こんにちは!Reiraです^ ^
今回は子テーマの設定方法を紹介していきたいと思います!
子テーマは、CSSの編集などサイトをカスタマイズする時に使用します。
直接親テーマをカスタマイズしてしまうと
●サイトが壊れた時に大変!
●テーマのアップデートを行うとカスタマイズした箇所が消える!
などの問題が出てくるので、必ず子テーマを使っていきましょう^ ^
*CSSのカスタマイズのみでしたら、プラグインを使ったりする事もできます!
下記の記事を参考にしてみて下さい。

子テーマ自体はお使いのテーマで用意されていると思うので、ワードプレスでテーマのインストールをして有効化するだけなんですが
必ず親テーマもインストールしてある状態で子テーマを有効化して使います。
CSSのカスタマイズ以外に、その他ファイルを使用してカスタマイズしたい時の子テーマへのファイルの移し方も合わせて紹介していきます!
子テーマのインストール・有効化
お使いのテーマの、子テーマを用意します。
(基本的に親テーマのダウンロードサイトなどに用意されていると思うので、お使いのテーマによって調べてみて下さい^ ^)
今回はストークを使って紹介していきますが、手順は同じなのでお使いのテーマに照らし合わせて設定して下さい。
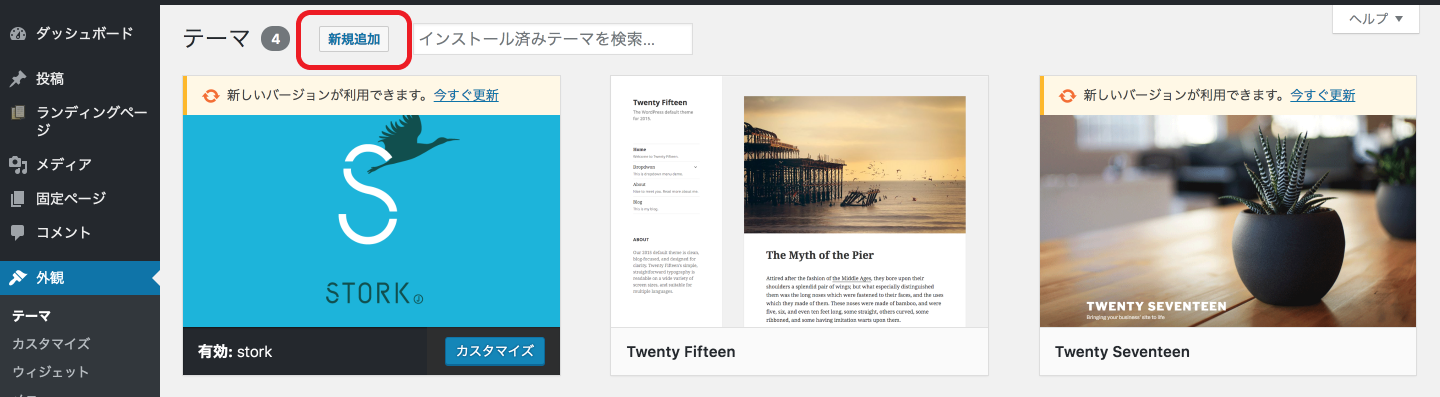
①外観→テーマから『新規追加』をクリックします。

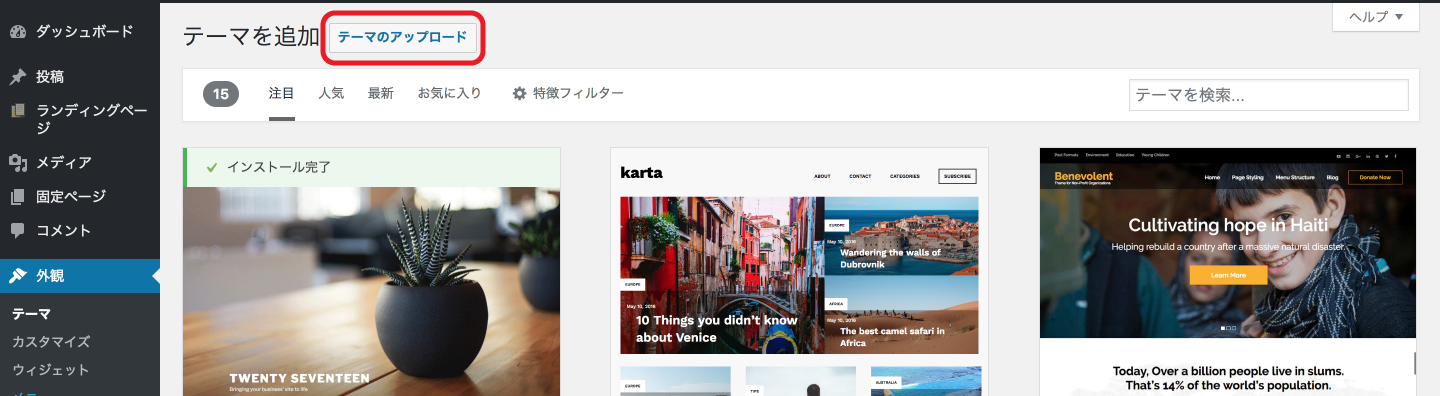
②テーマのアップロードより、子テーマをダウンロードして『有効化』をして下さい。

これで子テーマの設定は完了ですヾ(๑╹◡╹)ノ”
子テーマの使用方法
子テーマをダウンロードしてCSSの編集をする場合は、
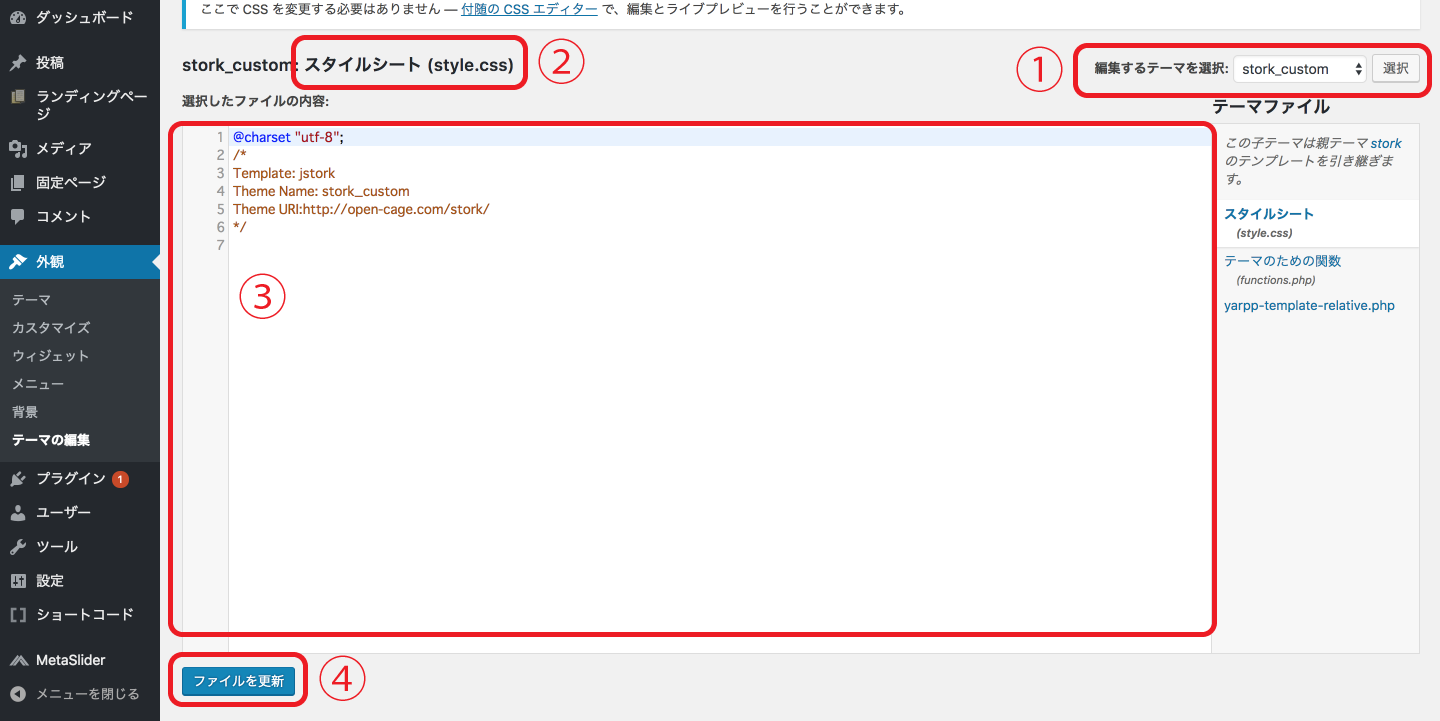
外観→テーマの編集を開きます。
①使用しているテーマか確認
②CSSはスタイルシートで行なっていきます!
