こんにちは、Rriraです!
今回は、WordPressテーマのストークのTOP画像に設定するテキスト部分のカスタマイズ方法を紹介していきますヾ(๑╹◡╹)ノ”

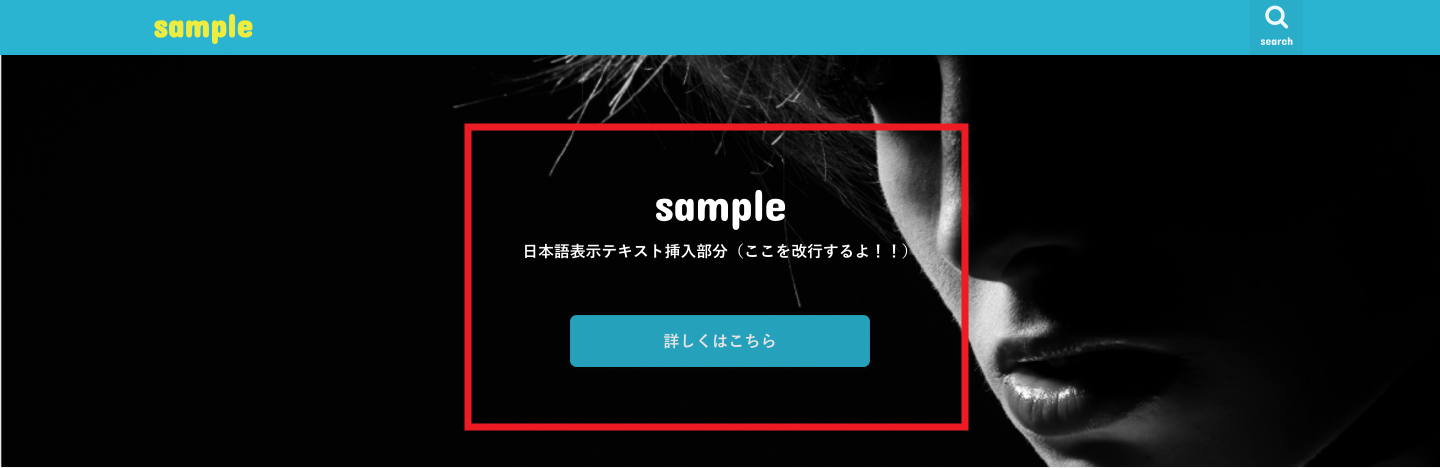
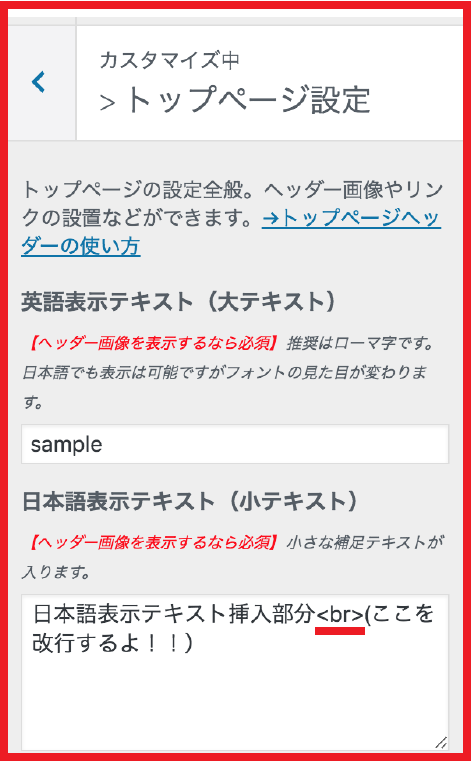
ここですI!
ストークのTOP画像部分は静止画像を入れたり、スライダー表示、アニメーションとカスタマイズを楽しんでたので盲点でした^ ^
今回は教えて頂いた情報ですが、紹介していきたいと思います!
ストークのTOP画像に設定する『英語表記テキスト』部分のフォントサイズ変更
はじめに、ストークのTOP画像に設定する『英語表記テキスト』部分のフォントサイズ変更の仕方を紹介していきたいと思います!
CSSを追加するだけで簡単に出来るので、お試し下さい^ ^
追加するCSS
フォントサイズの変更に追加するCSSはこちらです!
#custom_header .en {
font-size: 2.3em;
