こんにちは、Reiraです!
今日はWordPressの基礎の『記事の作成・装飾の仕方』を完全に攻略出来てしまう必須ポイントをまとめていきます!
手順通りにマスターすれば記事の更新はOK!というポイントをまとめて紹介していくので、ぜひ参考にしてくださいヾ(๑╹◡╹)ノ”
操作方法は「固定ページ」「投稿ページ」ともに、多少の設定の違いがある場合も(テーマにより)ありますが、操作方法は同じです。
*今回は『簡単にマスター』していける方法で細かく紹介していくので、「難しい・・・」と思っている方も簡単にマスターして頂けます。
●まず記事の作成を行う前に、記事の装飾を簡単にしてくれる必須ともいえるプラグイン『TinyMCE Advanced』をインストール・有効化します!
プラグインはインストールしなくても記事の作成は出来ますが、便利さが変わる!!
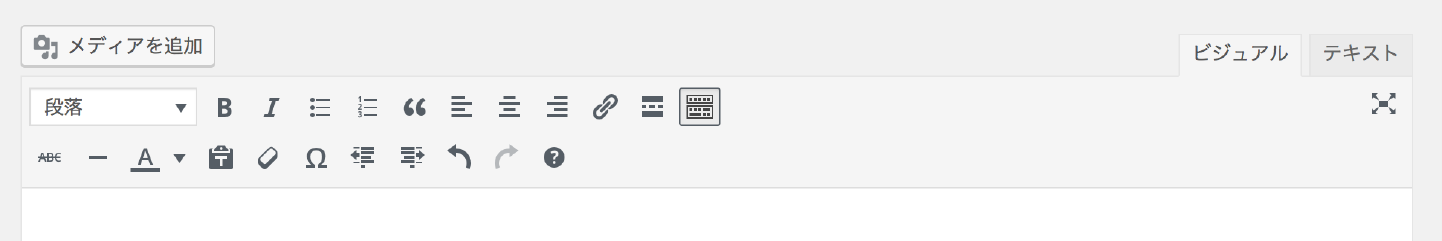
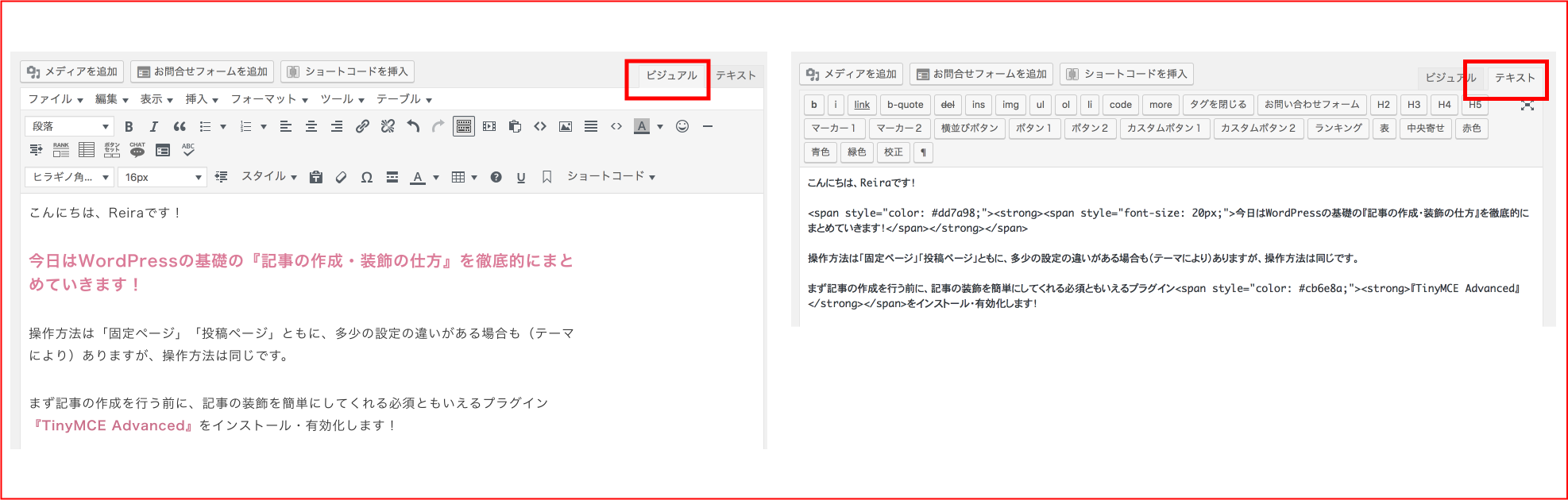
<プラグインインストール前>

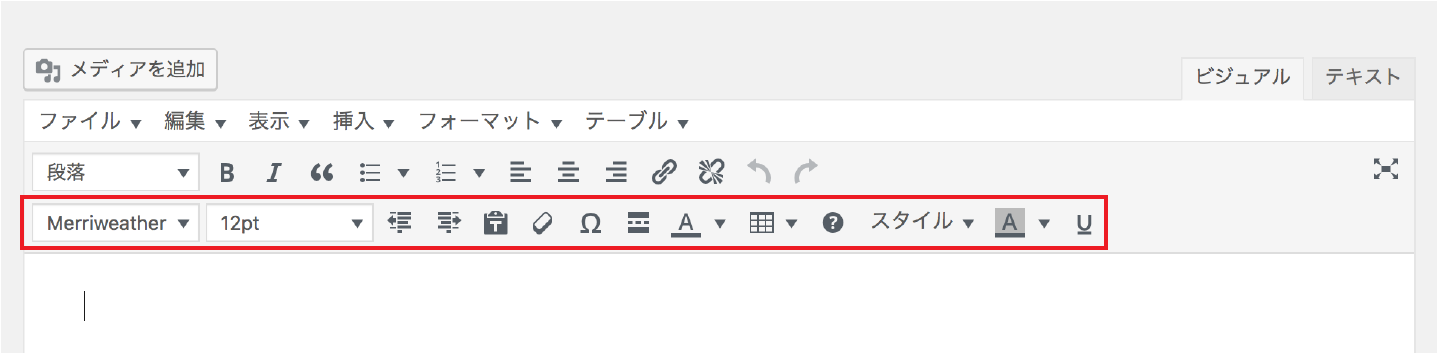
<プラグインインストール後>

こんな感じですね!
これは一部ですが、フォント種類・サイズなどの必須項目から、その他色々な機能を追加することができます。
だいぶ記事の作成が楽になるので、はじめに入れていきます。
プラグインは必要ない!って方は飛ばして読み進めてくださいヾ(๑╹◡╹)ノ”
では早速!!
記事の装飾プラグイン『TinyMCE Advanced』

まずは『TinyMCE Advanced』をインストール有効化します。
プラグインのインストール方法はこちらの記事を参考にしてください。
[sitecard subtitle=関連記事 url=https://estellamariss.com/wordpress/669/]
『TinyMCE Advanced』の設定・使用方法
『TinyMCE Advanced』をインストール・有効化したら設定を行います。
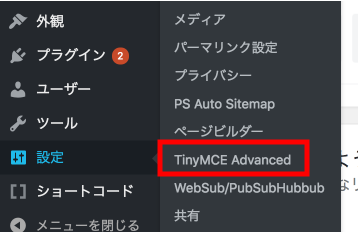
WordPressの管理画面の「設定」から『TinyMCE Advanced』をクリックします。

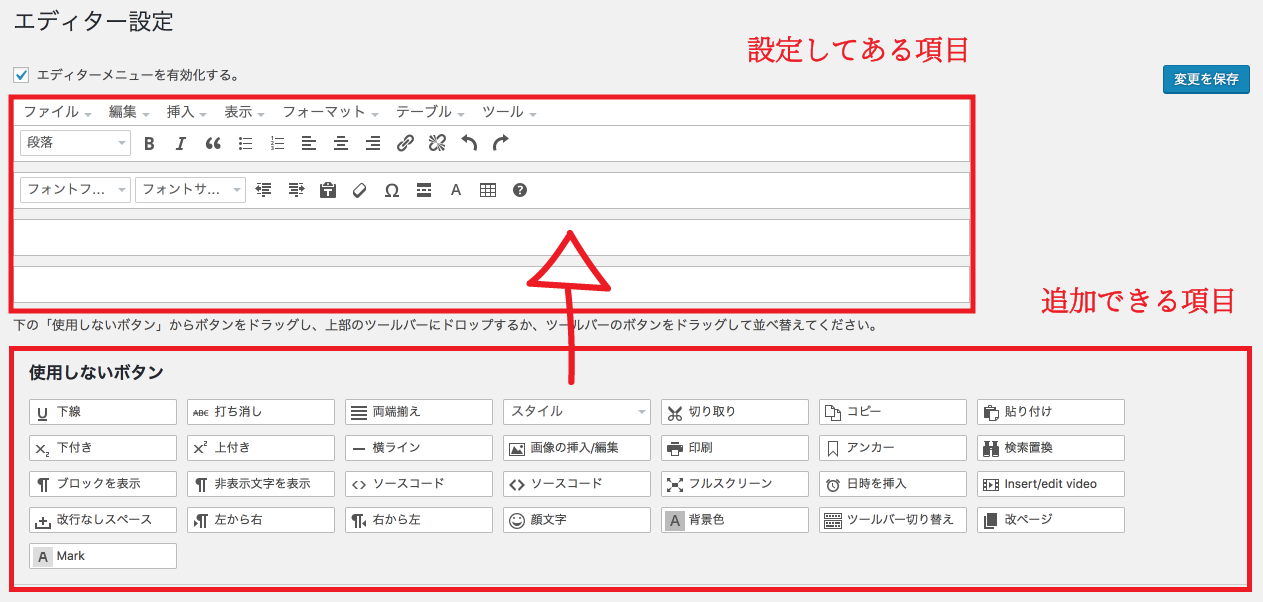
エディター設定画面が開かれます。
こちらの上部が設定してる項目(使用できる機能)、下部が追加出来る項目(機能)です。
ここに設定した項目が、記事の作成画面で表示されるようになります。
全部を設定する必要はないので、必要なものをドラッグ&ドロップで、上部に挿入して追加していきます。
追加が完了したら、『変更を保存』をクリックして完了です!