③ここにコードを記入します。
④『ファイルを更新』で完了です。サイトに反映されます。

次に、CSS以外のファイルをカスタマイズしていきたい時には、
カスタマイズするファイルを親テーマから移してこないといけないので、親テーマからのファイルの移し方を紹介していきますヾ(๑╹◡╹)ノ”
親テーマから子テーマにファイルを移す方法
ワードプレスの管理画面上でテーマファイルを移す事は出来ないので、サーバーまたはFTTPソフトを使って行います。
今回はエックスサーバーのファイルマネージャーを使って説明していきますが、お使いのサーバーやFTTPソフトに合わせて行なって下さい!
親テーマファイルをインストール
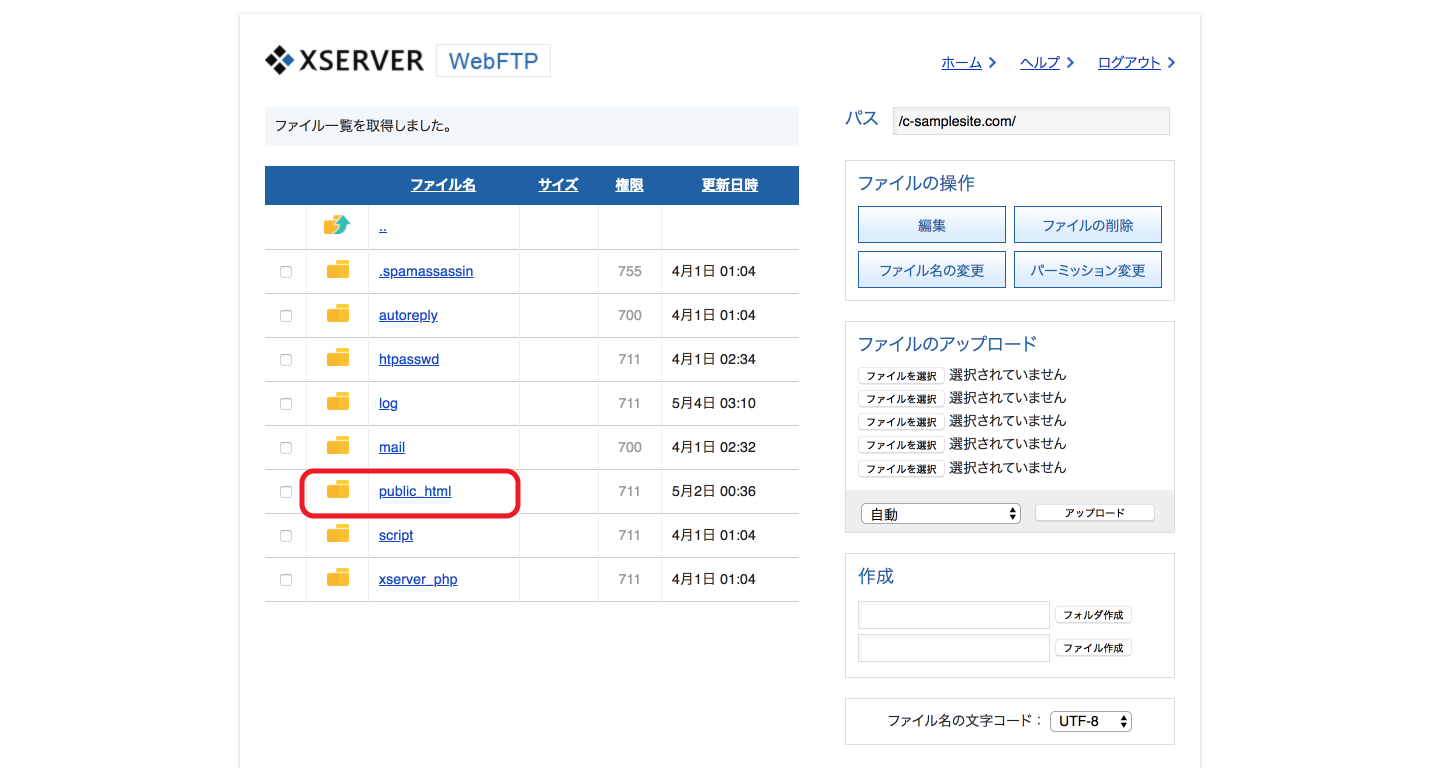
①お使いのサーバー、またはFTTPソフトで親テーマから子テーマにファイルを移したいドメインのファイルを開きます!
