こんにちは、Reiraです!
この記事ではご相談頂いて何度か、ご案内することもあったので
CSSを簡単に追加出来る、ワードプレスのプラグインを紹介していきます。
CSSの追加にプラグインをなぜ使うのか?
ブログを運営していく中で、少しカスタマイズしてきたくなったり、調整したい場所が出てきたりした時にCSSを使って行っていきます。
このCSSはテーマファイルのスタイルシートを修正する事でも出来るのですが
●サイトが壊れる危険がある
●テーマの更新を行うと追記したCSSが消えてしまう
など、問題が起こってしまうリスクがあるのでオススメ出来ません。
そんな時に使うのが子テーマ、またはプラグインです。
これからどんどんカスタマイズをしたい場合は、初めから子テーマを設定してカスタマイズしていくのがオススメですが、簡単なCSSの追加にはプラグインを使うのが一番簡単です。
子テーマの設定方法などはこちらの記事で紹介しています

簡単にCSSが追記出来るプラグイン

ここから本題で、今回紹介するプラグインは『Simple Custom CSS』というプラグインです。
インストールして有効化するだけの、とっても簡単なプラグインなので初心者の方にもオススメです。
[aside type=”boader”] ①プラグインの新規追加よりSimple Custom CSSを検索して、インストールして有効化②ダッシュボードの外観より開かれるメニューに『カスタム CSS』が追加されているのでクリック
③CSSを入力出来るページが開かれるので、CSSを入力して『カスタムCSSの更新』をクリックして終了 [/aside]
こんな感じで簡単に出来るので、ぜひ使ってみて下さいね。
ここからは、もっと丁寧な解説を知りたい方向けに画像付きで紹介していきます。
Simple Custom CSSのインストール、使用方法
1、『Simple Custom CSS』をインストール
①ダッシュボード上のプラグインより、新規追加をクリックします

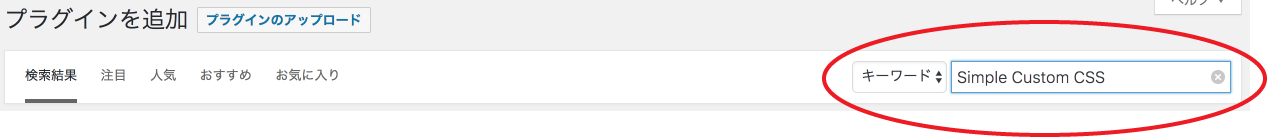
②プラグインを追加するページが開かれますので、右上のキーワードに『Simple Custom CSS』を入力して検索します。

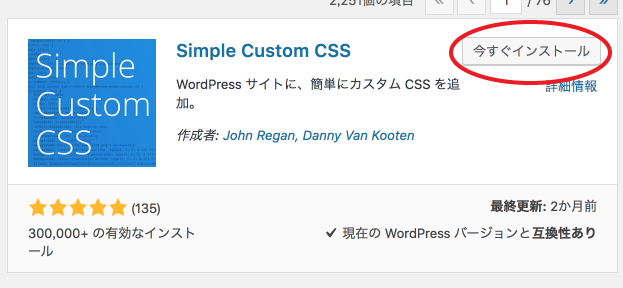
③Simple Custom CSSが表示されたらインストールをクリックして有効化をクリックします。
これでプラグインのインストールは完了です。

2、Simple Custom CSSの使用方法(その1)
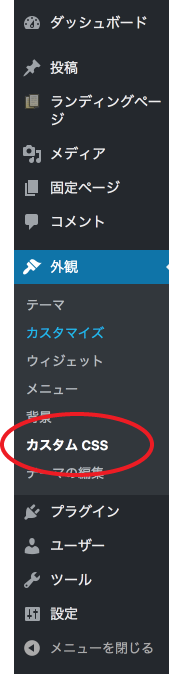
①Simple Custom CSSのインストールと有効化が出来るとダッシュボード上の『外観』より開かれるメニューに『カスタムCSS』という項目が追加されています。
ここからCSSの追加が出来るのでクリックします。

