こんにちは、Reiraです(╹◡╹)
今回は一括でアイキャッチ画像をリサイズ・再生成してくれる便利なWordPressのプラグイン『Regenerate Thumbnails』の紹介をしていきます。
WordPressのテーマ変更の時などに、かなり重宝するんじゃないかなと思うこのプラグイン^ ^
テーマ変更したらアイキャッチ画像のサイズが合わない!サイズがバラバラ!!
なんて時にも、一発で解消してくれる便利なプラグインなので、困った時は使ってみてくださいヾ(๑╹◡╹)ノ”
ワードプレスのサムネイル画像
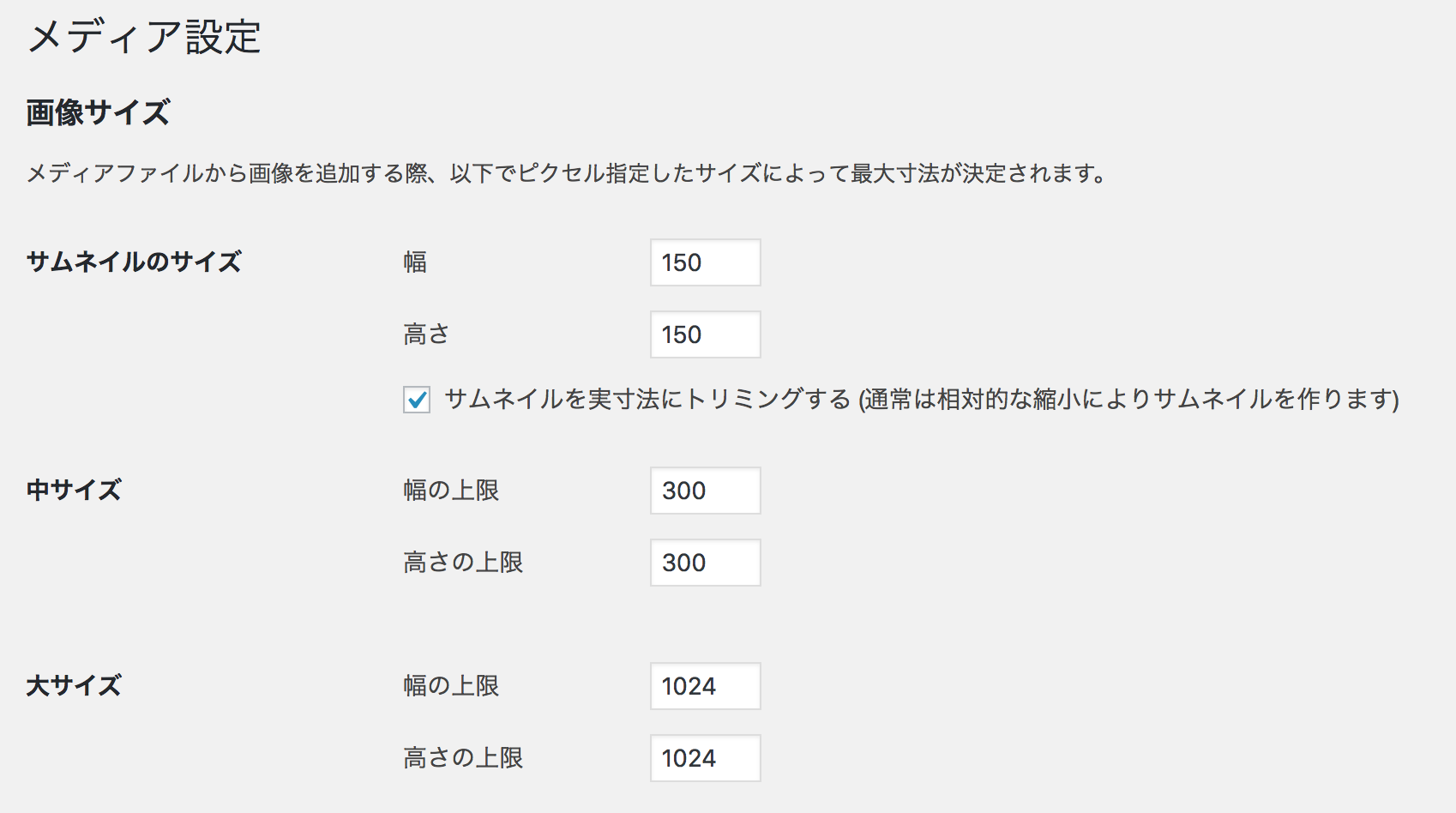
ワードプレスは画像をアップロードする時に、WordPress管理画面の「設定」→「メディア」で、設定されているサムネイル画像サイズ、大サイズ・中サイズで作成されます。

