今回は、簡単にスライダーを表示させてくれるプラグインの紹介をします^ ^
設定もとても簡単で、TOP画面・記事内・サイドバーと好きな場所にスライダーを設定できるので
スライダーを入れてみたいなと思った時は、ぜひお試し下さい。
簡単にスライダーを表示させるプラグイン『MetaSlider』

このプラグインは、
とっても簡単にスライダーを何個か作っておいたり、表示の設定も細く出来るので初心者の方にもオススメです!
『MetaSlider』の設定方法
プラグインのインストールと有効化
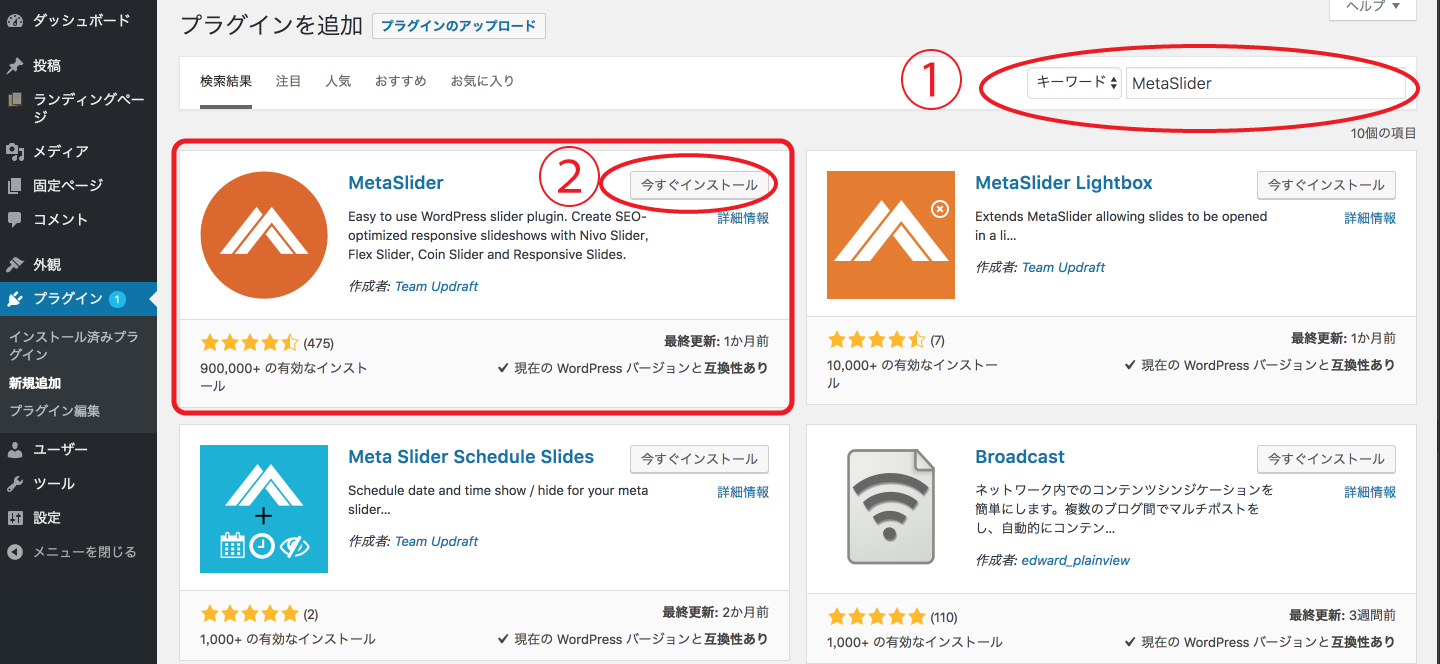
①まずプラグインを追加より、キーワードに『MetaSlider』と入れて検索します。
②『MetaSlider』をインストールして、有効化します。