font-weight: normal;
margin: 0.3em 0;
line-height: 1;
letter-spacing: -1px;
}
こちらのコードの
font-size: 2.3em;
この部分のサイズを好きなサイズに変更するだけです!
例えば大きくしたいなら、フォントサイズを変更してみて
font-size: 4.3em;
に変更したら、挿入するコードは下のような感じになりますね!
#custom_header .en {
font-size: 4.3em;
font-weight: normal;
margin: 0.3em 0;
line-height: 1;
letter-spacing: -1px;
}
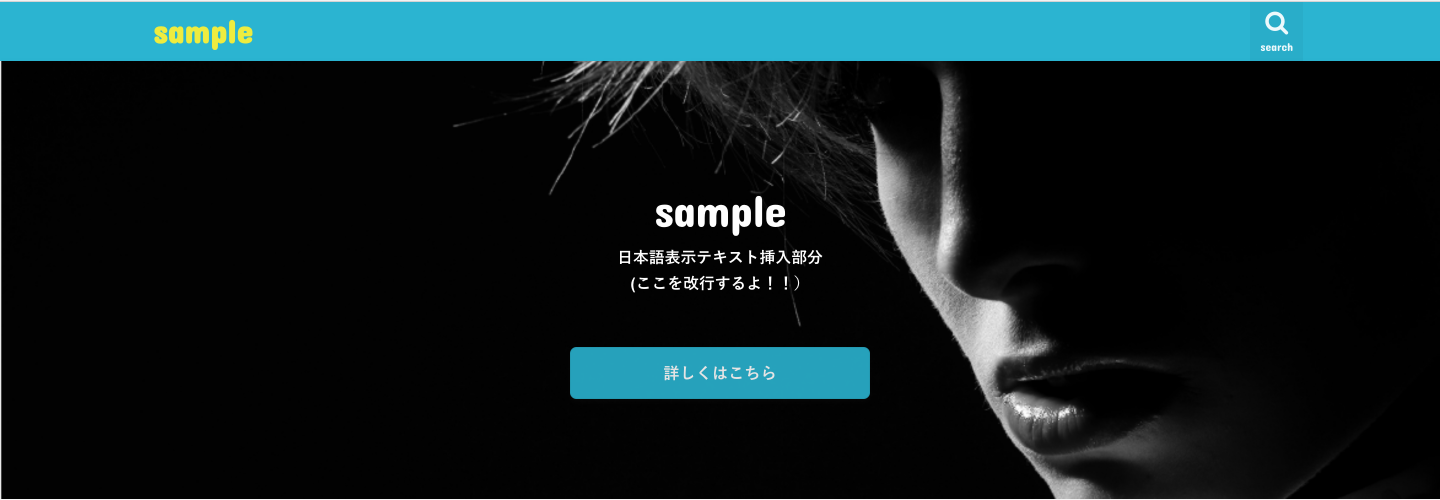
これで変更すると下の画像のようにフォントサイズが変更されました!
大きくしたい、小さくしたいなどによってフォントサイズを調整してコードを追加して頂ければと思いますヾ(๑╹◡╹)ノ”