WordPressの記事の作成①全体の把握
まずは全体の説明をしていきます!
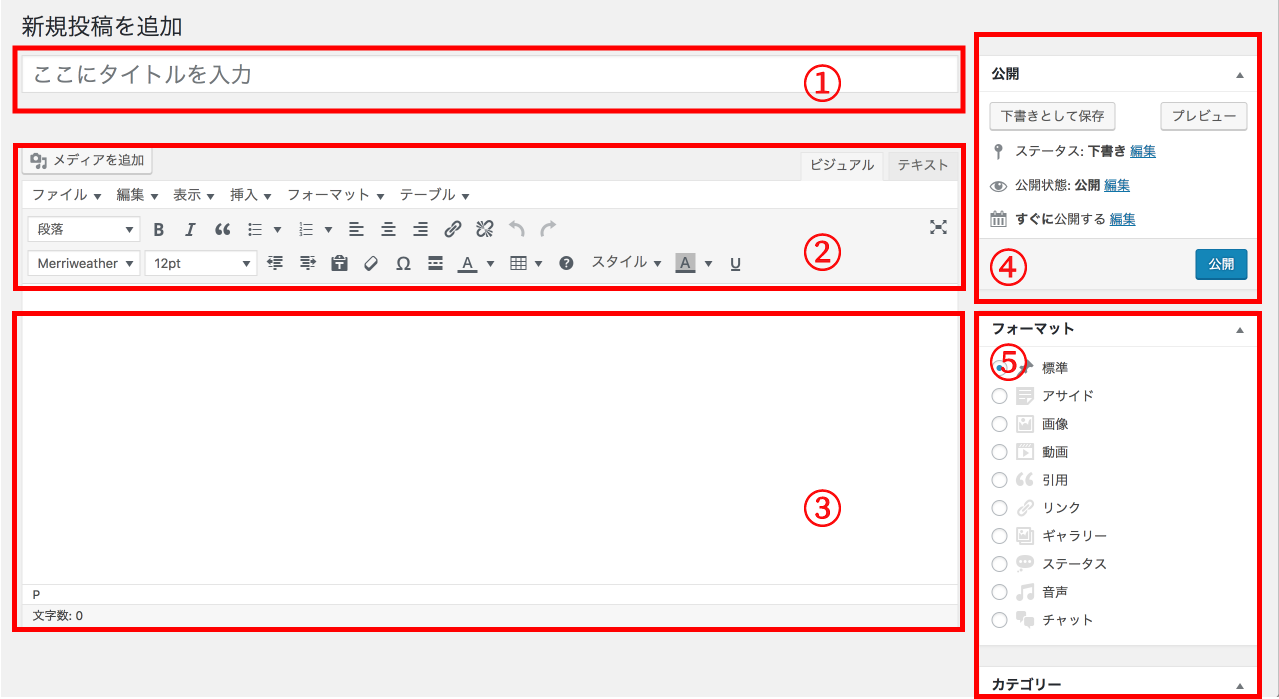
ワードプレスの管理画面から「投稿」より、『新規追加』をクリックすると、新規投稿作成画面が開かれます。
各項目の説明

①タイトル
こちらは記事のタイトルを入力する項目です。
②機能
記事の作成に使用する機能が表示される項目です。
③本文入力
本文を入力する場所です。
④記事の管理
記事の保存・公開・プレビューなど記事の管理を行う項目です。
⑤その他設定
その他設定項目が表示されています。
主に設定が必要なのは『カテゴリー』と『アイキャッチ』です。
テーマによっても表示される設定項目は違いがあります。
全体的な記事作成の構成を把握したら次に進みますヾ(๑╹◡╹)ノ”
WordPressの記事の作成②文字の入力
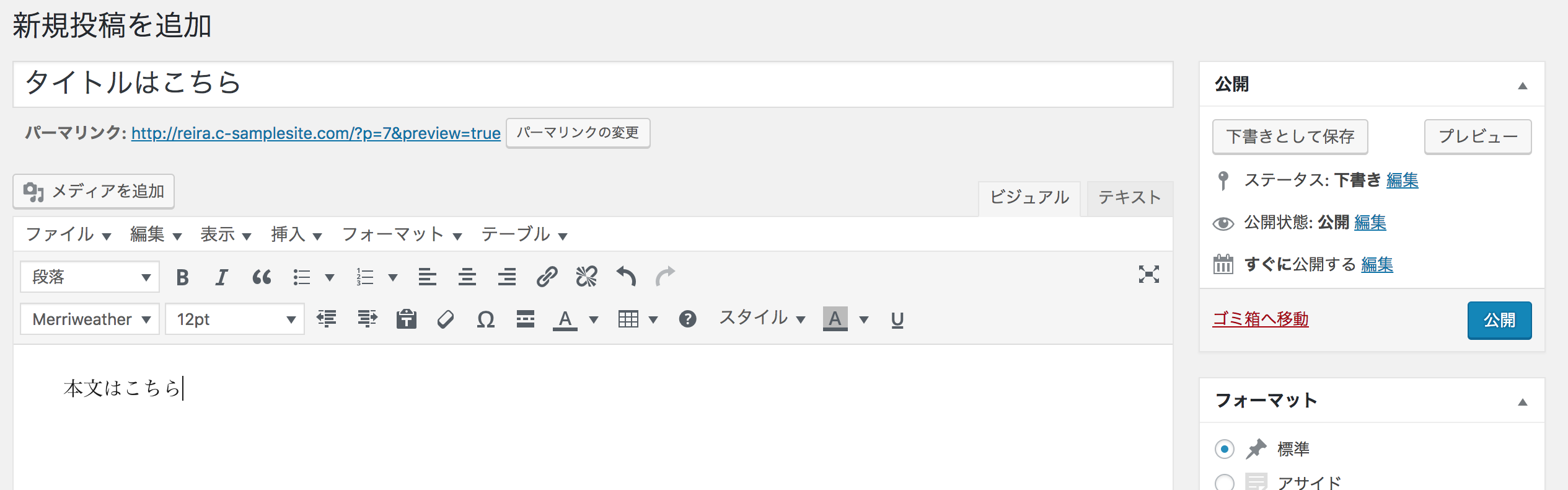
文字の入力は、入力したい箇所をクリックして、そのまま打ち込んでいきます。
基本的には『タイトル』と『本文』です。
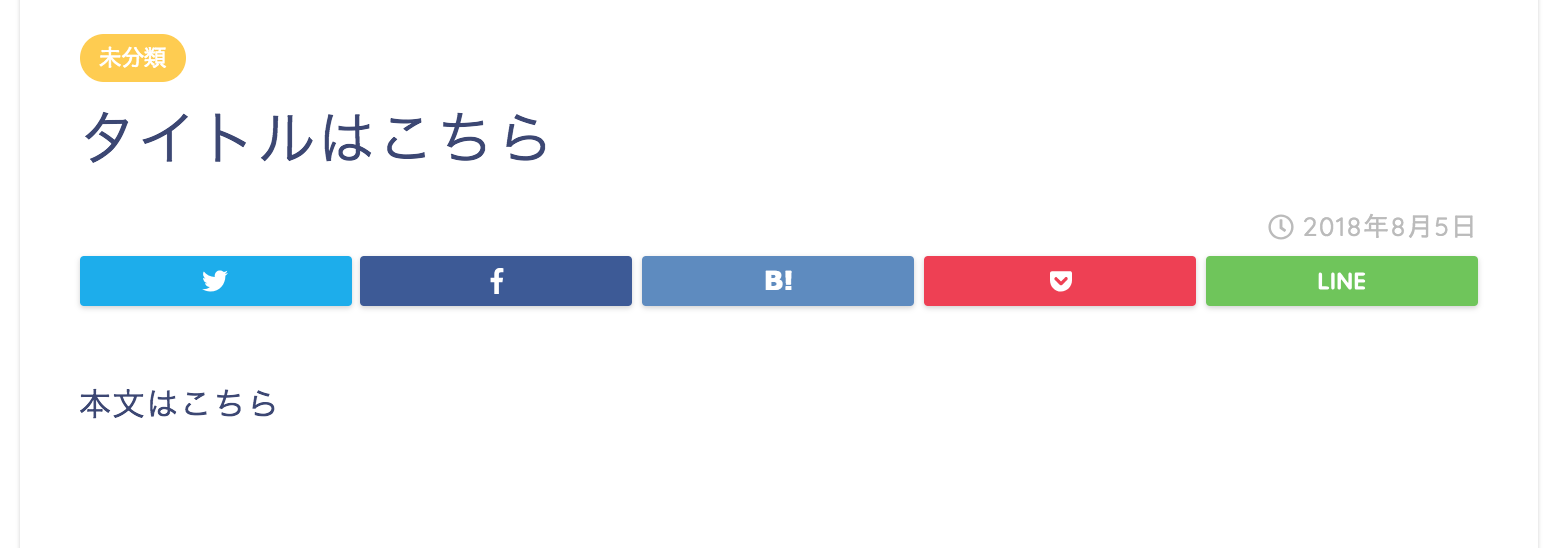
例えば下の画像のように、タイトルと本文を入力して『プレビュー』してみると。

このように、入力したままサイトに表示されていきます。
*こちらは、WordPressテーマ『JIN』を使用した時のデフォルトの状態です。
ご使用のテーマによって、サイトに表示されるデザインは違います。

『ビジュアル』と『テキスト』の違い
本文の入力は、ビジュアルモードとテキストモードの2種類があります。
- ビジュアルサイトに実際に表示されるままの状態で入力出来る
- テキストコードで表示されて入力できる
という違いがありますが、最初は『??』となると思います。
画像で比べるとこんな感じ↓

(*画像をクリックすると拡大されます)
詳細を省いて(最初はよく分からなくなるので効率的に)結論から言うと、『ビジュアルモード』で入力していきましょう!
最初はコードの意味も理解出来なかったり、難しくなってしまうので。
『ビジュアル』で入力して、(慣れてきたら)『テキスト』で修正を入れていく感じです。
ビジュアルで問題ないですが、たまに変になってしまう箇所などはテキストで修正した方が簡単になってきます。
ただ、コードの意味を理解していくのは最初は簡単でもないので、慣れてきたら出来る事を増やしていくスタンスで。
変になってしまったら、変になってしまった部分を決して『入れ直す』方が、最初は簡単です。
『見出し』を使用する方法
見出しは記事の作成に重要になってくる部分です。
見出しは記事の構成を分かりやすく伝えられるだけでなく、使用することでSEOの視点でも効果的なので上手く使っていきたいポイントです。
当記事の目次をみて頂くと分かりやすいと思いますが、『本の目次』のように見出しを使って記事の内容を分かりやすく書いていく感じです。

