こんにちは!Reiraです^ ^
今回はストークのトップ画像だけを表示させる方法を紹介していきます!
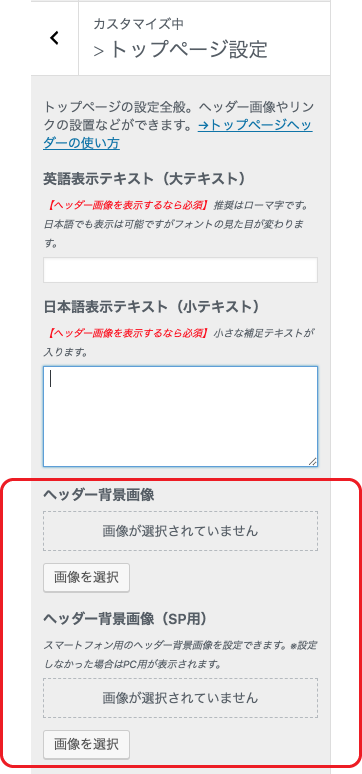
ストークのTOP画像は通常
●英語表記テキスト
●日本語表記テキスト
画像だけを設定したくても、テキストを表示させないと画像も表示されないようになっているので
『画像だけ表示させたい!』
とお悩みの方は是非参考にしてみてくださいヾ(๑╹◡╹)ノ”
テーマファイル内のコードを書き換える必要があるので、
必ずバックアップをして子テーマでのカスタマイズをしていきましょう
子テーマの設定方法・ファイルの移し方は、こちらの記事を参考にしてください。

TOP画像だけ表示させるカスタマイズ方法
parts_homeheader.phpに、コードを追記
カスタマイズしていくファイルは『parts_homeheader.php』です。
このファイル内にコードを追加していくことで、画像だけを表示させることが出来るようになります。
<<追記するコード>>
<?php if ( !get_option( 'opencage_toppage_headeregtext' ) && !get_option( 'opencage_toppage_headeregtext' ) && get_theme_mod( 'opencage_toppage_headerbg' ) && is_front_page() && !is_paged() ) : ?>
<div id="custom_header2" style="text-align: center">
<?php if ( get_theme_mod('opencage_toppage_headerbgsp') && is_mobile()):?><img src="<?php echo get_theme_mod( 'opencage_toppage_headerbgsp' ); ?>"><?php else:?><img src="<?php echo get_theme_mod( 'opencage_toppage_headerbg' ); ?>"><?php endif;?>
</div>
<?php endif; ?>
このコードを parts_homeheader.php の一番上に追記します。
<<追記後>>
<?php if ( !get_option( 'opencage_toppage_headeregtext' ) && !get_option( 'opencage_toppage_headeregtext' ) && get_theme_mod( 'opencage_toppage_headerbg' ) && is_front_page() && !is_paged() ) : ?>
<div id="custom_header2" style="text-align: center">
<?php if ( get_theme_mod('opencage_toppage_headerbgsp') && is_mobile()):?><img src="<?php echo get_theme_mod( 'opencage_toppage_headerbgsp' ); ?>"><?php else:?><img src="<?php echo get_theme_mod( 'opencage_toppage_headerbg' ); ?>"><?php endif;?>
</div>
<?php endif; ?>
▼このコードよりも上に追記して下さい!
<?php if ( get_option( 'opencage_toppage_headeregtext' ) && get_optio~~~~~~~~
~~~~以下省略します~~~~~
これで画像だけを表示させることが出来るようになっています!
TOP画像の設定方法は変わりませんヾ(๑╹◡╹)ノ”
ワードプレス管理画面→外観→カスタマイズより、トップページ設定より通常通りに行なって下さい。
必ず、英語表記テキスト・日本語表記テキストを何も記入しないで下さい!

CSSでの表示調整
このままだと、少し画像の表示が綺麗じゃないので(上部に空白部分が出来てしまうため)CSSで調整します。
スタイルシート(style.css)または、追加CSSなどにコードを追記します!
<追加するCSSのコード>
#custom_header2{
margin-bottom:1em;
}
@media only screen and (min-width: 1100px) {
#custom_header2{
top: -2.7em;
position: relative;
}
}
以上で完了です!!
最後にまとめ
今回はストークのTOP画像を画像だけ表示させる方法を紹介しました!
その他、ストークのカスタマイズ情報も更新しているのでぜひ参考にして貰えれば嬉しいです^ ^