このサイズはアップロードして時に作成されるので、後から「メディア」内でサイズ変更を行なっても、アップロードしてあった画像のサイズはそのままです。
アップロードしてあった画像もサイズ変更したい場合は、画像をアップロードし直す必要が出てきます。
アイキャッチも自然と紐ずけされて設定されるため、全記事のアイキャッチサイズを直したい!なんて場合は記事が多いほど相当大変な事に。
そんな時に便利なのが、このプラグイン。
アップロードしてある画像も一括で「メディア」で設定したサイズにリサイズ・再生成してくれるだけでなく、アイキャッチ画像サイズも修正してくれます。
Regenerate Thumbnailsの使用方法

https://wordpress.org/plugins/regenerate-thumbnails/
使用方法は簡単です!
上記のサイトより、プラグインをダウンロードまたはWordPress管理画面より『Regenerate Thumbnails』を検索して、ダウンロード・有効化します。
プラグインのダウンロード・有効化の方法を詳しく知りたい方はこちらの記事を参考にしてみてください。
[sitecard subtitle=関連記事 url=https://estellamariss.com/wordpress/669/]
Regenerate Thumbnailsの設定・実行
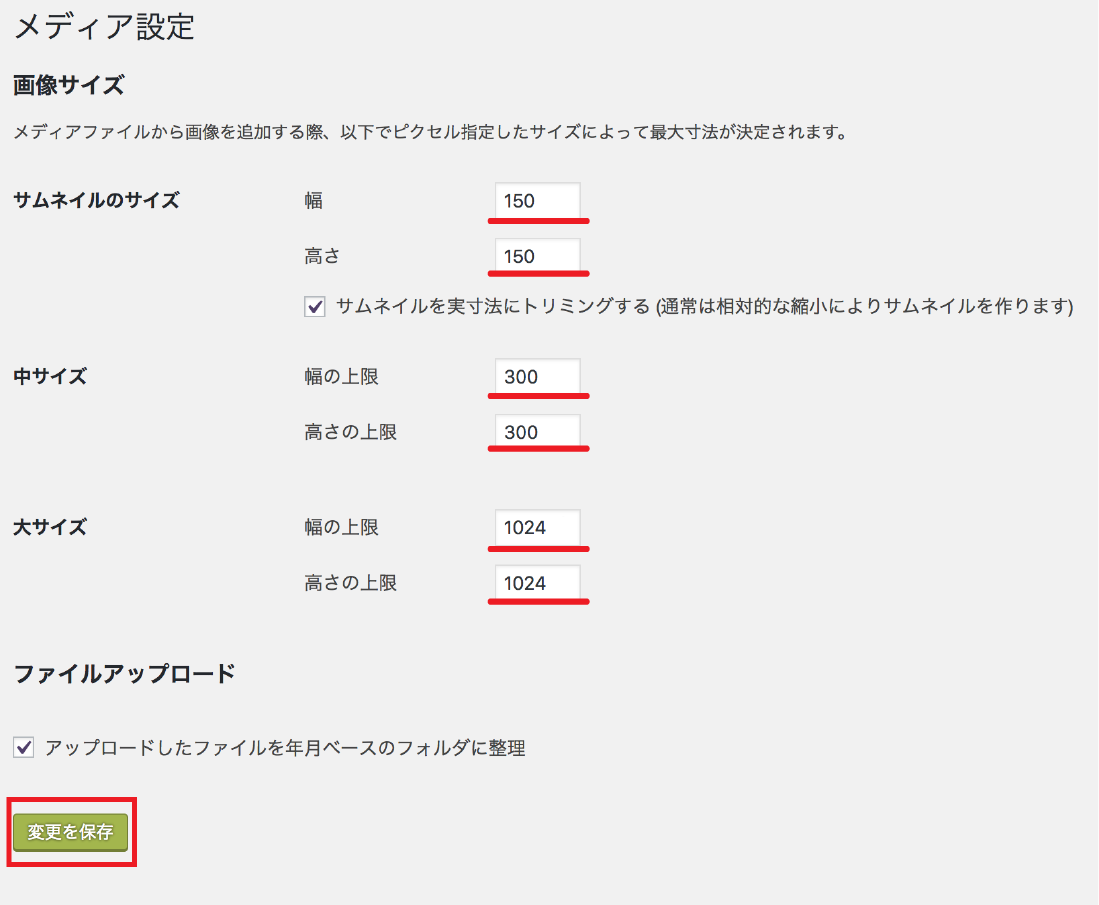
①WordPress管理画面「設定」より「メディア」で、再生成したい画像サイズを設定します。
サムネイルのサイズが、アイキャッチ画像に紐ずけされるサイズです。
設定が出来たら「変更を保存」をクリックします。