②『public_html』を開きます。

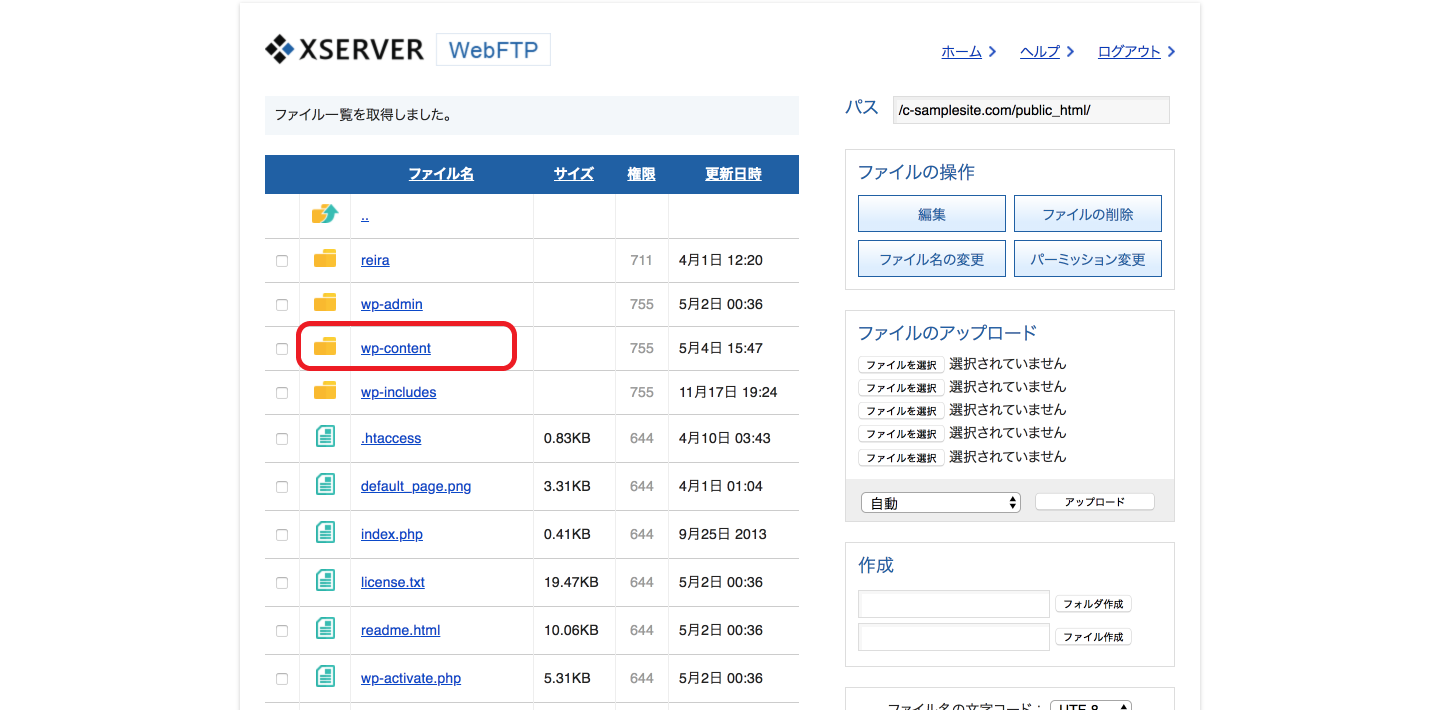
③public_htmlを開いたら、『wp-content』を開きます。