スライダーの作成
サイトに表示させたいスライダーを作成していきます。
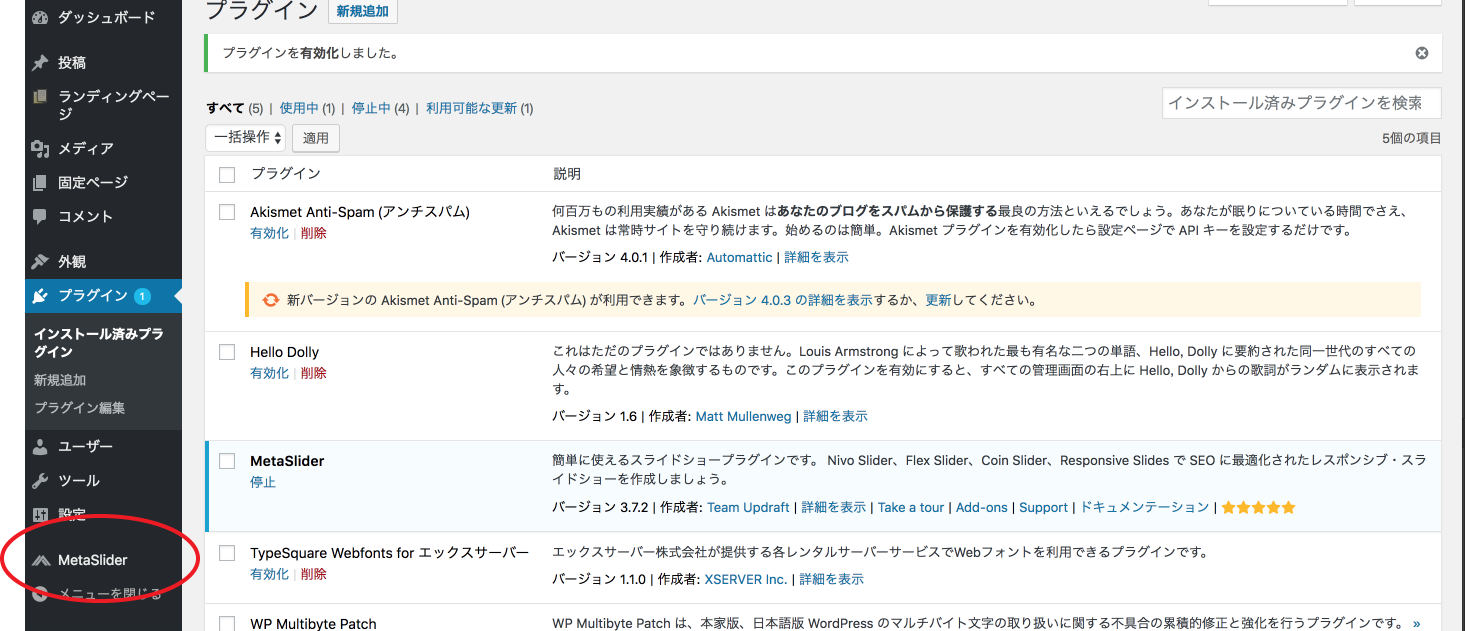
①プラグインを有効化すると、ワードプレス管理画面のメニューバーに『MetaSlider』が追加されています。
こちらから設定を行っていきます。

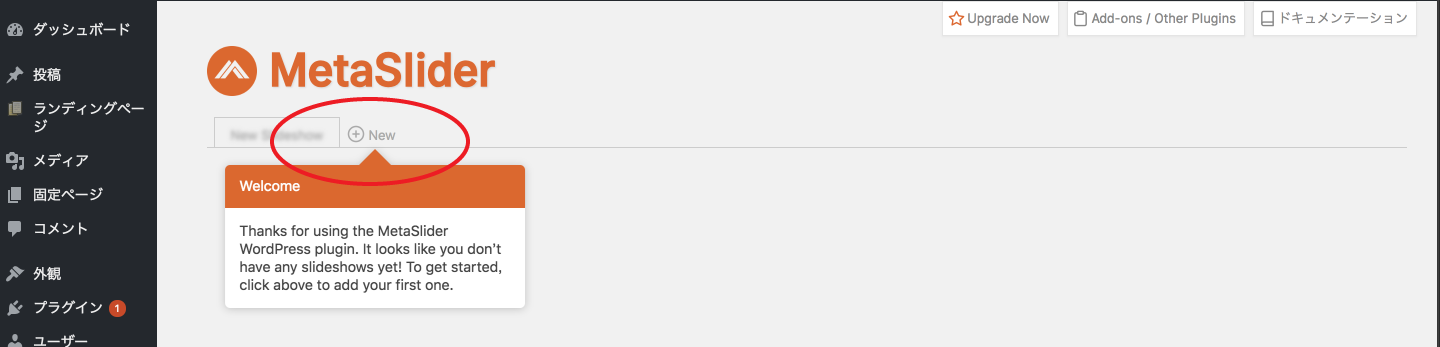
②『MetaSlider』をクリックすると下のような画面が表示されるので、『New』をクリック。