②WordPress管理画面「ツール」より、『Regenerate Thumbnails』をクリックします。

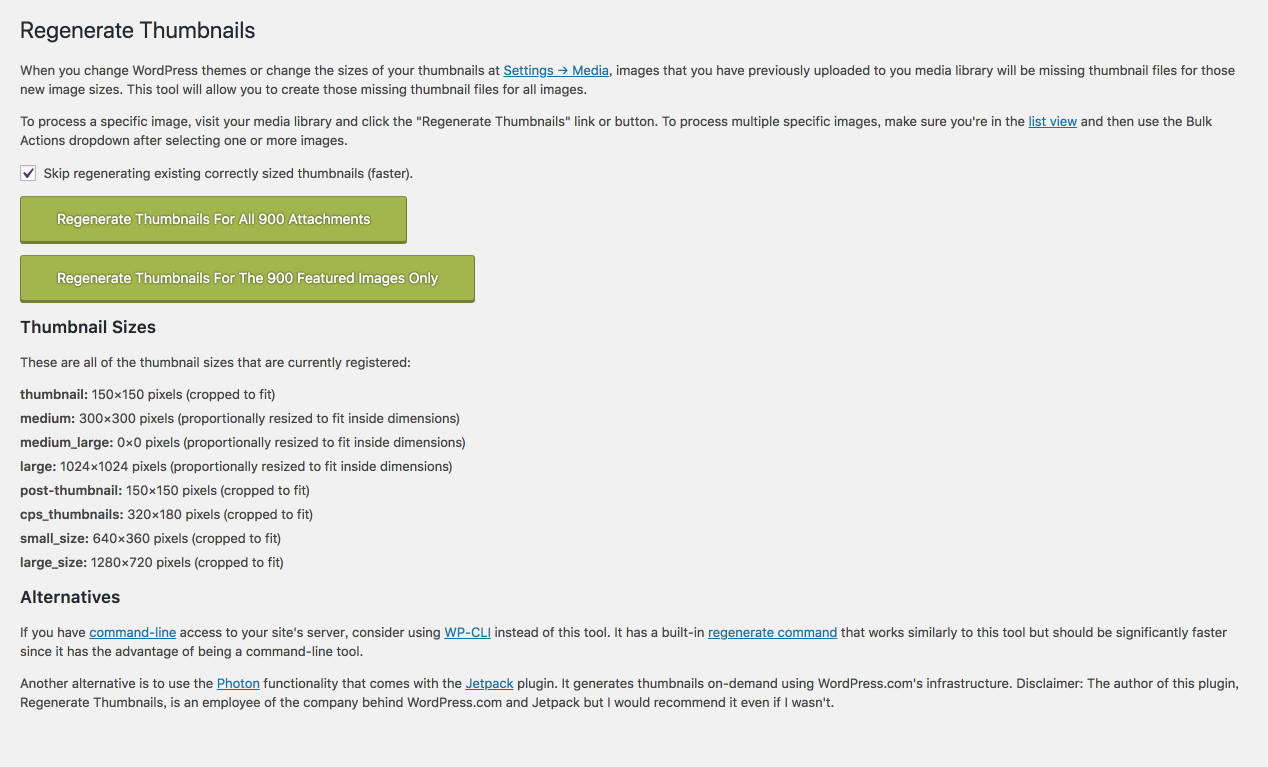
③Regenerate Thumbnails画面が開かれるので、ここで操作を行います。
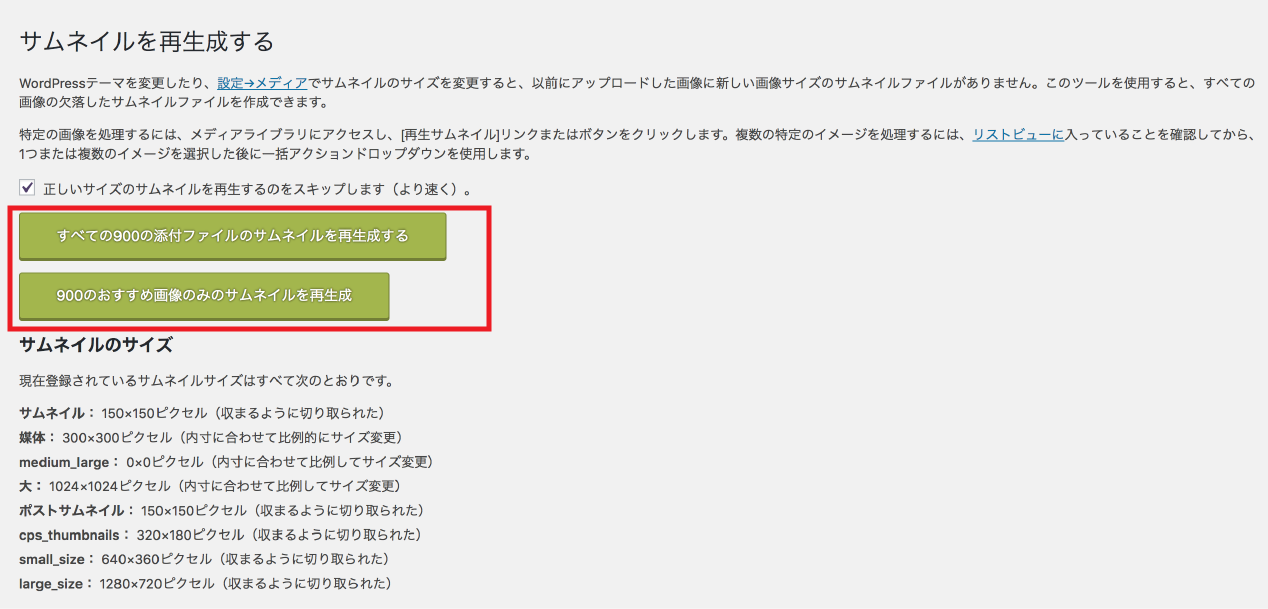
緑色のボタンを押すと再生成がはじまります。
(翻訳画像を参照)