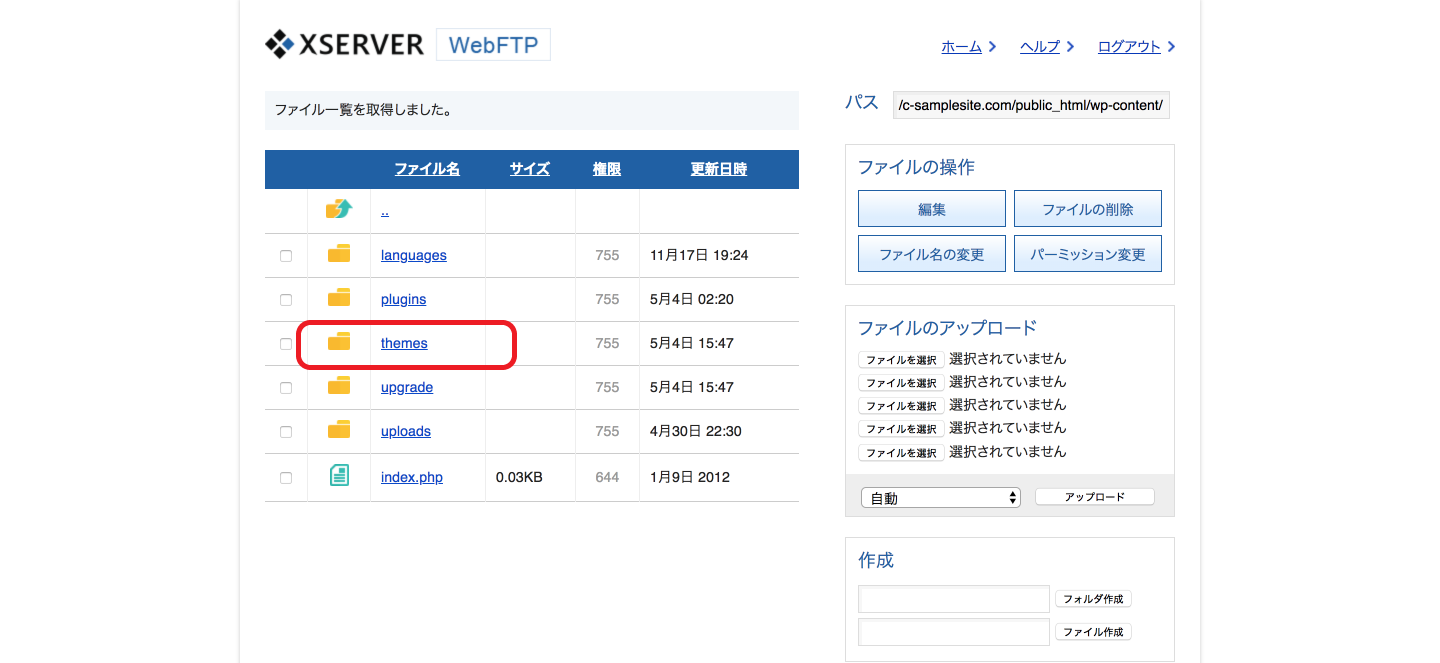
④ wp-contentを開いたら、『themes』を開きます。
ここにインストールしてあるテーマのファイルが入っています。

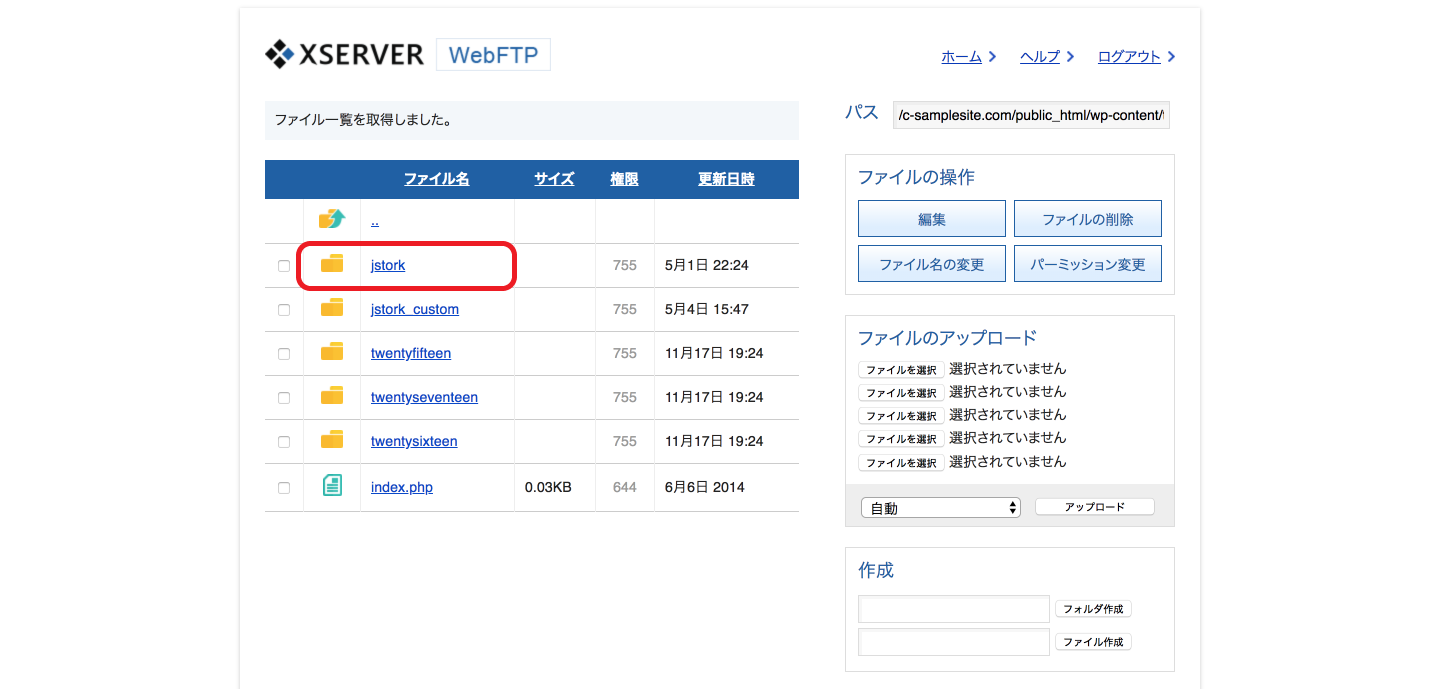