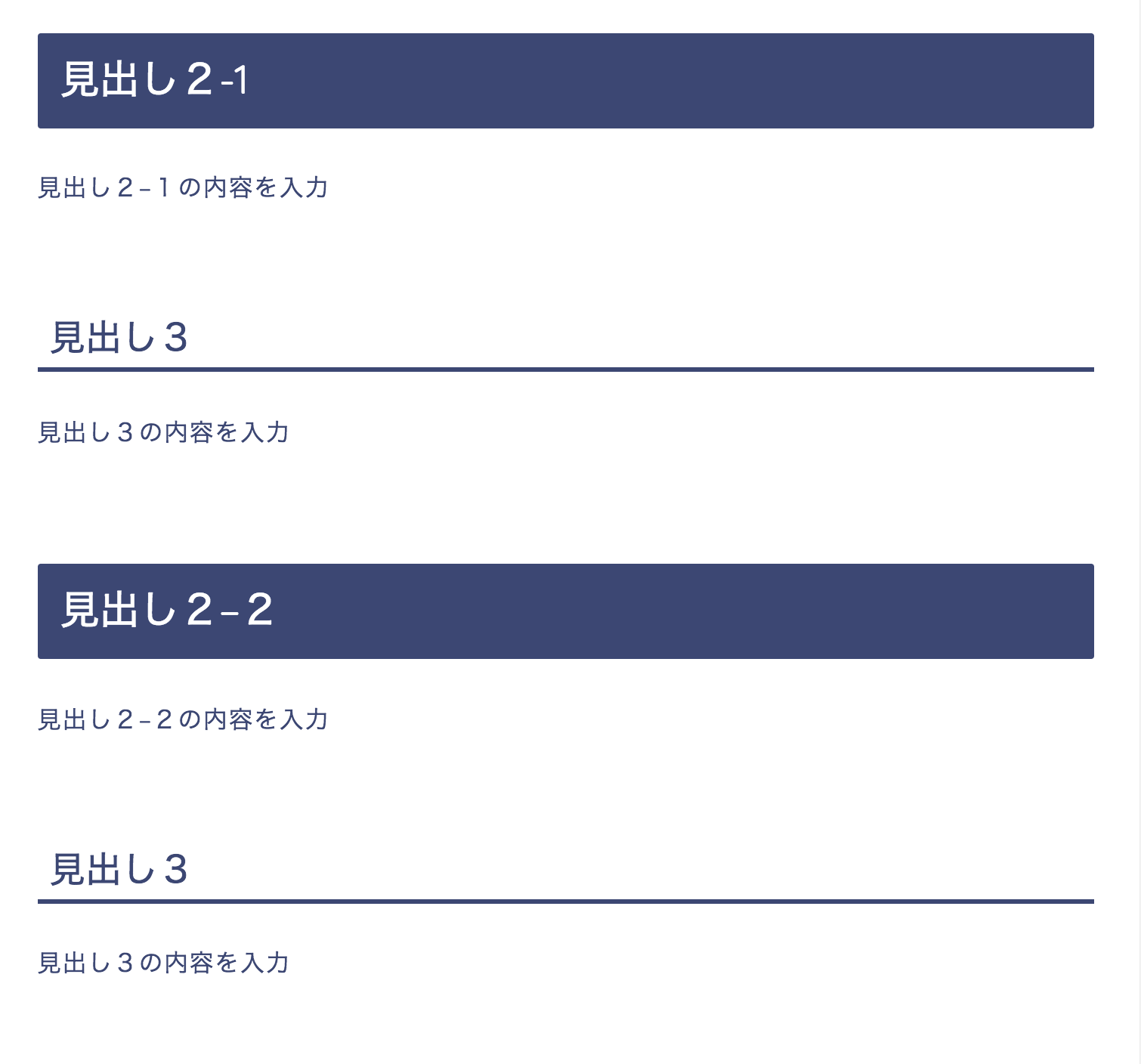
こんな感じで、見出しを上手く使って記事を作成していきましょう。
見出しの使い方
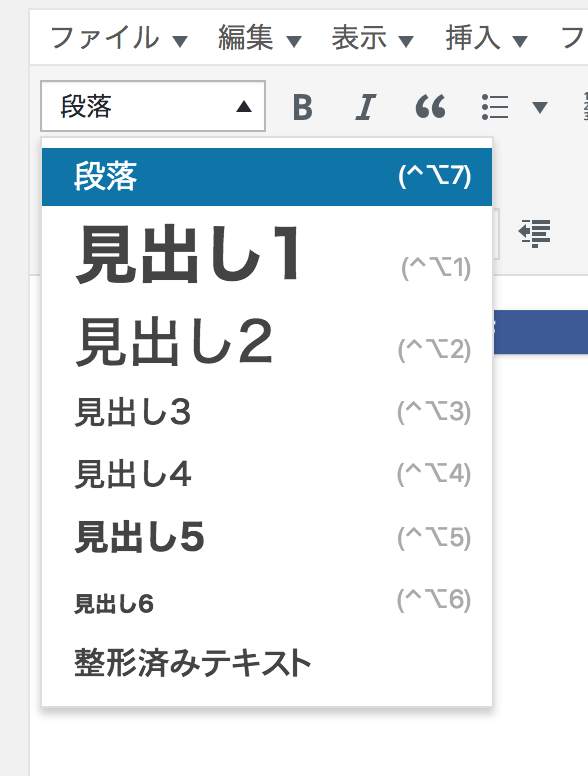
見出しは『段落』をクリックすると、ドロップダウンメニューで表示されます。

*『段落』は通常の文字を入力する時に使用するものです。
見出しは!〜6までありますが、全部無理に使用する必要はありません。
ポイントとしては、1つの記事を1つの本だと考えた時に『本の目次』を作成するような感じです。
見出し1が一番大きく、見出し6が一番小さい見出しになります。
見出しの使用ポイント・注意点
本の目次を仮定して例えにすると
タイトル(見出し1)
第1章(見出し2)
・第1章の項目①(見出し3)
第2章(見出し2)
・第2章の項目①(見出し3)
・第2章の項目①の項目1(見出し4)
・第2章の項目②(見出し3)
・第2章の項目②の項目1(見出し4)
・第2章の項目②の項目2(見出し4)
こんな感じです。
見出しは『何のために使うのか?』『何のために見出し1〜見出し6まで設定があるのか』を意識して使用するというのもポイントです。
●見出し1は、1記事に1つのみ。
タイトルが見出し1になるので、本文では使用しません。
●見出し2から順番に使用する
・見出し2の内容をさらに細かく分ける時に、見出し3を使用。
・見出し3をさらに細く分ける時に、見出し4を使用していく。
という流れで、細分化していきます。
●無理に使用しない
見出しを使用するために、無理に不適切な使用をする必要はありません。見出しの役割にあった使用の方法が効果的です。
文字の装飾をする
文字の装飾を行うことで、記事を見やすく出来ます。
当サイトでは、まだ活用仕切れていませんが・・・笑(こだわりはじめるとトコトンしてしまうため、徐々に自分のスタイルを追加して改善していきますヾ(๑╹◡╹)ノ”)
文字の大きさを変えたり、文字の色を変えたり、文字の背景の色を変えたりと。
サイトに訪れた方がいかに見やすく、要点を掴んでくれるかなど。
『見てくれる訪問者の事を考えた』装飾をぜひドンドン活用していきましょう!
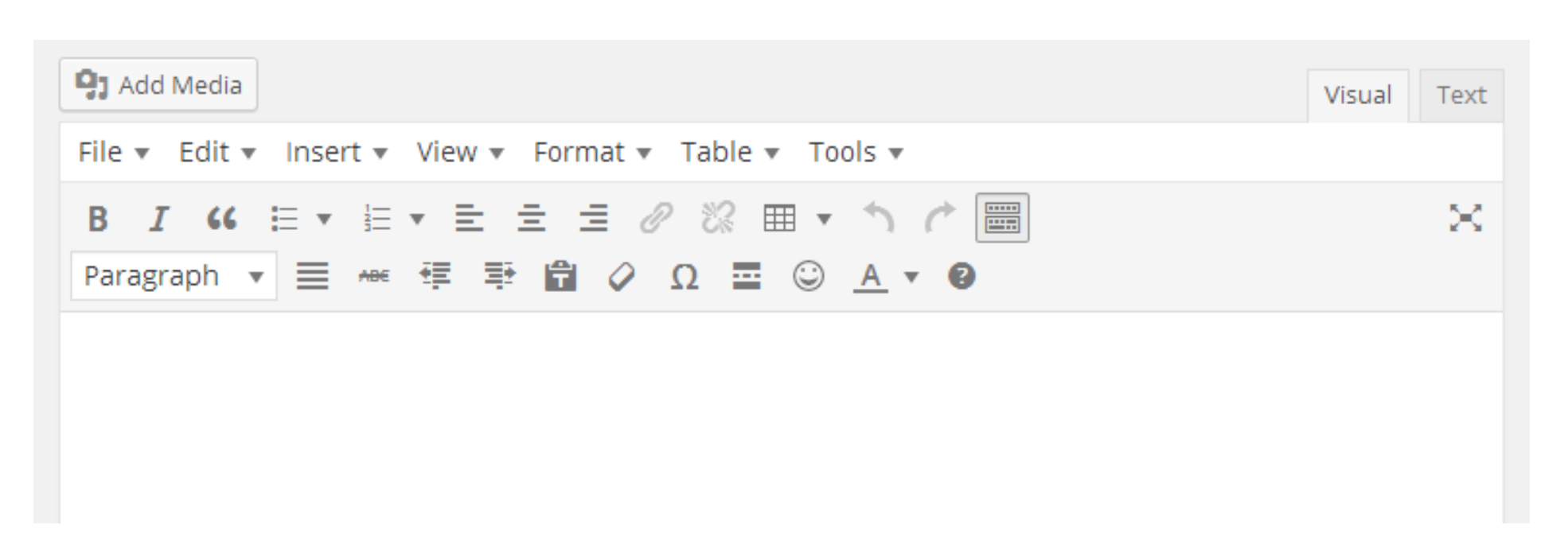
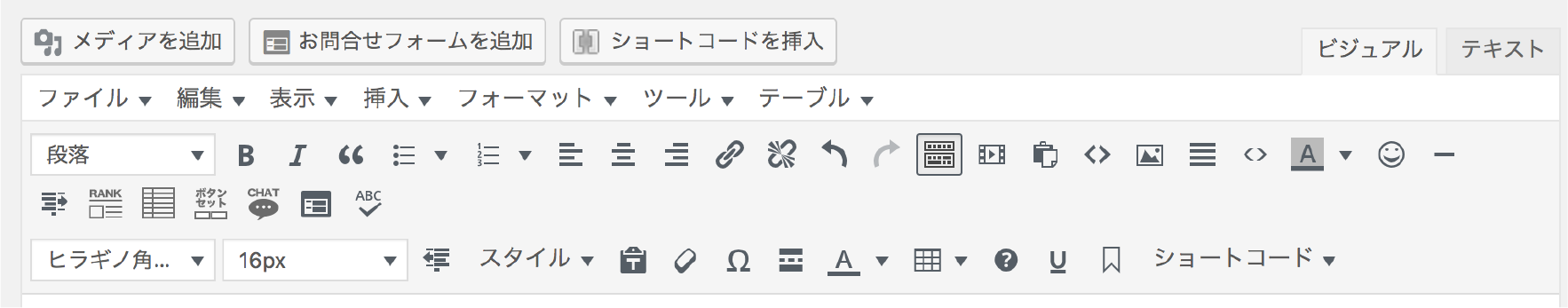
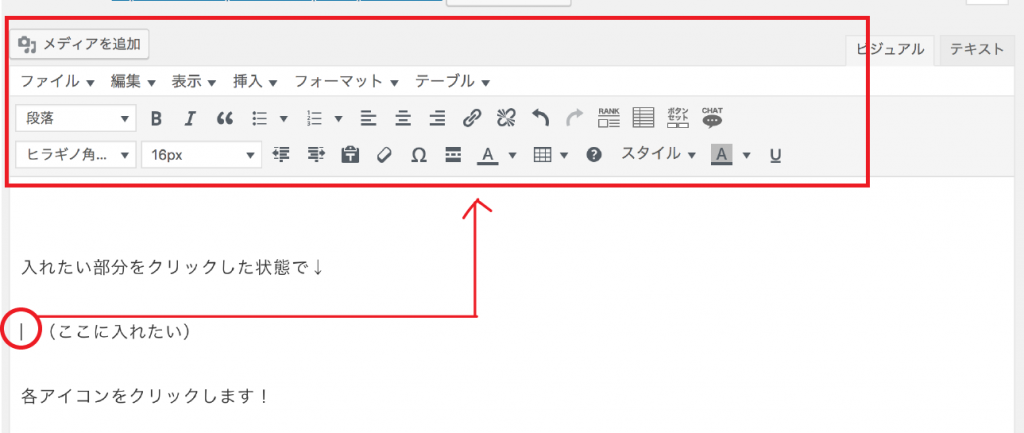
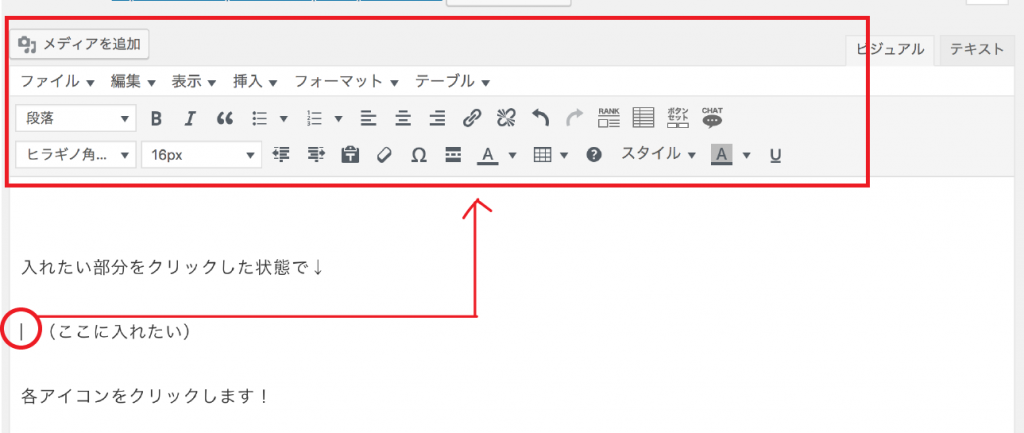
記事の装飾は表示されているアイコンが使用可能です!
アイコンにカーソルを合わせると機能が表示されるので、どんな機能が使えるのか色々試してみてください。
(*こちらの画像は当記事のはじめに紹介したプラグインでアイコンを追加した状態です。)