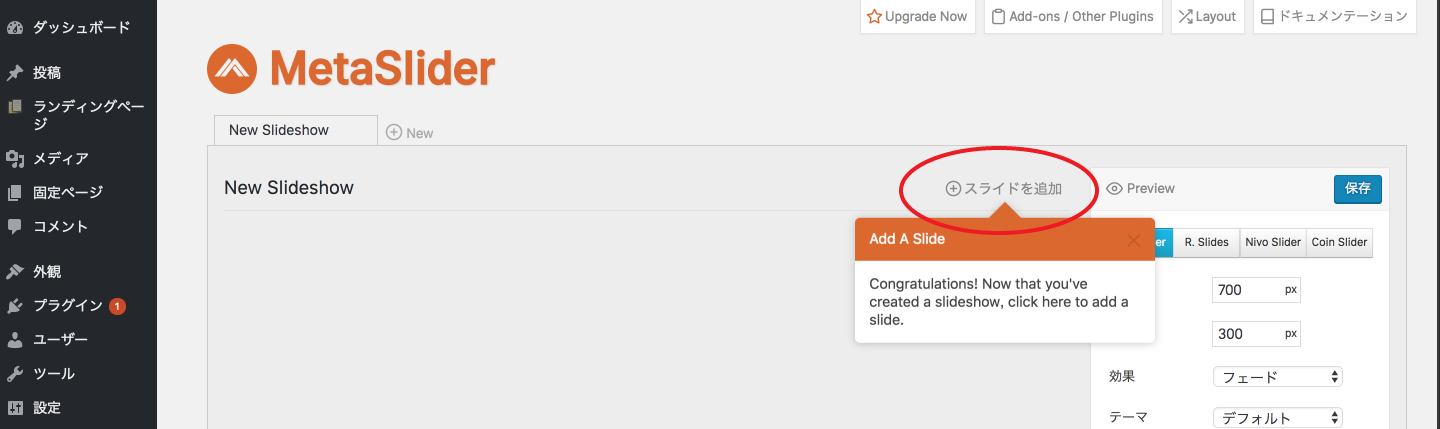
③新規スライド作成画面が表示されるので、『スライドを追加』をクリックして、作成したいスライドに表示させたい画像を追加していきます。
後から画像を追加したい時も、『スライドを追加』から追加していきます。