🔻
🔻

基本的に、こんな感じのコードの追加だけならストークで『追加CSS』が用意されているので、そこに追記すれば大丈夫です!
WordPress管理画面より外観→カスタマイズ→追加CSSという項目ですね!
もっと色々カスタマイズしたい場合など、CSSの追加やファイル編集はこちらの記事もご参考にしてみて下さい!


ストークのTOP画像に設定する『日本語表記テキスト』部分の改行の仕方
次に、ストークのTOP画像に設定する『日本語表記テキスト』部分の改行の仕方を紹介していきます。
設定する文章によって、改行した方が綺麗に表示されるのでストーク愛用の方は覚えておくと便利かもです!
『日本語表記テキスト』の改行の仕方①
こちらは、やり方が2つあるので簡単な方から紹介していきます!
もし簡単な方で上手くできない場合は、『日本語表記テキスト』の改行の仕方②を試して頂ければと思います^ ^
これは、物凄く簡単です!
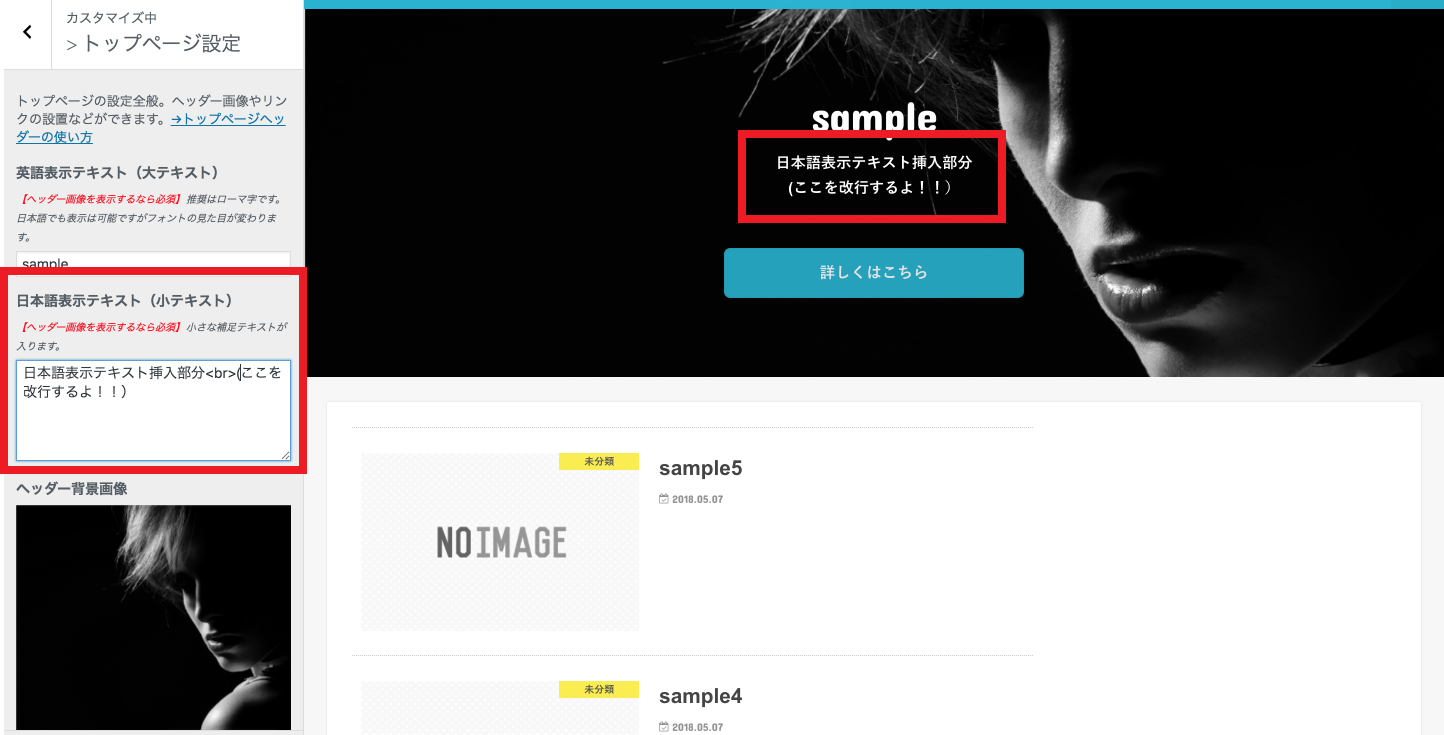
改行したい部分に <br> を入れて記入するだけ!!
と、とっても簡単でしたヾ(๑╹◡╹)ノ”
前に一度試した事があったのですが出来なくて(何かぼーっとしてたのか謎ですが・・・)
それから直接打ち込んでも出来ないとずっと思っていたのが、出来ました!!
一回出来ないくらいで諦めてはいけないという事ですね!
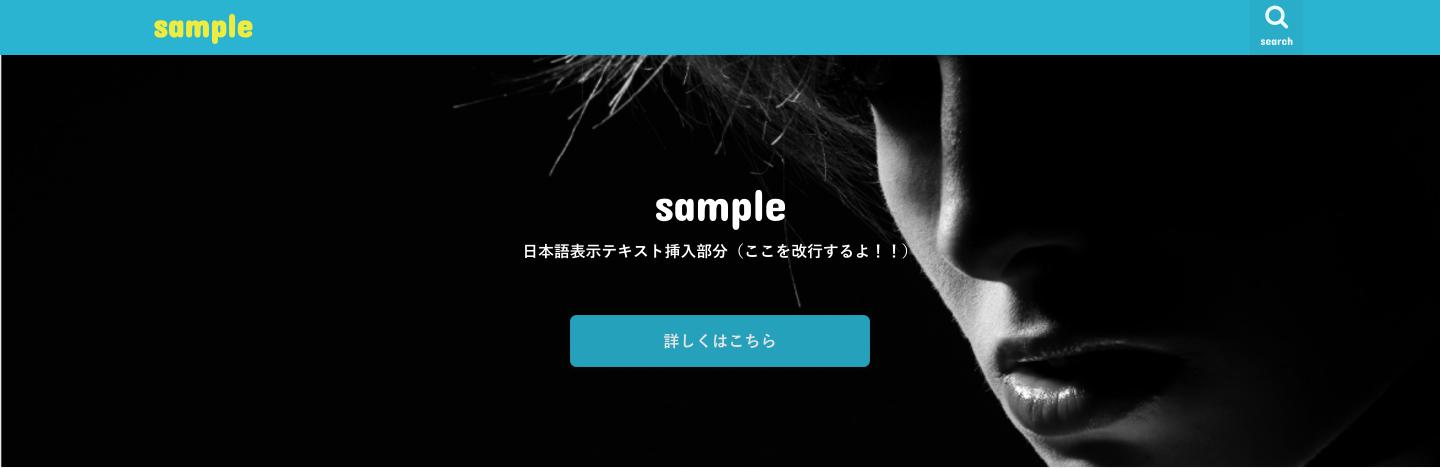
実際にやってみると、こんな感じです。