頻繁に使用していくと思われるアイコンの紹介をしていきますヾ(๑╹◡╹)ノ”
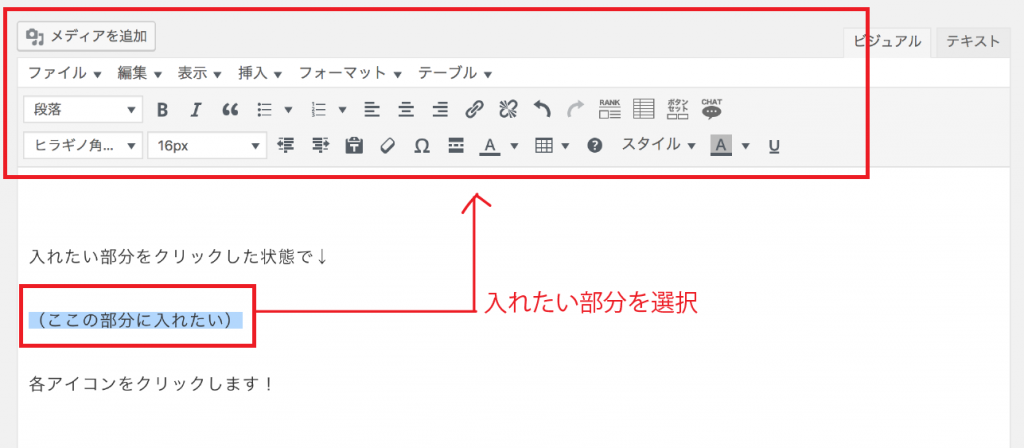
各アイコンの適用は、入れたい部分を選択した状態でアイコンクリックして入力。

または、入れたい部分(入力してある)を選択した状態でアイコンをクリック。

操作方法は共通です!
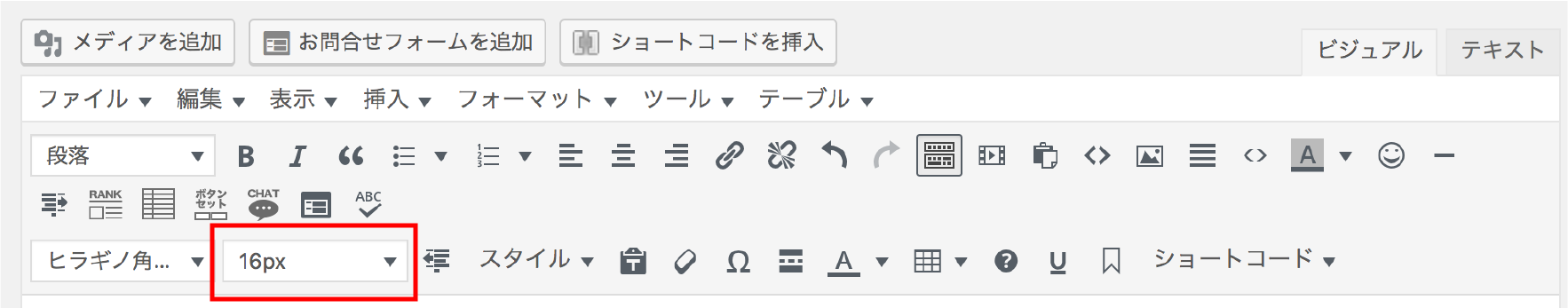
①文字の大きさを変える
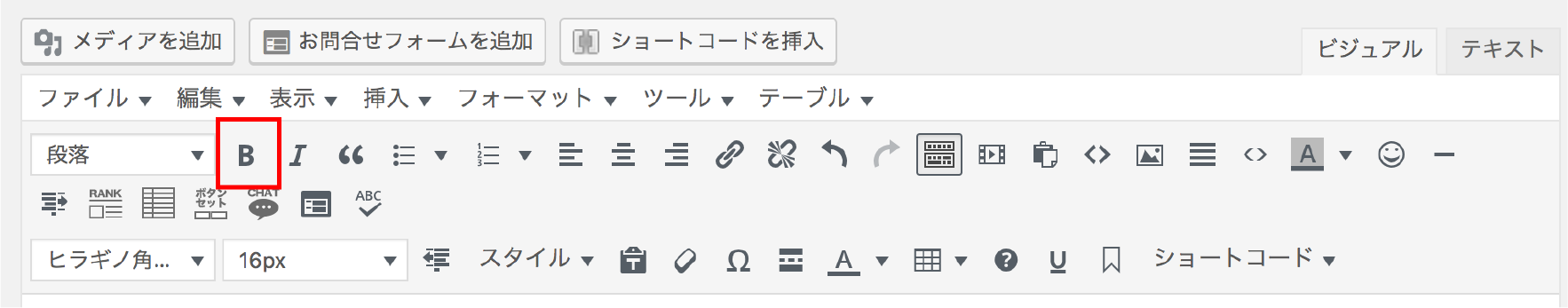
②文字を太くする
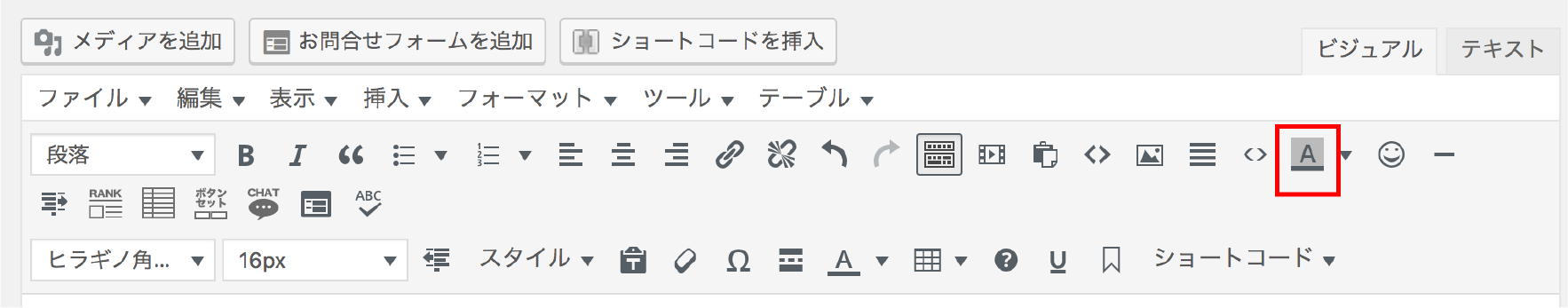
③文字の背景色を変える
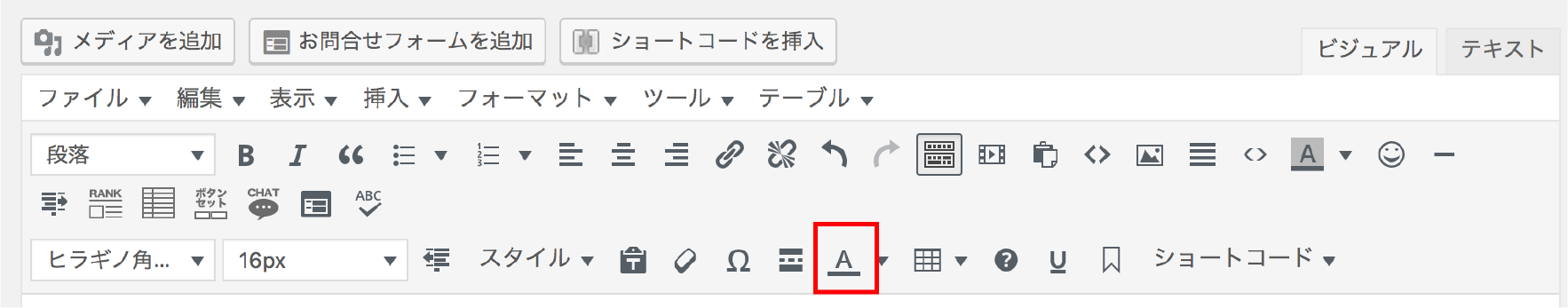
④文字の色を変える
●文字の色は、『カスタム』で表示されていない好きな色(カラーコード)も指定できます。