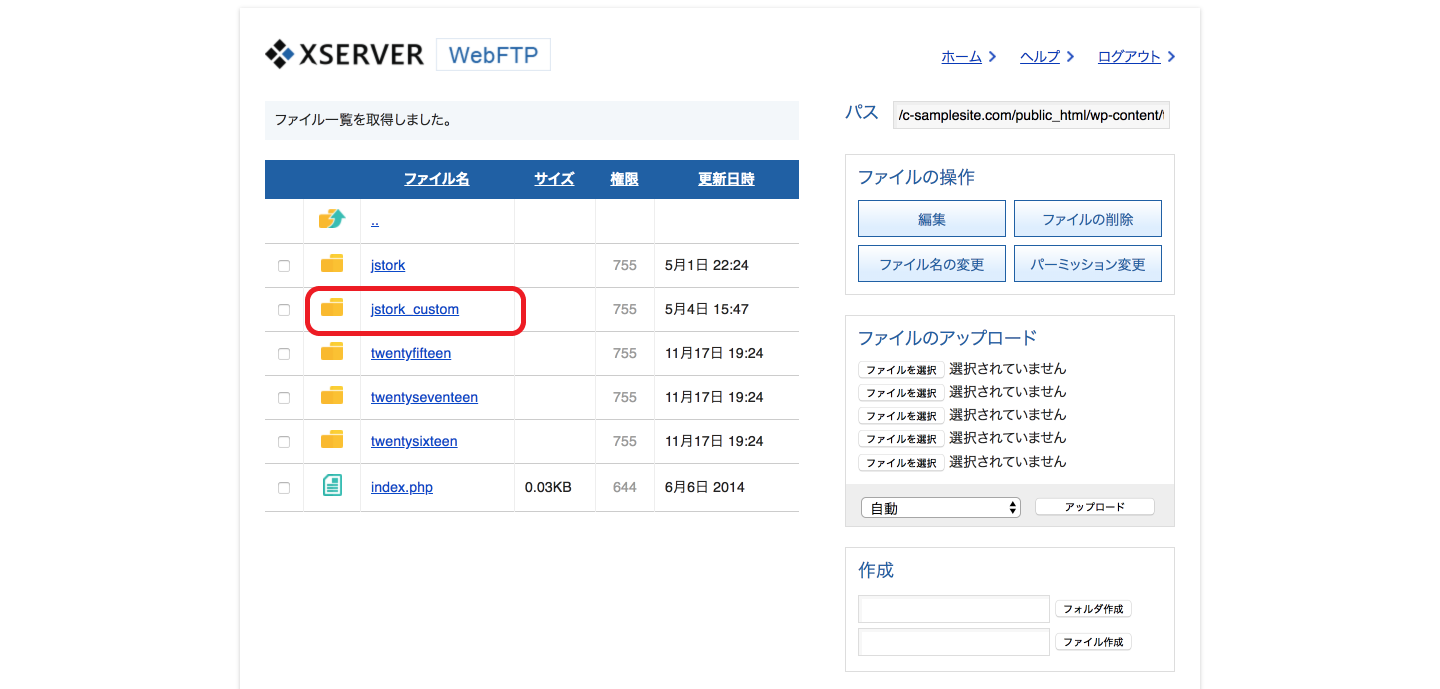
⑤今回は親テーマのファイルをインストールしたいので、親テーマを開きます。

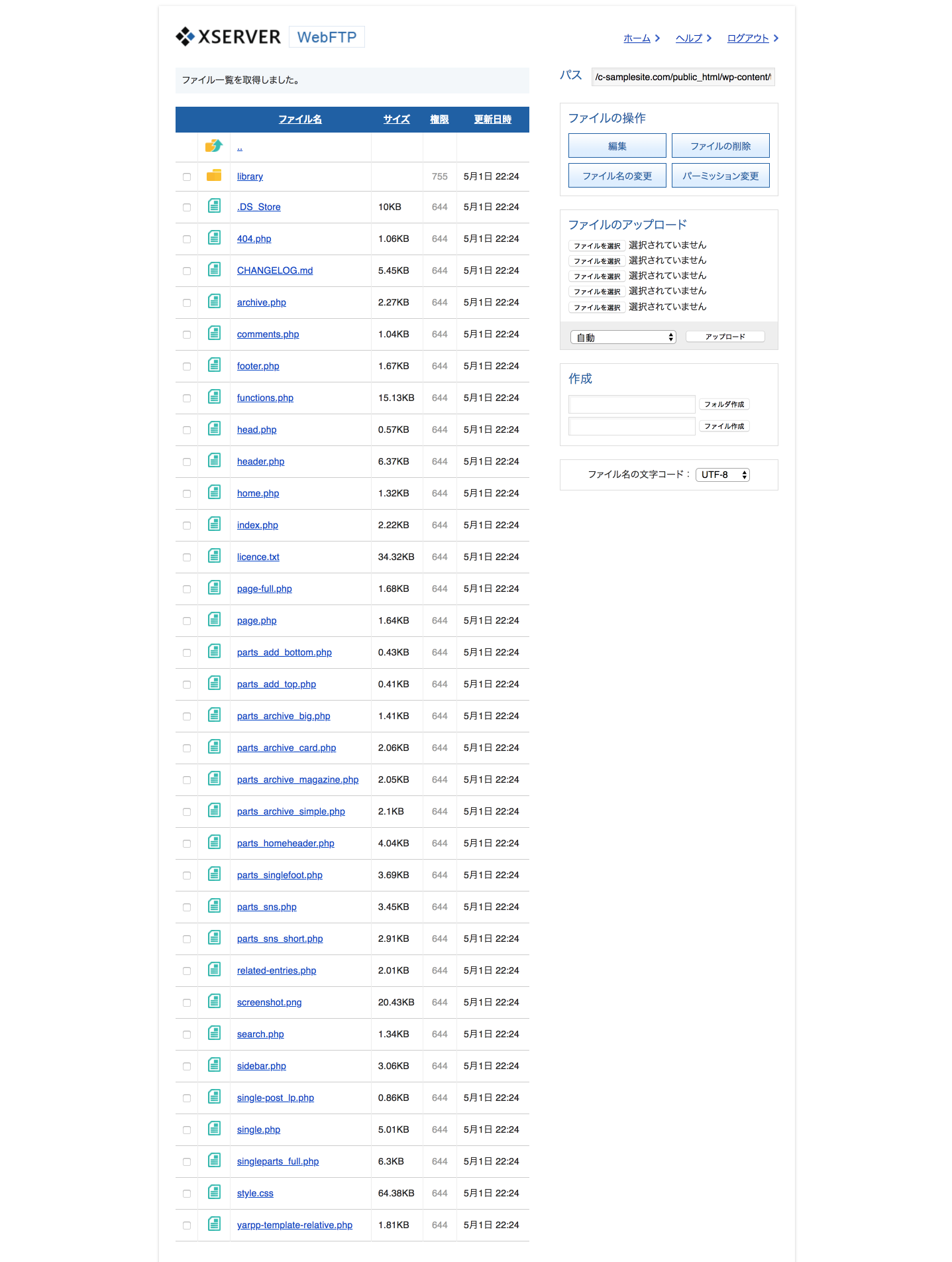
⑥親テーマファイルを開いたら、ファイル内一覧が表示されますので、カスタマイズしたいファイルをダウンロードします。

以上で、親テーマファイルのインストールは完了です^ ^
次に子テーマにダウンロードしていきます!