🔻
🔻

🔻
🔻

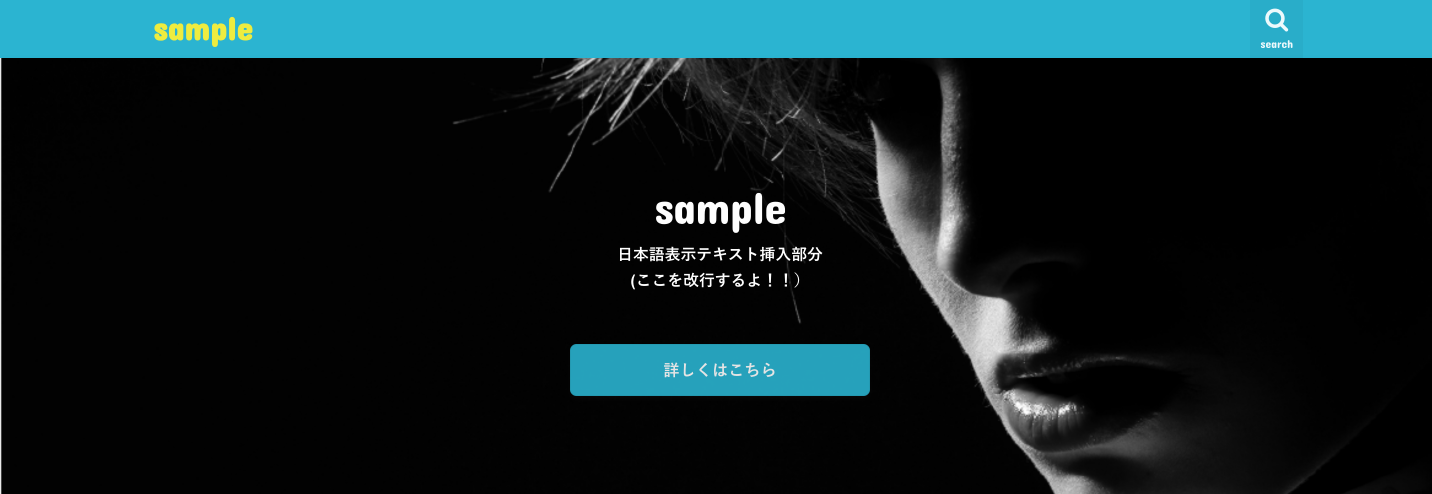
はいっこれだけです!!
出来ないと信じ込んでいて自分が謎なくらい、申し訳ないくらい簡単でした(°▽°)
それでは反省はこのくらいで、次に表示サイズ幅の調整も行なってみたいと思います!
ストークのTOP部分のテキスト・ボタンの表示幅の調整
こちらもCSS追加でコードを記入するだけです!
挿入するコードがこちら
#custom_header .wrap .header-text {
max-width: 400px;
}
このコードの max-width: 400px; こちらの部分の数字を変更するだけです!
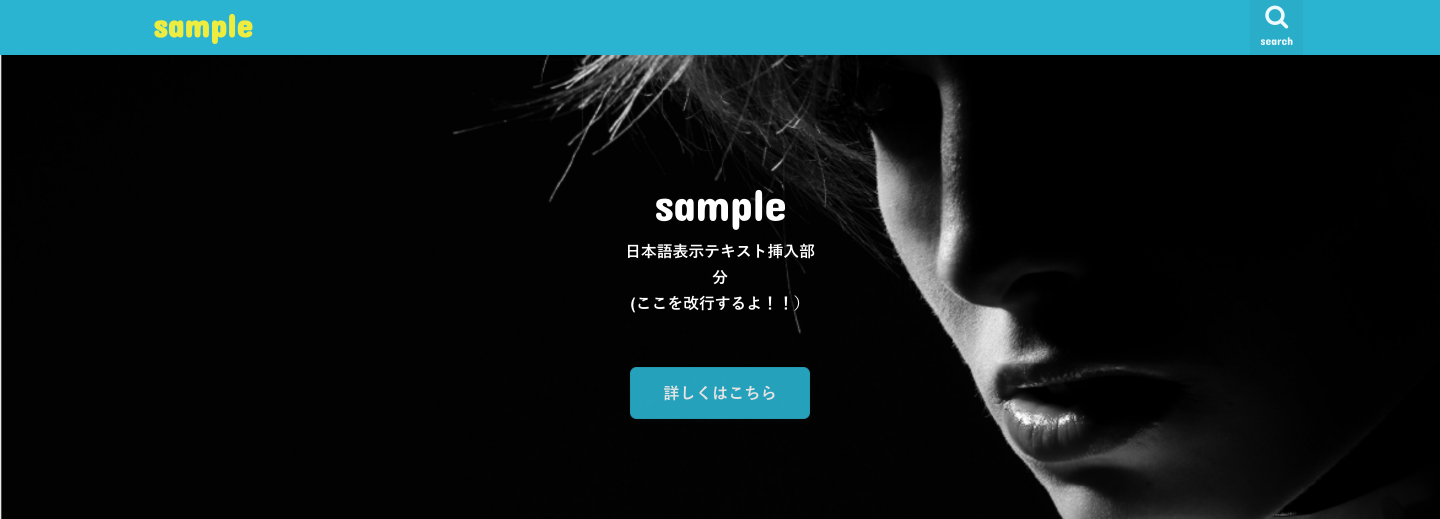
例えば200pxに設定すると、こんな感じになります^ ^