④表示させたい画像を選択します。

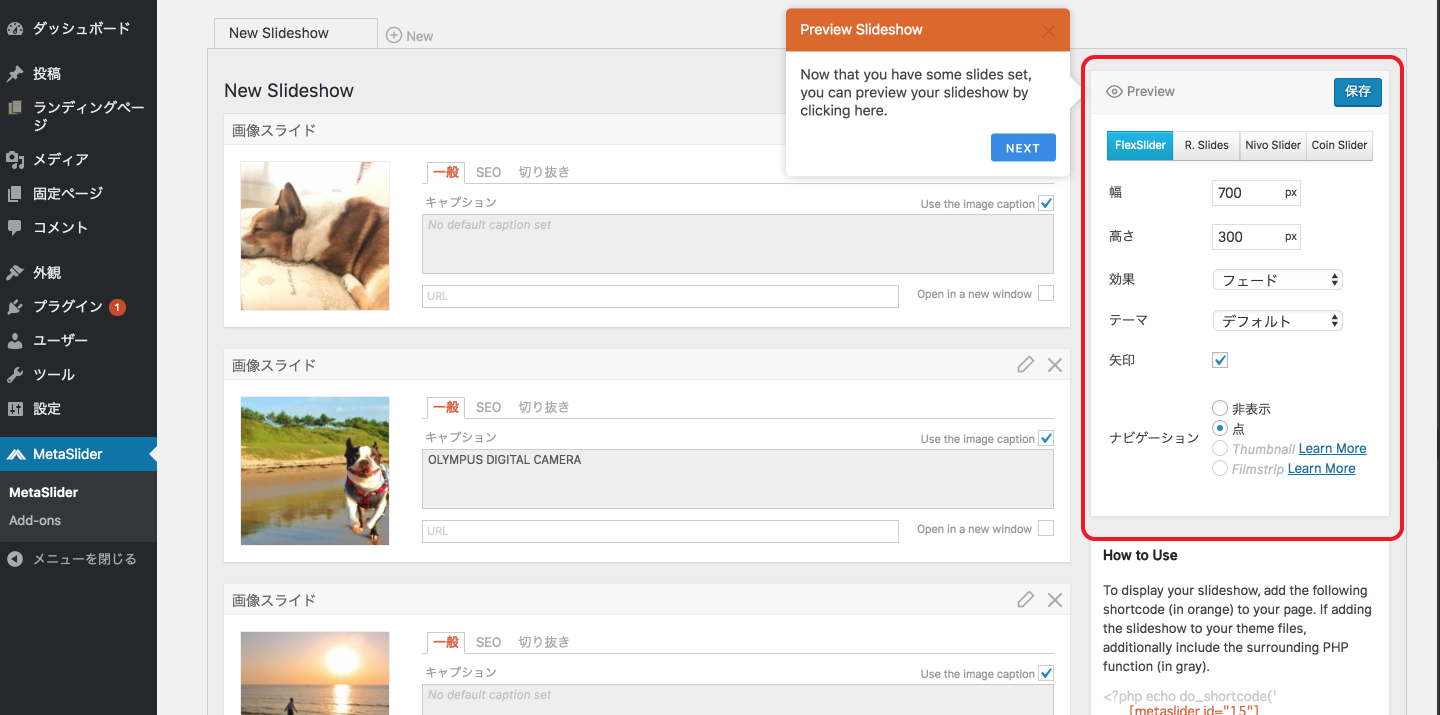
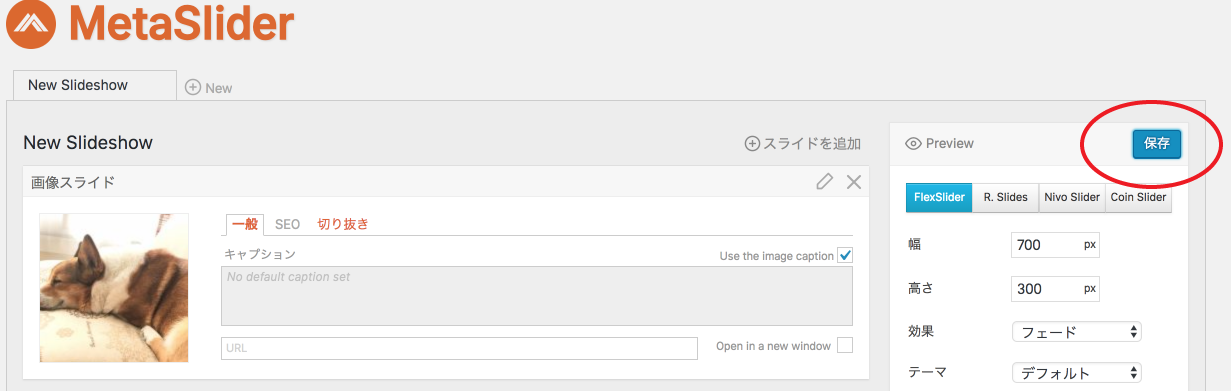
⑤画像を設定したら、次に表示方法の設定を行います。
スライダーの表示サイズの設定ぐらいで問題ないので、慣れてきたら色々試してみて下さい^ ^