子テーマへのダウンロード
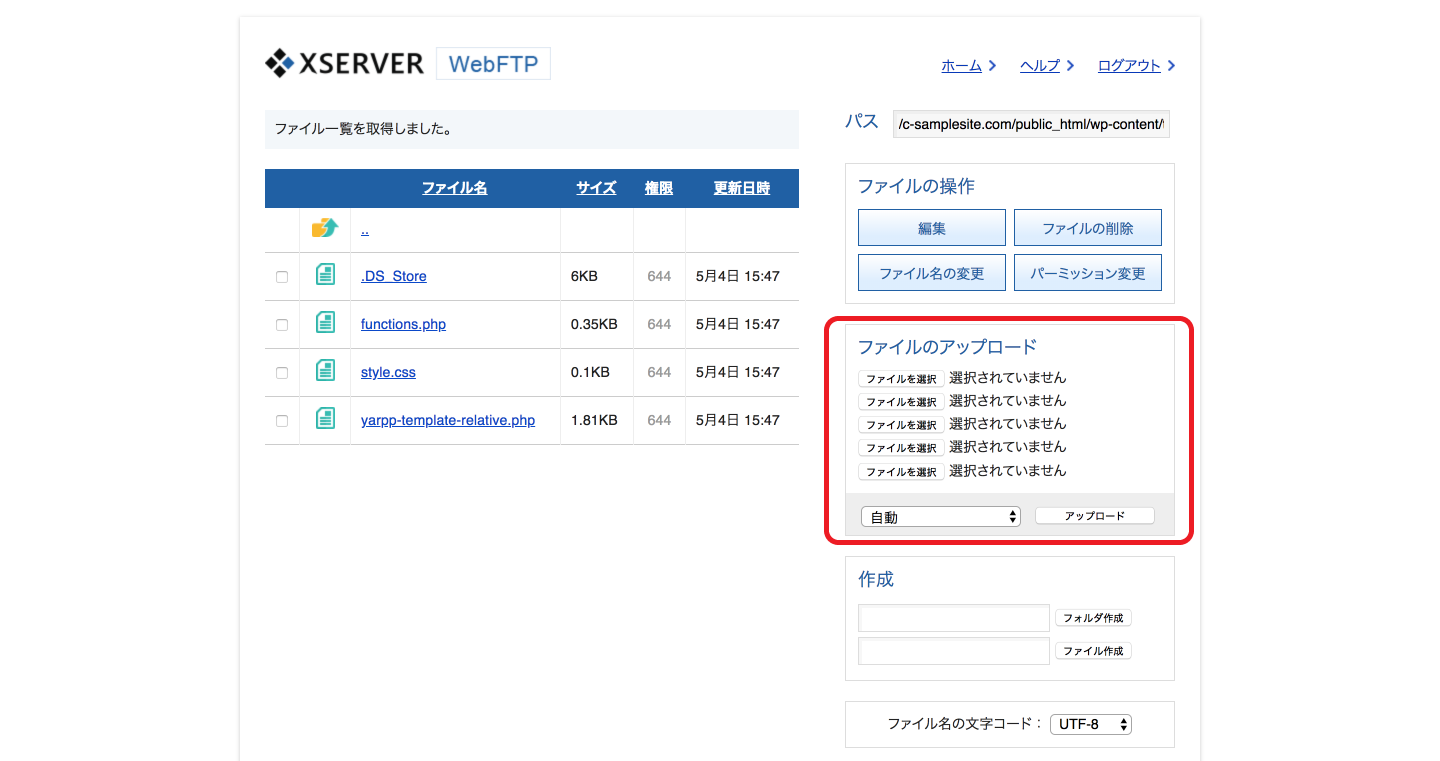
①次に、子テーマのファイルを開きます!

②先ほどインストールしたファイルを子テーマ内にアップロードします!

これで、ワードプレス管理画面上でも追加されているので、ワードプレス管理画面上でカスタマイズを行なったり
お使いのサーバーやFTTPソフトに合わせてカスタマイズを行いますヾ(๑╹◡╹)ノ”
最後にまとめ
こんな感じで、カスタマイズしたい箇所に合わせて子テーマに親テーマファイルを移すことが出来ます^ ^
その他記事などでもカスタマイズ方法なども紹介しているので、ぜひ参考にして頂けたら嬉しいです!