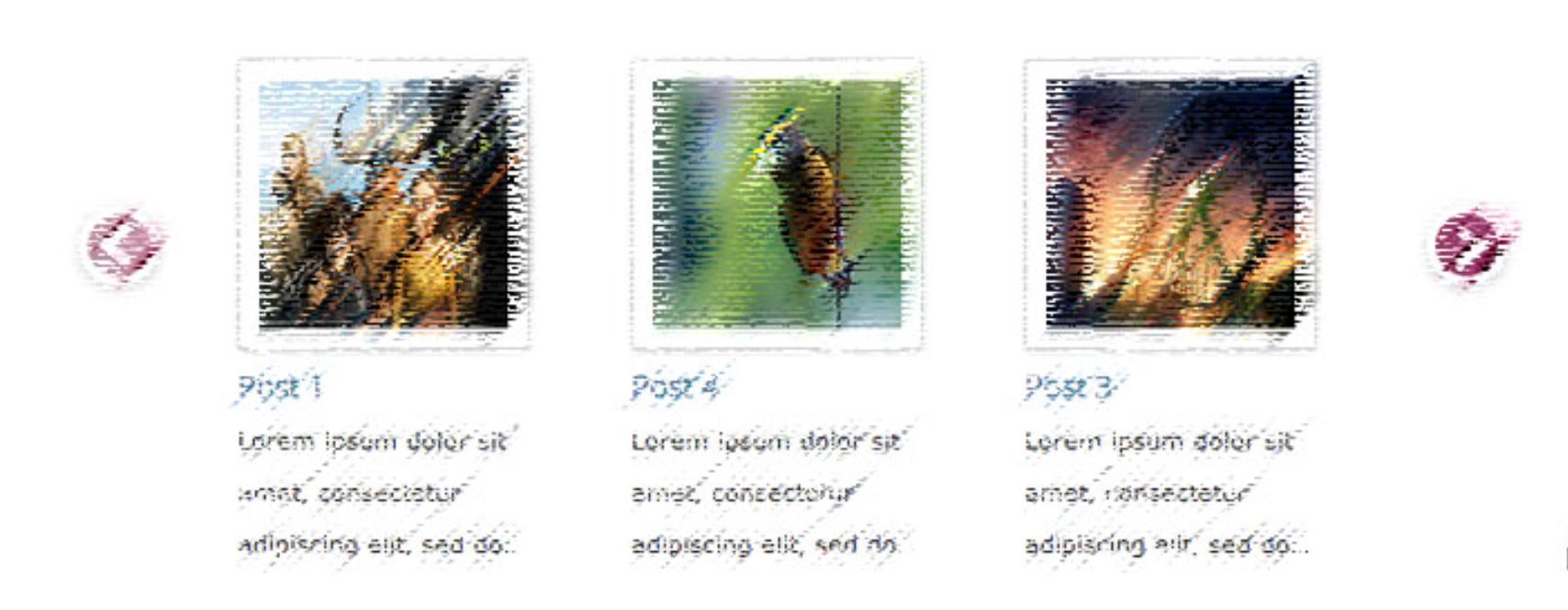
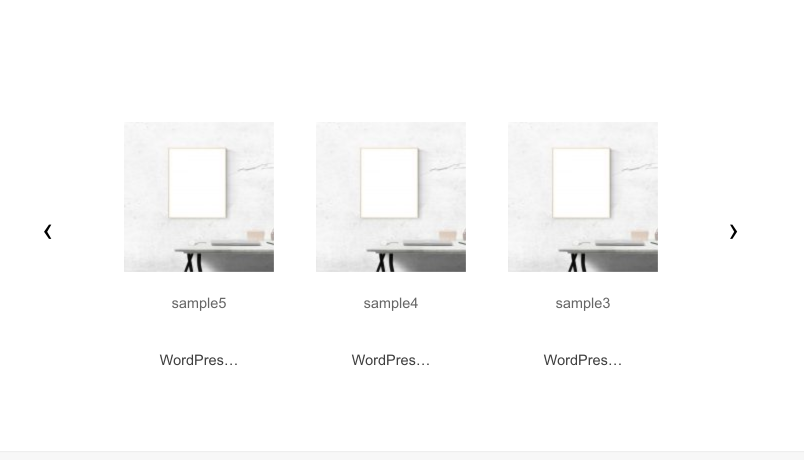
デフォルトの状態でのスライダーはこんな感じです!
デフォルトのままでも綺麗ですね!
設定項目で、お好みのスライダーに調整してみてください^ ^
最後にまとめ
今回は簡単に設定できる『投稿スライダーのプラグイン』を紹介しました!
設定も調整も簡単で表示も綺麗なので、投稿スライダーをお探しの方は是非お試しくださいヾ(๑╹◡╹)ノ”