カラーコードの調整は専門的な部分にもなってくるので、良く分からない方は簡単にこちらの記事などを参考にして、好きな色のカラーコードを探して、コピペ(#000000部分に)してください。
[sitecard subtitle=関連記事 url=https://estellamariss.com/design/1284/] [sitecard subtitle=関連記事 url=https://estellamariss.com/design/1353/]
記事の装飾は他にも色々あるので、実際に操作して試してみるのがオススメですヾ(๑╹◡╹)ノ”
WordPressの記事の作成③画像の挿入・調整
記事の本文に画像を挿入する事で、
・文字だけの記事より見やすくなる
・記事の内容が理解しやすくなる
・サイトからの離脱を食い止める
など、画像を使用していく事も大切なポイントです。
画像の入れ方は調整も出来る分、難しいと感じてしまう部分もあるので、挿入方法・調整方法をポイントに分けて解説していきます!
画像の挿入方法
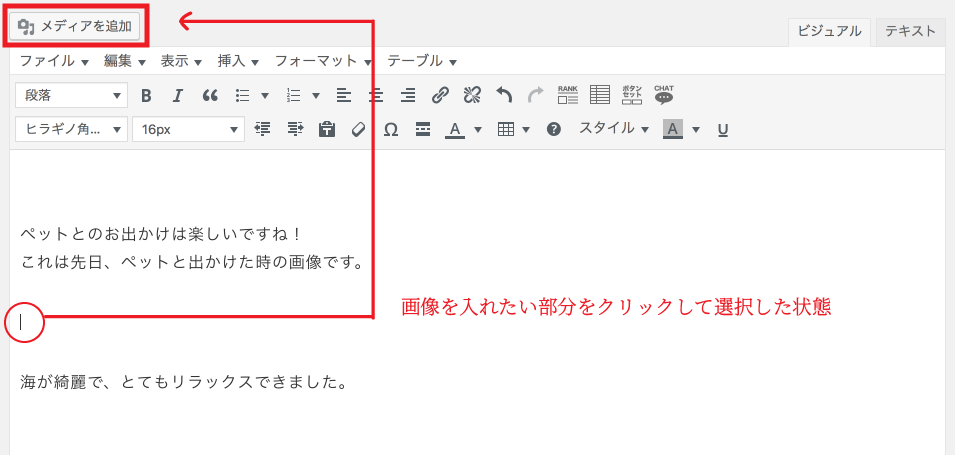
画像の挿入は『メディアを追加』から行います。
*画像を追加したい場所をクリックしてある状態で、『メディアを追加』に進みます。

*クリックで拡大
『メディアを追加』をクリックすると、追加画面が開かれます。
●ファイルをアップロード(パソコンから画像をアップロードして挿入する)
●メディアライブラリ(WPにすでにアップロードしてある画像を挿入する)
2種類の方法で画像を選択できます。
『ファイルをアップロード』から挿入
『ファイルをアップロード』から画像を挿入する方法は2種類あります。
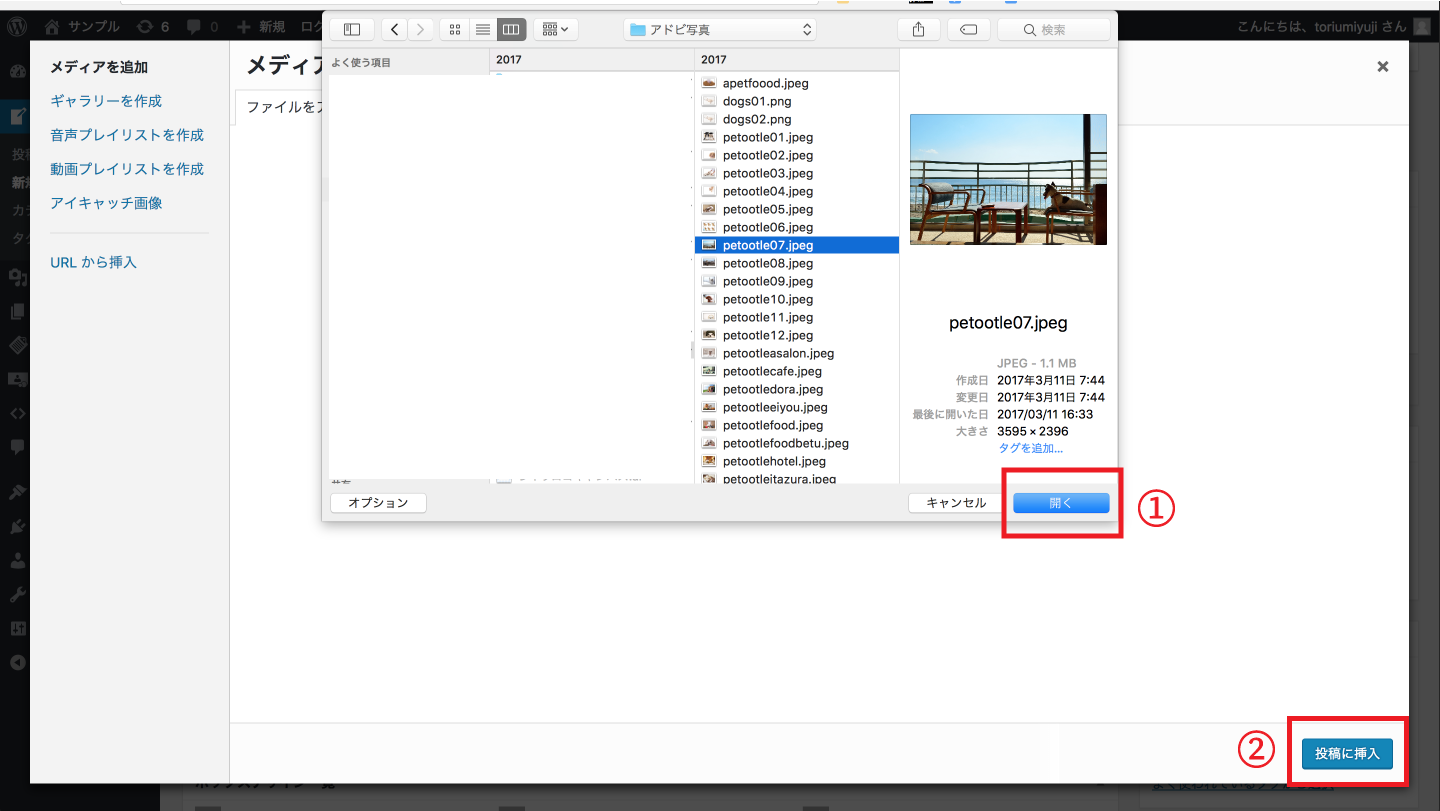
1,『ファイルを選択』をクリックして、PCのファイルから画像を選択します。
画像を選択したら、①『開く』をクリックしてアップロード。
アップロードが完了したら。②『投稿に挿入』をクリックして挿入します。