↓ 翻訳 ↓

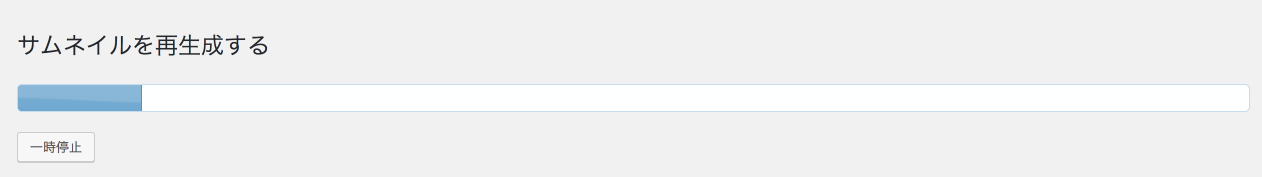
④サムネイルの再生成が始まるので、終了すれば完了です。

注意点
再生成完了後もアイキャッチ画像が変更されない、上手く再生成されない場合は、
●アイキャッチ画像の取得を、he_post_thumbnail関数でサイズを指定している。
●CSSでアイキャッチ画像の大きさを指定している。
●アップロード画像サイズが小さすぎる
など考えられるので、確認してみてください。
まとめ
使用方法は簡単で、画像のアップロードを一枚一枚やり直したり、アイキャッチ画像を設定し直さなくても一括で行えるのが便利ですね!
困った時は参考に活用してみてくださいヾ(๑╹◡╹)ノ”