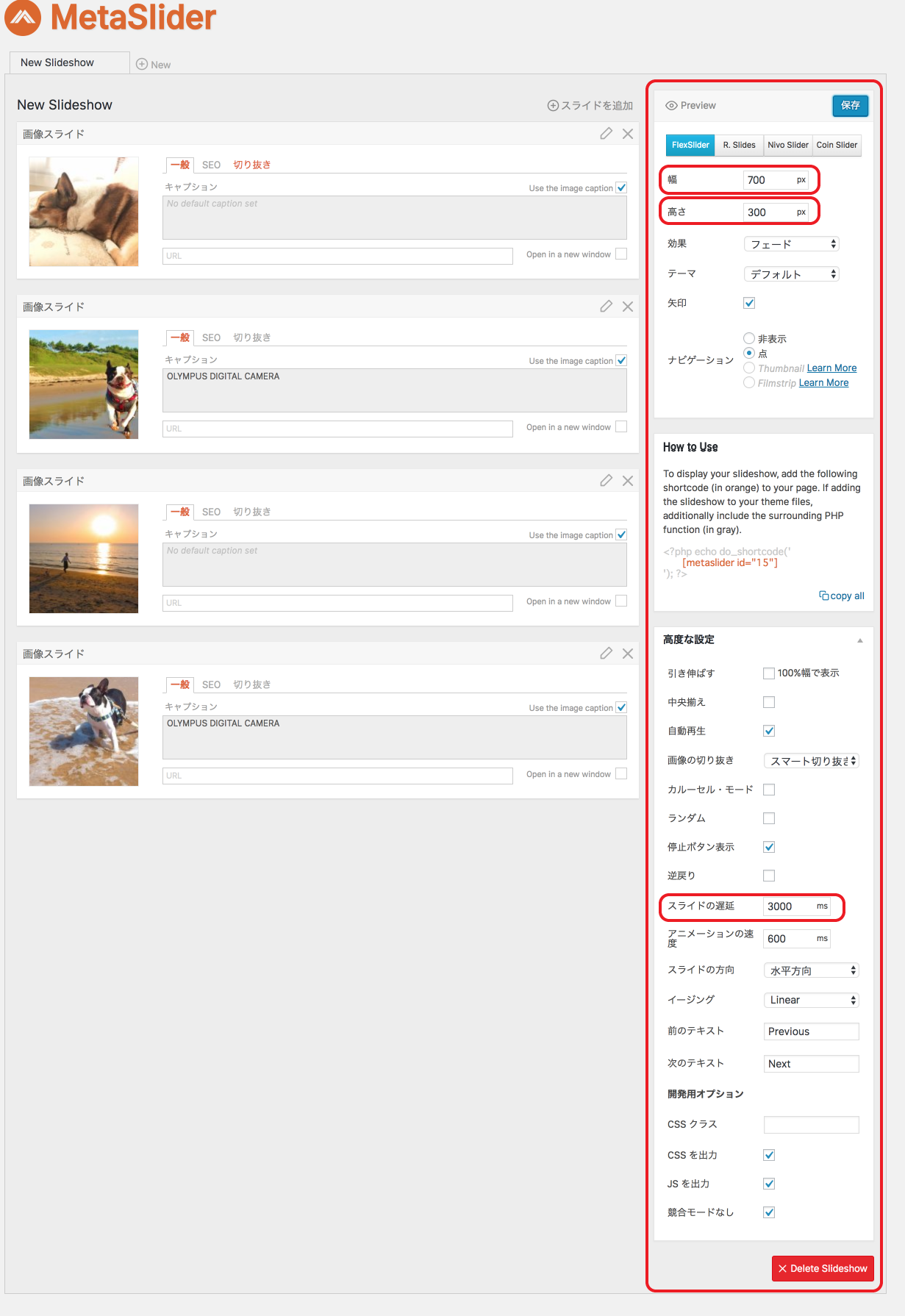
⑥高度な設定もありますが、こちらも慣れてきたら色々試してみるのがオススメです。
・幅
・高さ
・スライドの遅延
この3点の調整のみで問題なかったので、実際に表示させた後に気になる所を調整していくのがオススメです。
今回は何も変更せずに進めていきます!

