ストークのTOP画像を表示させる設定方法
ストークのTOP画像はカスタマイズの『トップページ設定』より、簡単に行うことが出来ます。
トップページ設定の場所は
①ワードプレス 管理画面より『カスタマイズ』をクリック
②カスタマイズ画面より『トップページ設定』をクリック
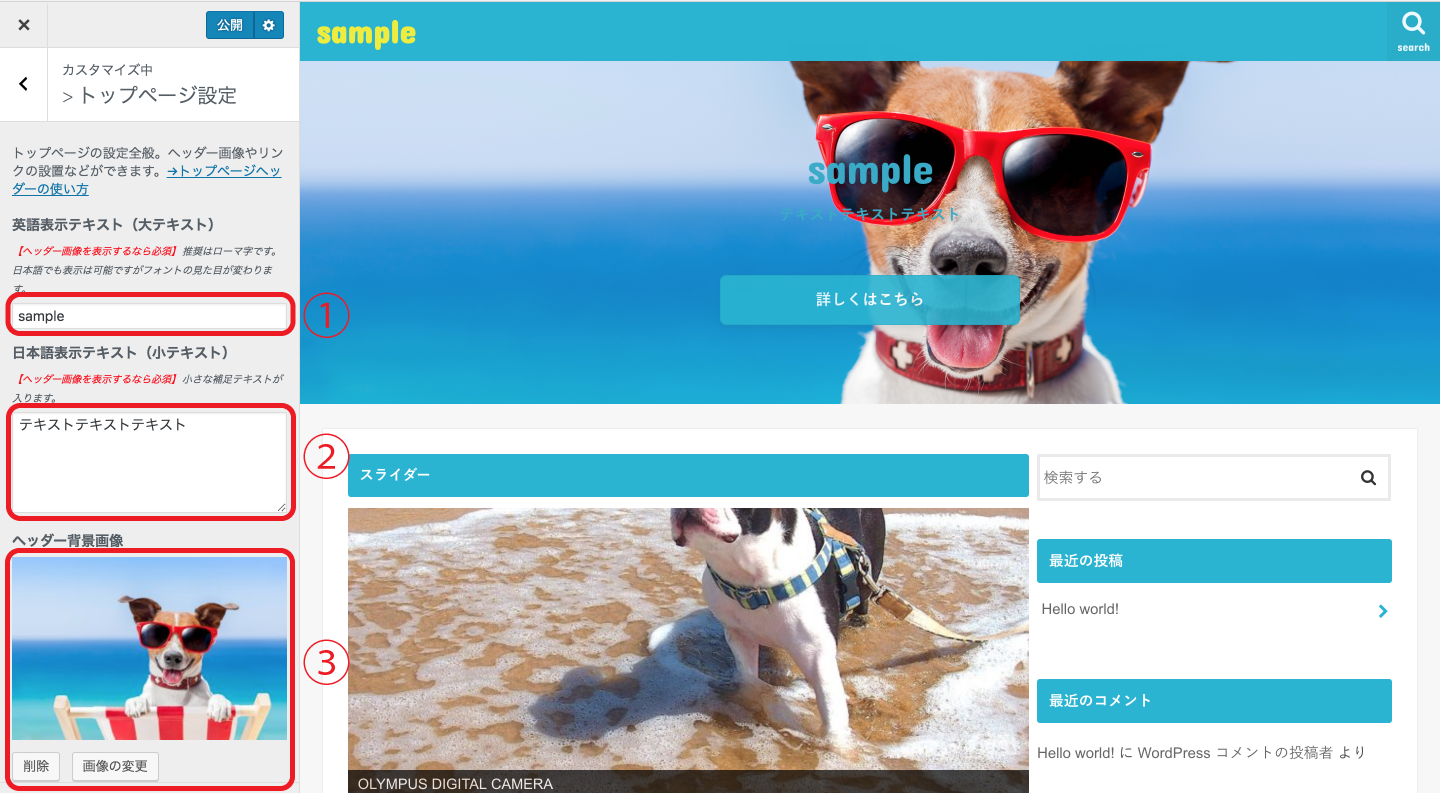
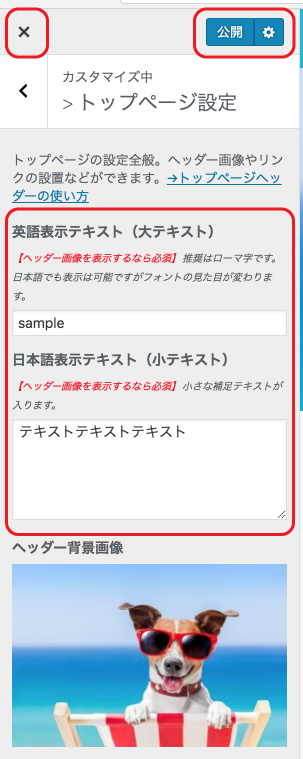
このトップページ設定より、トップ画像を設定していきます。
「英語表示テキスト」「日本語表示テキスト」のどちらか1つでも記入しておかないと、TOP画像が表示されません。
トップページ設定で設定出来る箇所として、
●英語表示テキスト(日本語でも表示されますが、フォントが良くありません)
●日本語表示テキスト(英語表示テキストより小さなフォントサイズの補足が表示できます)
●トップ画像(テキストの設定により指定した画像を表示させられます)
●スマホ用トップ画像(スマホ用に別の画像を設定する事ができます)
●ヘッダー背景サイズ
●ヘッダー背景繰り返し
●ヘッダーボタン(必要な場合は設定)
●ボタンカラー
●テキストレイアウト(テキスト、ボタンの表示箇所を指定できます)
このように設定箇所がたくさんあるように思えますが、
とても簡単にTOP画像部分を設定出来るので、好みに応じてカラーやレイアウトなど調整して下さい。
TOP画像を表示させる必要最低限の設定箇所は
必要最低限の設定項目
●英語表示テキスト、日本語表示テキスト(どちらかだけでも画像は表示されます)
●TOP画像
この2点です。
画像の表示サイズの指定が出来ないので、なかなか思うように画像が表示させられないという問題点もあります。
まずは実際に設定してみてから、こちらの記事を参考に調整してみて下さい。