🔻
🔻

『日本語表記テキスト』の改行の仕方②
では、最後にテキスト記入部分で反映されないよって方は直接phpに書き込む事もできるので紹介していきます!
ファイルの書き込みは、子テーマを使った方が良いので子テーマを使う場合はこちらの記事も参考にして見て下さい^ ^
[kanren postid=”253″]
直接書き込むファイルは『parts_homeheader.php』です!
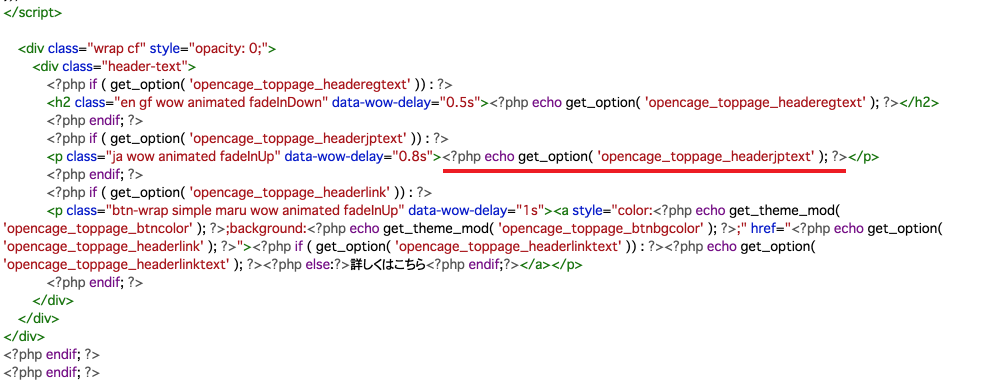
ファイル内も赤線部分に、直接テキストで書き込むだけです!

この赤線部分のコードを
<p class=”ja wow animated fadeInUp” data-wow-delay=”0.8s”><?php echo get_option( ‘opencage_toppage_headerjptext’ ); ?></p>
🔻
🔻
<p class=”ja wow animated fadeInUp” data-wow-delay=”0.8s”>日本語表示テキスト部分<br>(ここを改行するよ!!)</p>
このように、直接打ち込むという感じですヾ(๑╹◡╹)ノ”
最後にまとめ
今回は、ストークのTOP画像の挿入テキスト部分のカスタマイズ方法を紹介しました!
フォントサイズを変えたり、サイズ調整・改行を入れてあげるだけでも綺麗になったりするので、ぜひ参考にして頂ければと思います!
最近ストークのご相談やカスタマイズも多かったので、最近ストークの記事を書く事が多かったですが
その他テーマやサイトデザインに使える情報も更新していきたいと思いますヾ(๑╹◡╹)ノ”