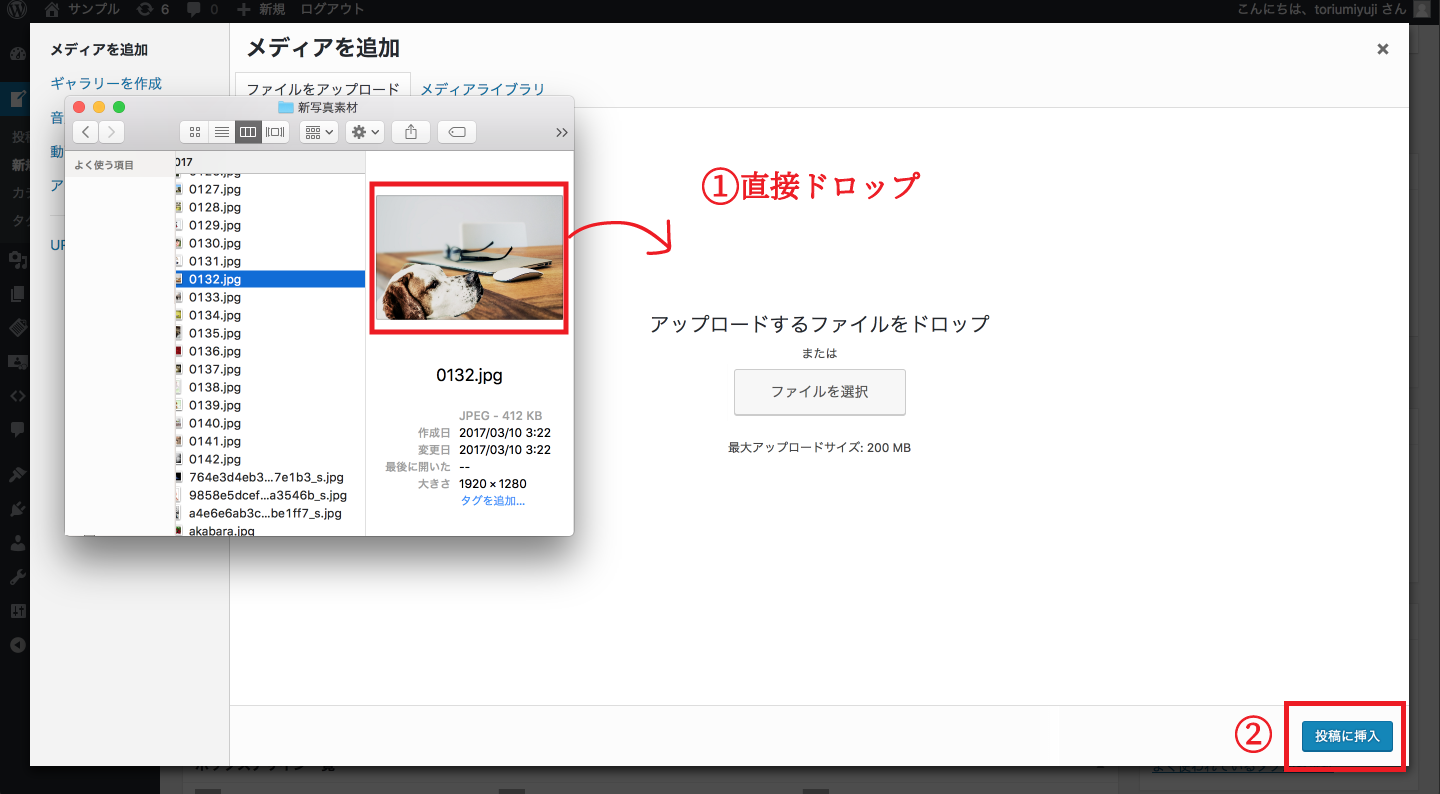
2, PCファイルを開いて、挿入したい画像を①直接ドロップして、画像をアップロード。アップロードができたら、②『投稿に挿入』をクリックして挿入します。

『メディアライブラリ』から挿入
すでにWordPressにアップロードしてある画像は『メディアライブラリ』から選択して挿入します。
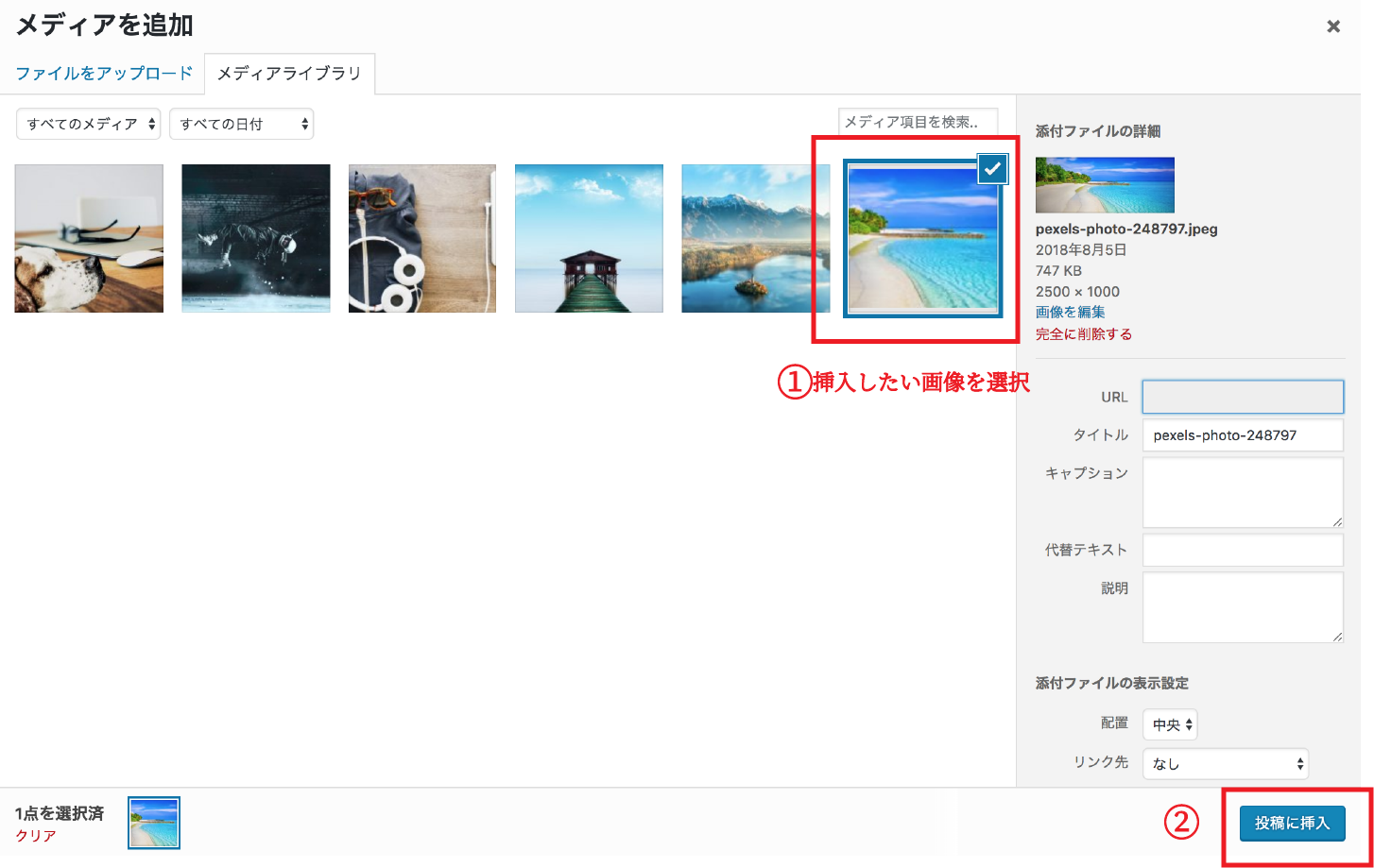
①メディアライブラリ内から、挿入したい画像を選択
②『投稿に挿入』をクリックで挿入

画像の調整方法
画像の調整で、画像サイズや位置、リンクなどの設定が出来ます。
調整方法は簡単なので、はじめは『画像サイズ』『画像の表示位置』『画像のリンク』のみの調整で大丈夫ですが、その他の調整も解説していくので参考に調整して見てくださいヾ(๑╹◡╹)ノ”
1、画像挿入時の簡単調整
画像の挿入時に調整(画像の挿入設定)が出来ます。
主に、『画像の配置』『リンク』『サイズ』の調整が必要になってくると思います。
*後ほどより詳しい解説は入れていきます。
こちらで設定した表示設定で、画像が挿入されます。

2、画像挿入後の詳細調整
画像の挿入後により詳しい詳細を設定することが出来ます。
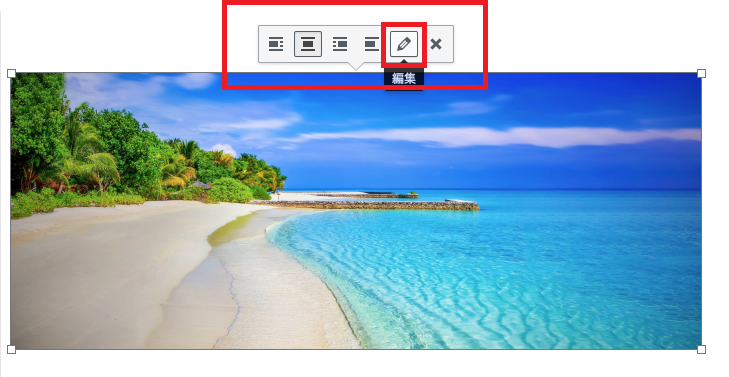
挿入した画像をクリックすると、メニューバーが表示されますので『編集』アイコンをクリックします。
(こちらのメニューバーでは、画像の表示位置や画像の削除もアイコンをクリックする事で行うことが出来ます。)

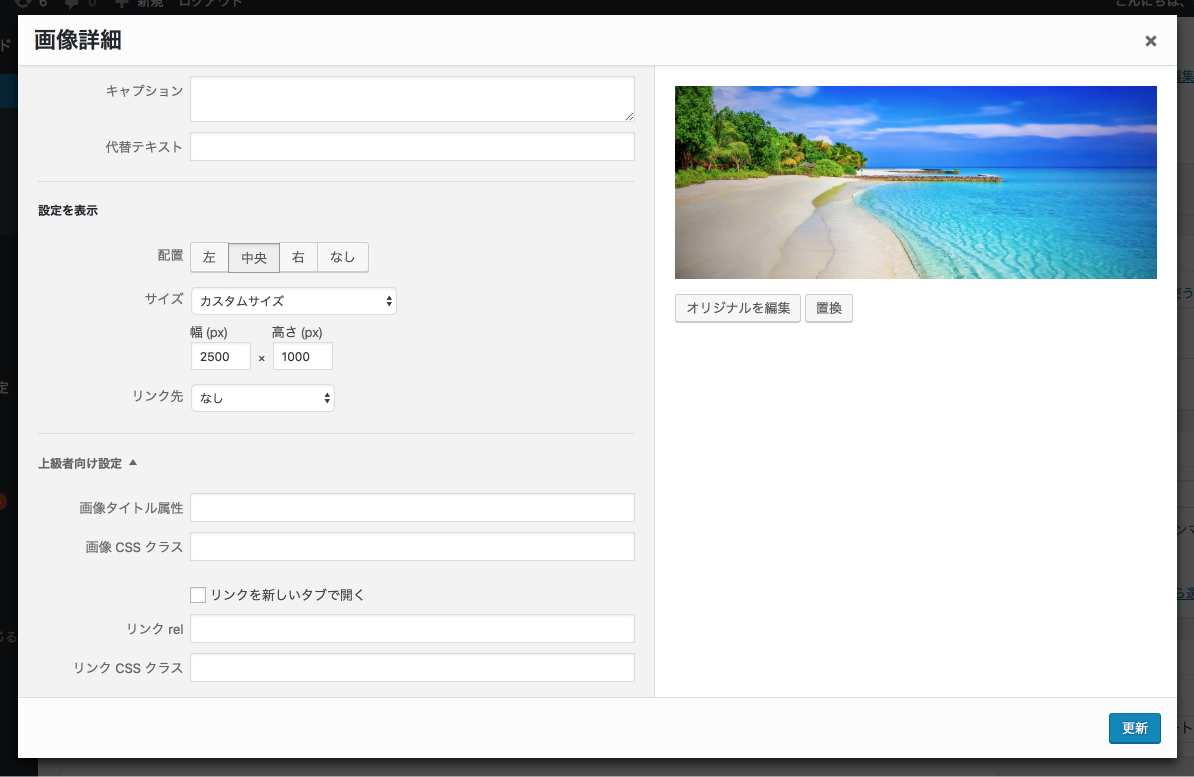
『画像詳細』の設定画面が開かれます。
こちらで、より詳細な設定や調整を行うことができます。