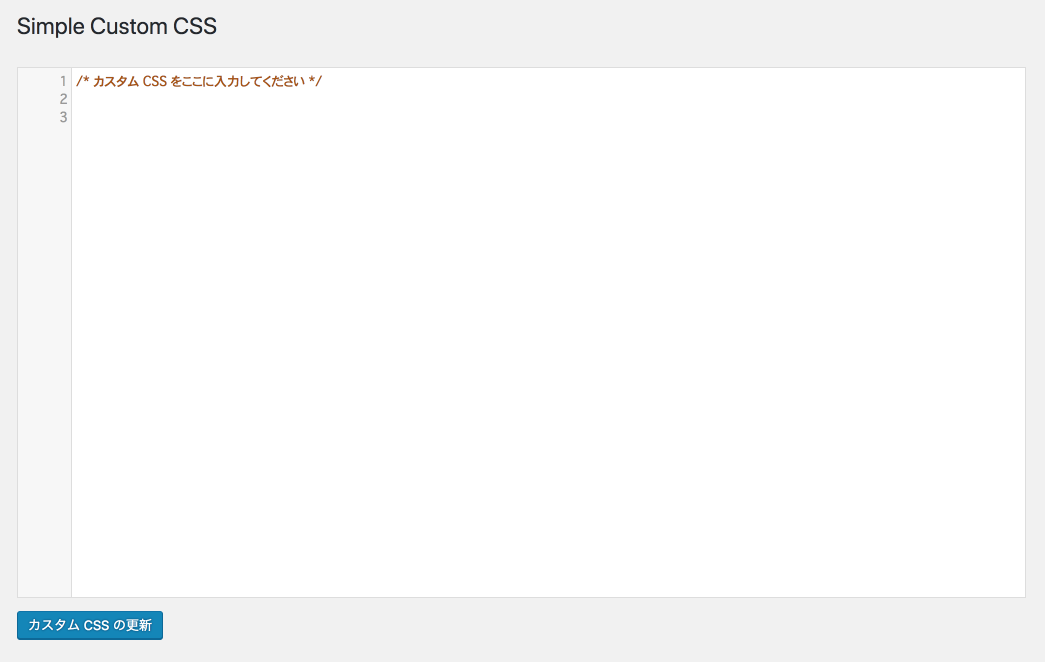
②カスタムCSSの画面が開かれるので、「カスタムCSSをここに入力してください」と書かれている下にCSSを追加して、『カスタムCSSの更新』をクリックするとCSSが反映されて状態になります。
(更新をした際は、常にサイトを表示して無事反映されているか必ず確認しましょう。)
追加したCSSの修正や消したい場合なども、追記したCSSを修正したり消して『カスタムCSSの更新』をクリックすれば大丈夫です。

3、Simple Custom CSSの使用方法(その2)
CSSの反映を確認しながら記入したい場合などは、カスタマイズ画面より行う事も出来ます。
*テーマにより表示のない場合もあります
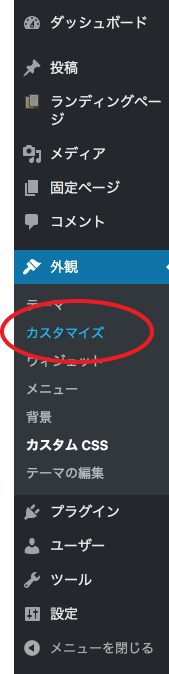
①ダッシュボード「外観」より『カスタマイズ』をクリックします。

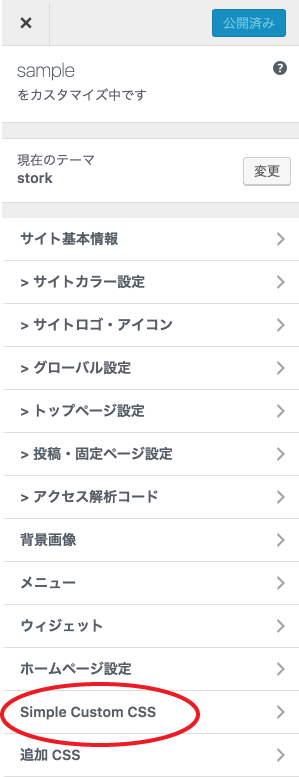
②カスタマイズメニュー上に『Simple Custom CSS』という項目が追加されているのでクリックします。

③CSS入力画面が表示されますので、CSSを追記して更新をします。

使用方法その1も、その2も手順は全く同じです。
カスタマイズ画面より設定を行うと、反映を確認しながらCSSを追記出来るので、その時々で使いやすい方でCSSの追記をして頂ければと思います。
最後にまとめ
最後までお読み頂きありがとうございます。
今回はCSSを簡単に追加できるプラグインについて紹介しましたが、使っているテーマやカスタマイズしたい箇所、修正したい箇所により子テーマを使ったほうがいい場合など様々なので他の記事も参考にして頂ければと思います。