⑦画像の設定、表示設定が出来たら保存をします。
これでスライダーが作成された状態になるので、次にサイトに表示させていきます。

サイトに作成したスライダーを表示させる方法
『MetaSlider』で作成したスライダーはコードを使って表示させます。
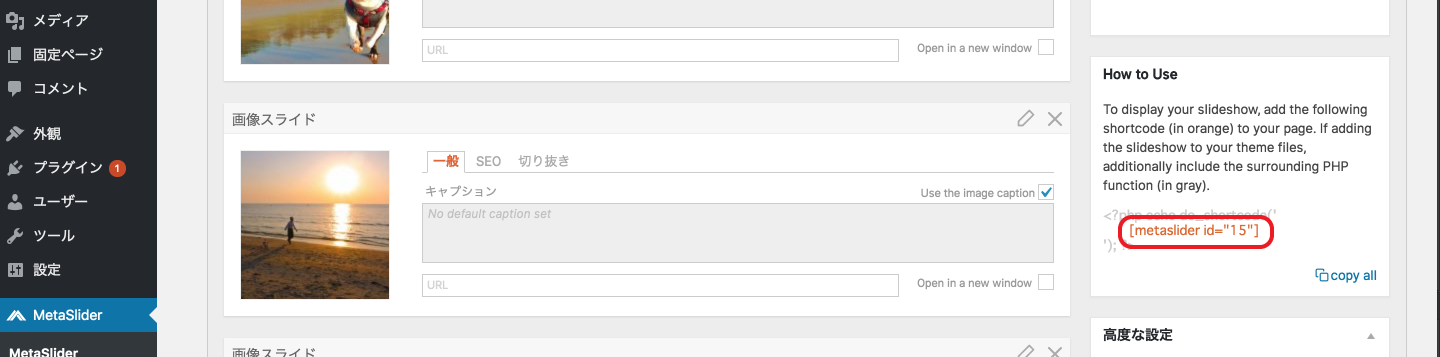
Hou to Useに表示されている赤文字の部分が、表示させるためのコードです。
この場合は [metaslider id=”15″] この[ ]を含めたものがIDになります。
これはスライダーを新しく作成する度に、スライダー毎に違うIDが設定されるので、表示させたいスライダーのIDを使用します。

記事内にスライダーを表示させる
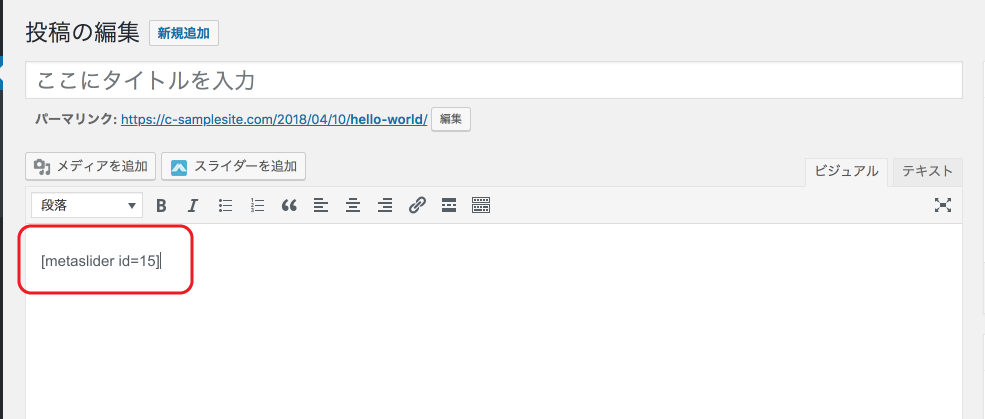
記事内にスライダーを表示させたい場合は、直接スライダーを挿入したい場所に、先ほどのコードを入力すだけで表示されます。