3、より詳しい画像調整
画像の挿入時の簡単調整出来る設定の項目は以下のようなものですが、
慣れてくるまでは画像のサイズ、位置、リンクが設定出来れば大丈夫なので一つ一つ解説していきます。
画像の簡単調整で設定できる項目の解説一覧
| タイトル | ファイル名が自動的に入力されます。 *変更可能ですが、そのままで大丈夫です。 |
|---|---|
| キャプション | 画像の説明文を入力する所です。 *入力しなくても大丈夫です |
| 代替テキスト | 検索エンジンに何の画像か伝えるための、alt属性。 記事の『検索キーワード』や『関連キーワド』を入力する事で、SEOに効果的だとされています。 *必須ではありませんが、余裕があるなら入力 |
| 説明 | 画像の説明文。 *入力しなくても大丈夫です! |
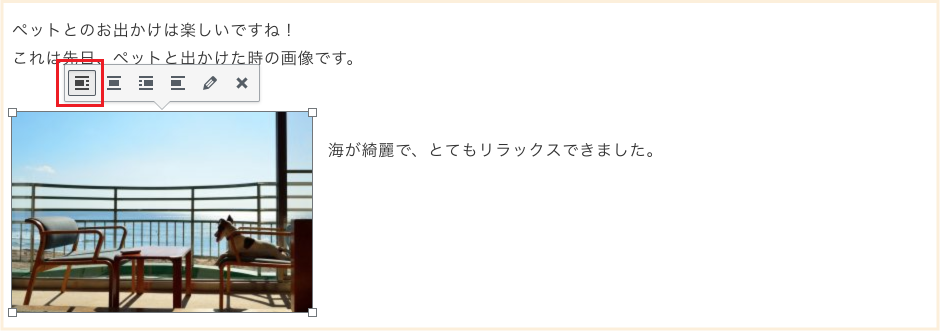
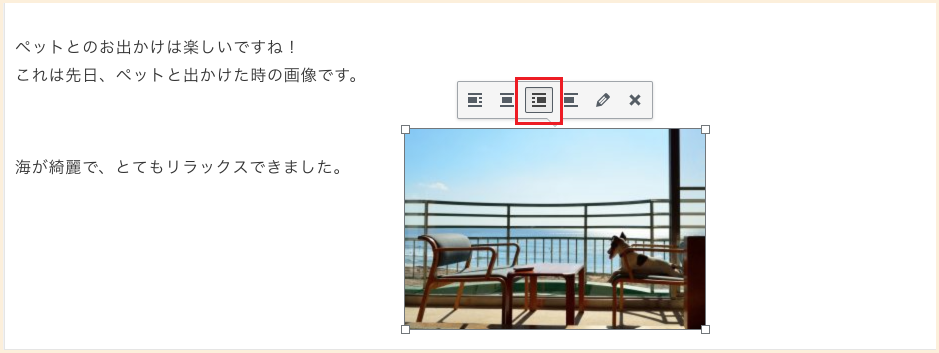
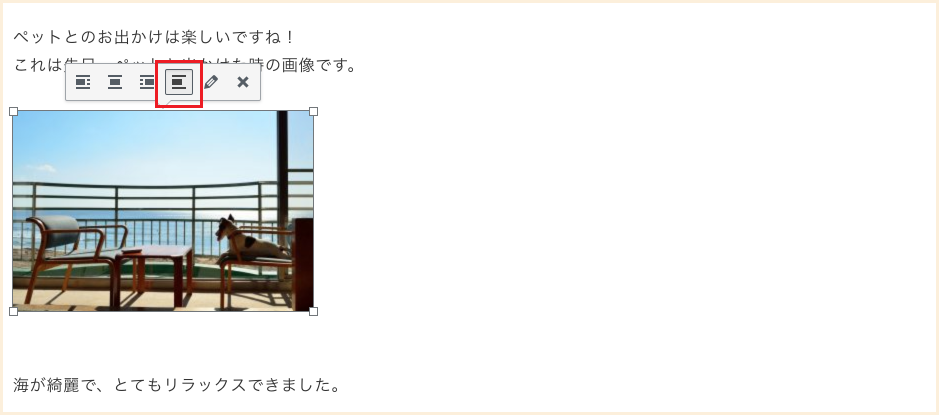
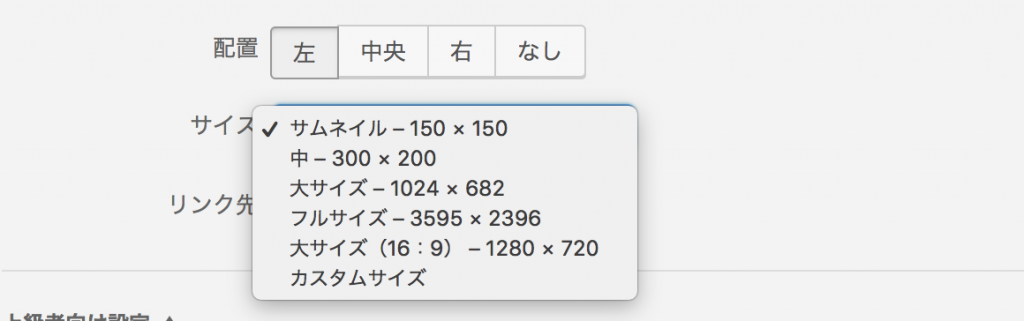
●画像の配置の設定
画像の配置は『左』『中央』『右』『なし』を設定できます。
画像の位置によって、文字と並べて表示させる事ができます。
| 左 | 画像が左側に設定されて、文字が右側に表示されます。
|
|---|---|
| 中央 | 画像のみが中央に配置されます。
|
| 右 | 画像が左側に配置されて、文字が右側に配置されます。
|
| なし | 画像のみが右側に配置されます。
|
画像サイズによって文字の表示は変わります。
サイズが大きすぎる場合は、画像のみが表示されます。
*この配置を使って画像を横並びに表示する事も出来ます。
ただ、慣れていないと調整が難しくなる事が多いので、後ほど紹介する2カラム・3カラムの設定方法を参考にしてください。
●画像のサイズの設定
画像のサイズは『サムネイル』『中』『大サイズ』『フルサイズ』『大サイズ(16:9)』『カスタムサイズ』から調整する事ができます。
『カスタムサイズ』以外は表示されているサイズで表示されます。

カスタムサイズは、幅(px)・高さ(px)のどちらかを入力する事で、もう一方のサイズも調整されたpxが入力されます。
サイズがバラバラの画像を記事に並べる時の、「幅を合わせたい」「高さを合わせたい」などという時使用すると便利です。
幅も高さも合わせた画像を並べたい時は、サイズを合わせた画像をあらかじめ作成して入れるか、切り抜く必要があります。
●リンクの設定
画像にリンクを設定する事ができます。
通常は設定する必要はありませんが、画像をクリックする事で違うページやURLにリンクを設定したい場合や、画像の拡大表示させる場合にも使用できるので、用途に合わせて設定してください。
| メディアファイル | クリックすると画像のみが表示されます。 *拡大表示させたい場合などに使用できます。 |
|---|---|
| 添付ファイルのページ | 画像のみのページが開かれます。 *使用する事は基本的にないと思います。 |
| カスタムURL | 好きなURLを設定する事ができます。 |
| なし | 通常はこちらを使用します。 画像をクリックしても何も起こりません。 |
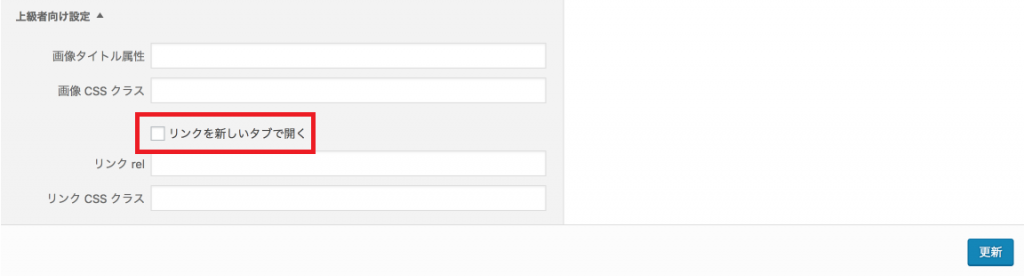
●カスタムURLを設定した場合
画像をクリックする事で違うサイトなどにリンクさせる場合は、『リンクを新しいタブで開く』にチェックを入れてから『更新』で設定しておくのが、オススメです。
これにチェックを入れていない場合は、そのまま違うサイトに飛んでしまい訪問者が自分のサイトに戻ってこれなくなったりします。