トップ画像の設定
管理画面→外観→カスタマイズより、トップページ設定でTOP画面の設定を行います。
①英語表記テキストの設定
②日本語表記テキストの設定
③TOP画像の設定
を行なっていきます。
ボタンは設定しても、しなくても画像は表示されます。(ボタンによって画像の表示高さは変わります)

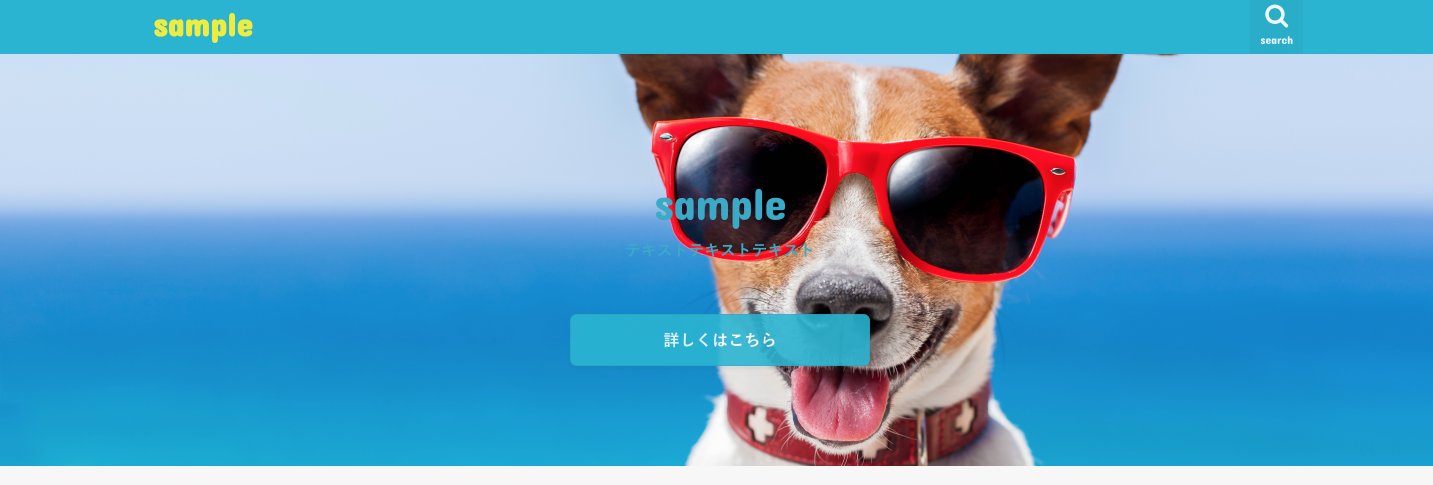
④TOP画像とテキストが設定されたら、画像に合わせて調整していきます。

⑤このままだとテキスト部分が、ワンコとかぶってしまうので、テキスト位置を調整します!
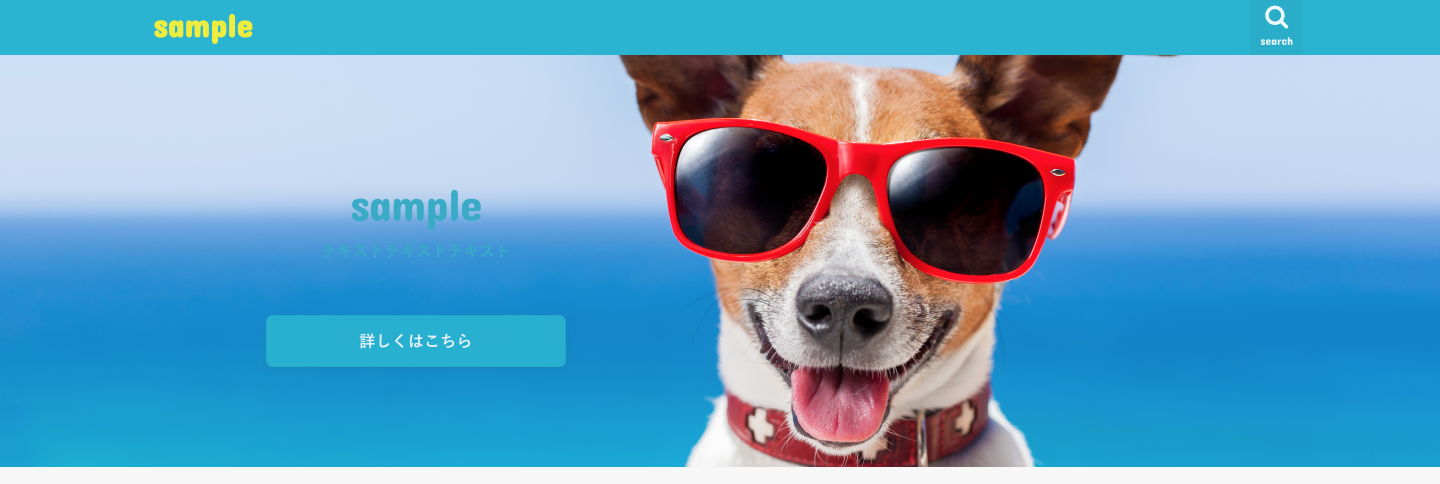
この場合は左部分の方が空いているので、『テキストレイアウト』で左寄せに変更します。

⑥テキストが左方向に調整されました。
次にテキストが読みにくいので、色を変えていきます。

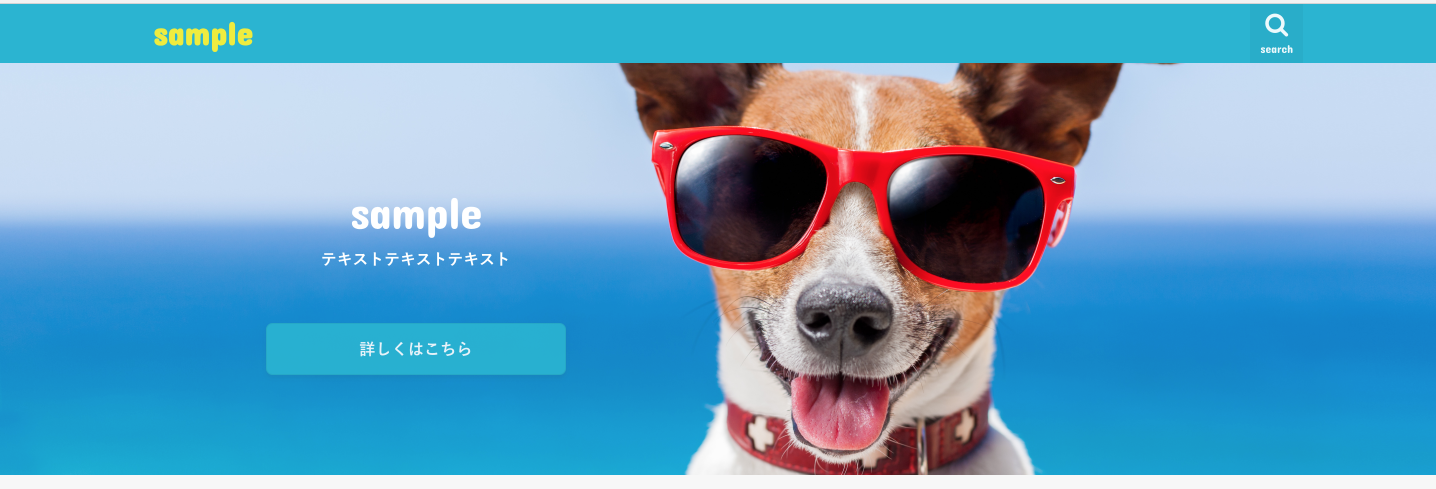
⑦ヘッダーテキストカラーを見やすい色に調整します。
(現在はストークのデフォルトカラーのままですが、設定したサイトカラーや画像に合わせてお好きなカラーを選択できます)

⑧完成です!

なぜか画像が表示されない時の対処法
たまに、テキストを設定してあるのに画像が表示されない時などありますが
そんな時の対処法を紹介していきます。
①テキストを一度消して、書き直してみる
②公開を一度して、読み込み直す
③一度カスタマイズ画面を離れて、再度カスタマイズ画面にログインし直してみる

この方法で、画像が表示されると思います。
なんかおかしいなと思った時は、やり直してみると治ったりするので、ぜひ困った時は参考にして見て下さい。
最後にまとめ
簡単ではありましたが、ストークのトップ画像の設定方法と何故か表示されない時の対処方法を紹介しましたヾ(๑╹◡╹)ノ”
その他ストークのTOP画像の設定方法は他の記事なども書いているので、参考にしてもらえたらと思います^ ^