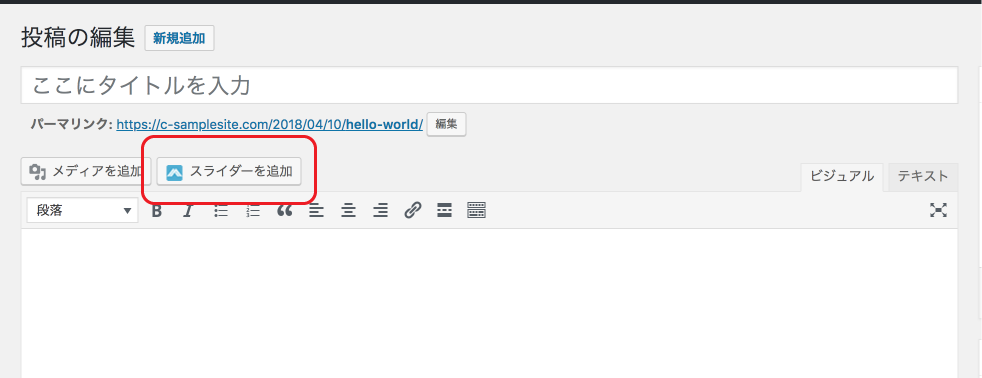
または、下のように『スライダーを追加』という項目が、記事作成ページに追加されているので、こちらからも設定出来ます。

『スライダーを追加』をクリックすると、スライドの選択画面が表示されるので
スライダーを選択したら、『スライドショーを挿入』をクリックすればOKです。

ウィジェットを使って表示させる
次に、TOP画面やサイドバーなどに表示させる時の簡単な方法として「ウィジェット」を使用して設定していきます。
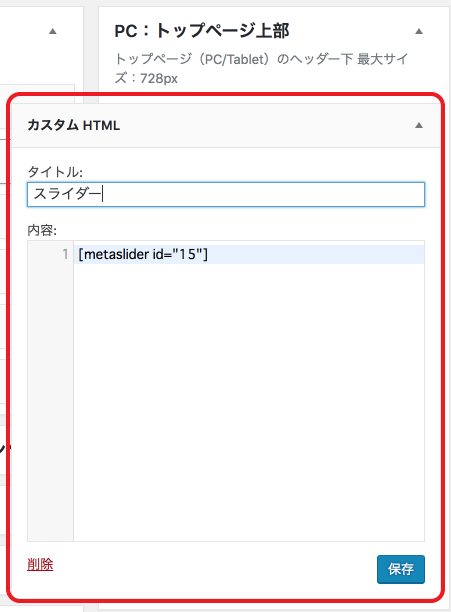
①ウィジェットでは『カスタムHTML』を使用して設定します。
表示させたい箇所に『カスタムHTML』を追加します。

②タイトル(任意)と内容に、設定したいスライダーのコードをコピペして、『保存』をすればOKです^ ^

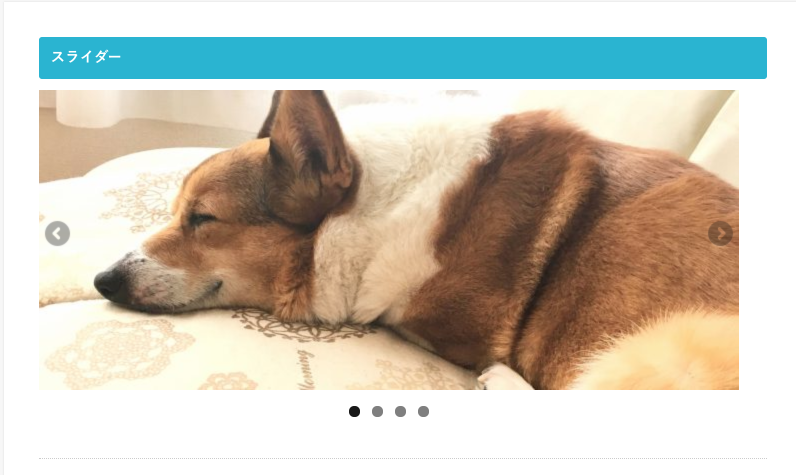
③確認すると設定した箇所にスライダーが表示されていると思うので表示のされ方を確認して、気になる所は先ほどのスライダー作成画面で調整して完了です(*´∀`*)

まとめ
この他にも、直接テーマファイルに設定していく方法もありますが難易度が高いので
今回は簡単に表示させられる方法を紹介しました^ ^
スライダーを作成して、スライダーのコードを表示させたい箇所に設定するだけと簡単なので是非必要に応じて使ってみて下さい。