WordPressの記事の作成⑤動画の挿入
記事内に動画を挿入する方法はプラグインを使う方法やテーマによっての挿入方法など、色々あります。
今回はプラグインやテーマは関係なく、簡単に挿入できる方法を紹介していきます。
YouTubeなどから埋め込む方法
埋め込み方法は同じなので、今回はYouTubeを使って埋め込んでいきます。
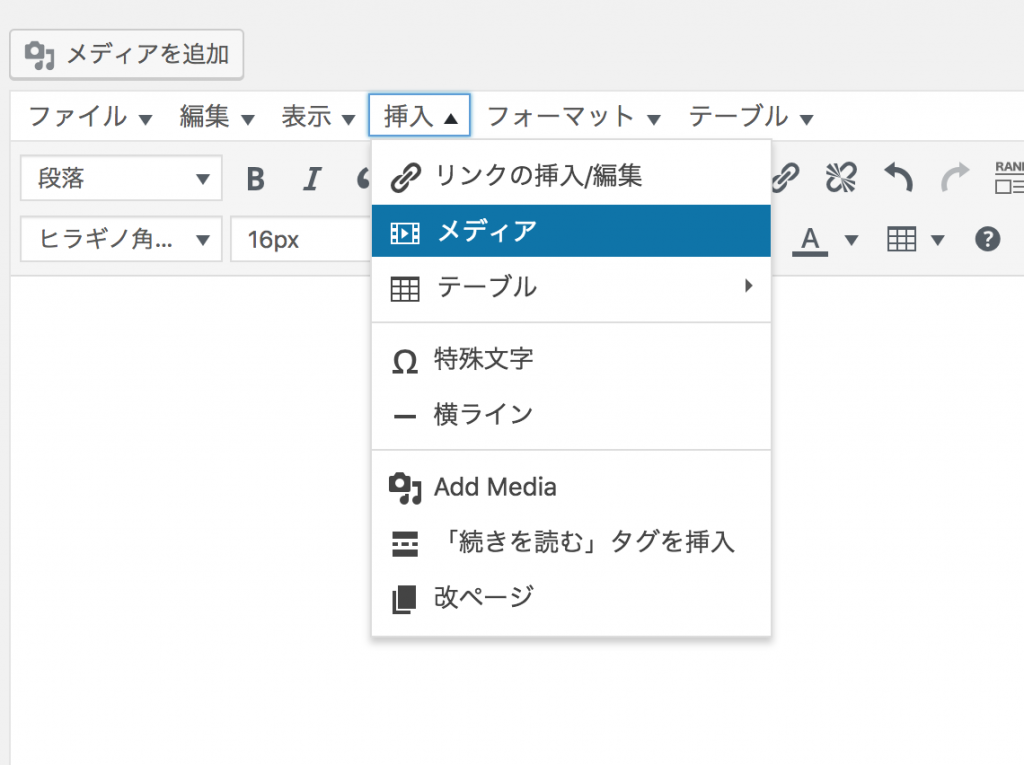
『挿入』をクリックして、『メディア』を選択します。

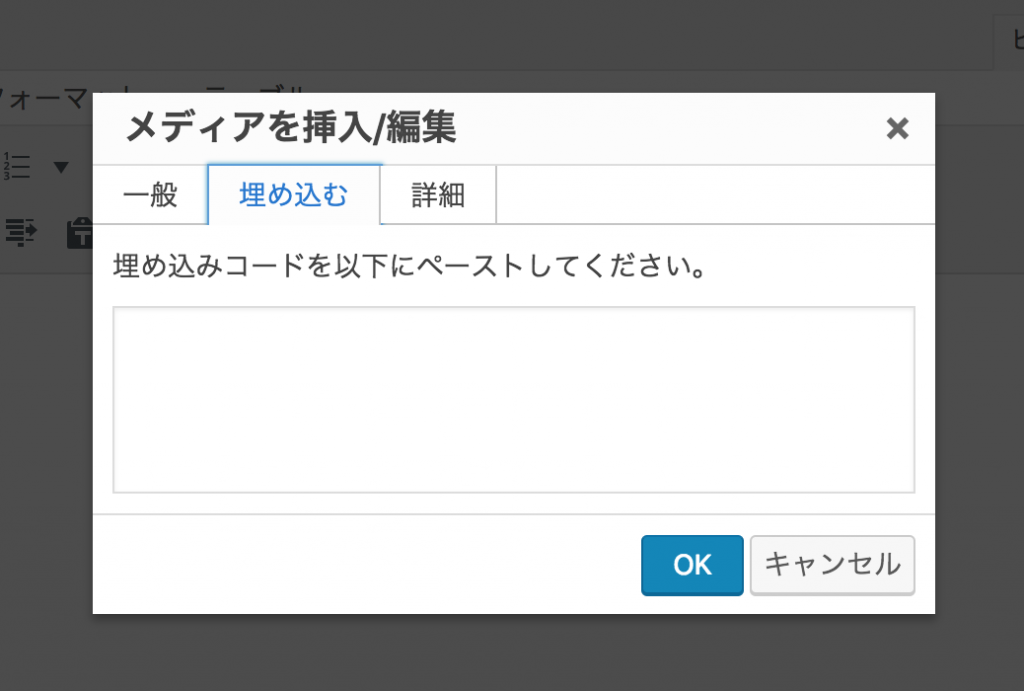
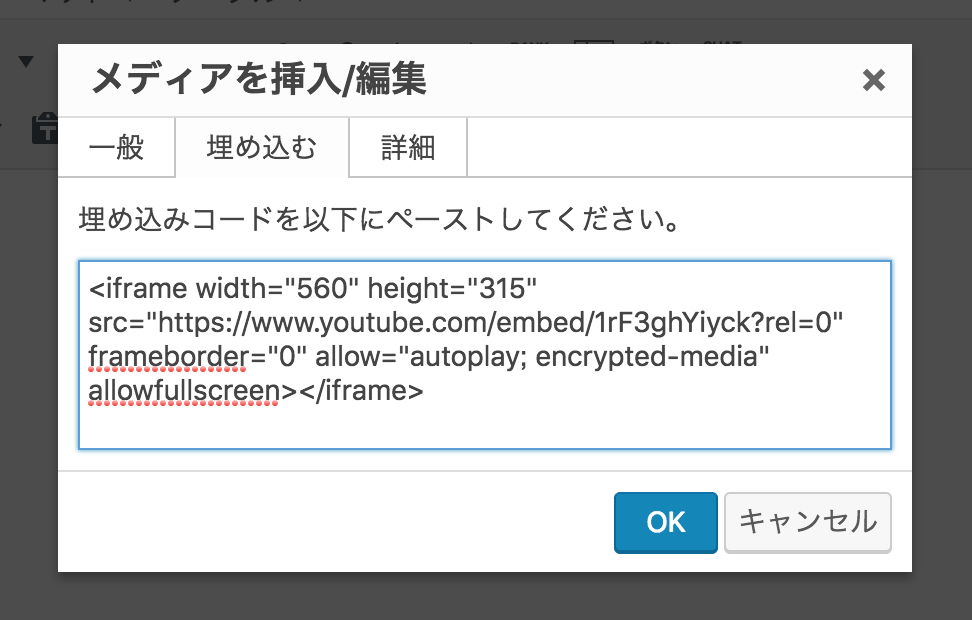
「メディアを挿入/編集」画面が開かれたら、『埋め込む』を選択して『埋め込みコード』をペースト(入力)します。

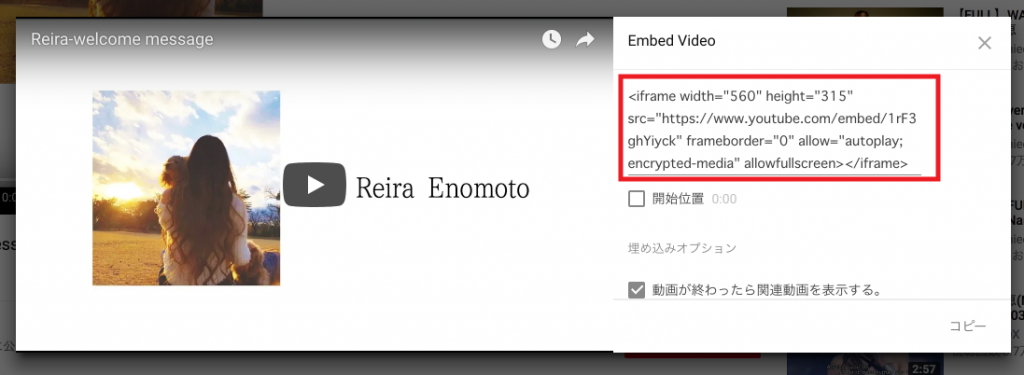
YouTubeの場合は、埋め込みたい画像を『共有』から『埋め込む』に進む事で、埋め込みコードを発行する事ができます。

このコード部分を、『埋め込む』にコピペして下さい。
コードをペーストしたら『OK』で挿入完了です。

ファイルをアップロードして挿入する方法
動画ファイルをアップロードして、記事内に挿入する事もできます。
こちらは、先ほど画像をアップロードして挿入した方法と同じ手順です。
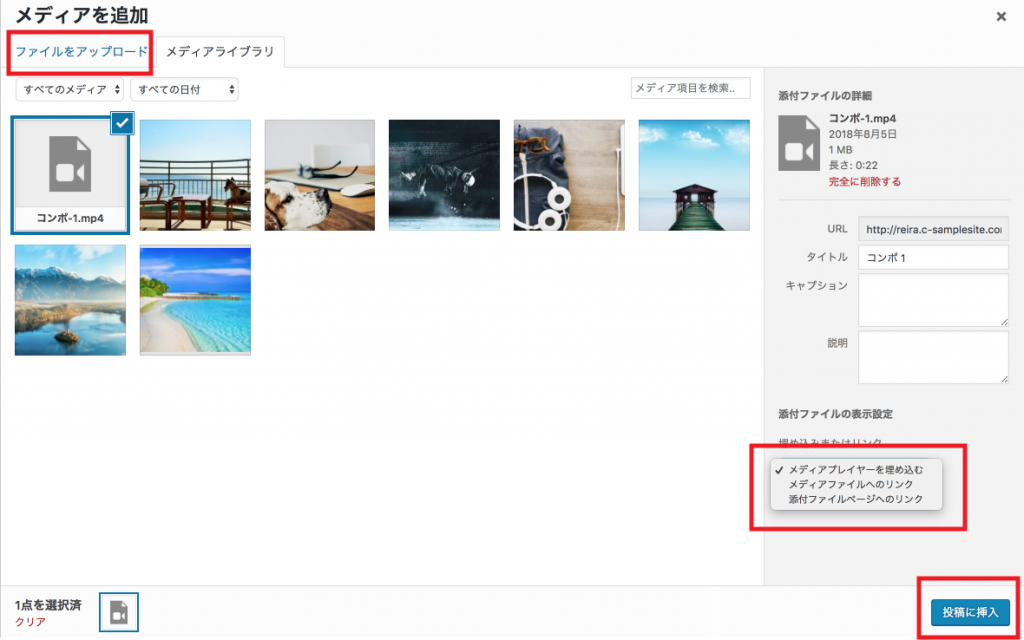
①『メディアを追加』より『ファイルをアップロード』で、動画ファイルを選択してアップロードします。
②『添付ファイルの表示設定』で『メディアプレイヤーを埋め込む』を選択して、『投稿に挿入』します。
*その他の設定は画像と同じです。(リンク設定で動画のみの表示<メディアファイルへのリンク>、動画のみのページ移動<添付ファイルページへのリンク>)

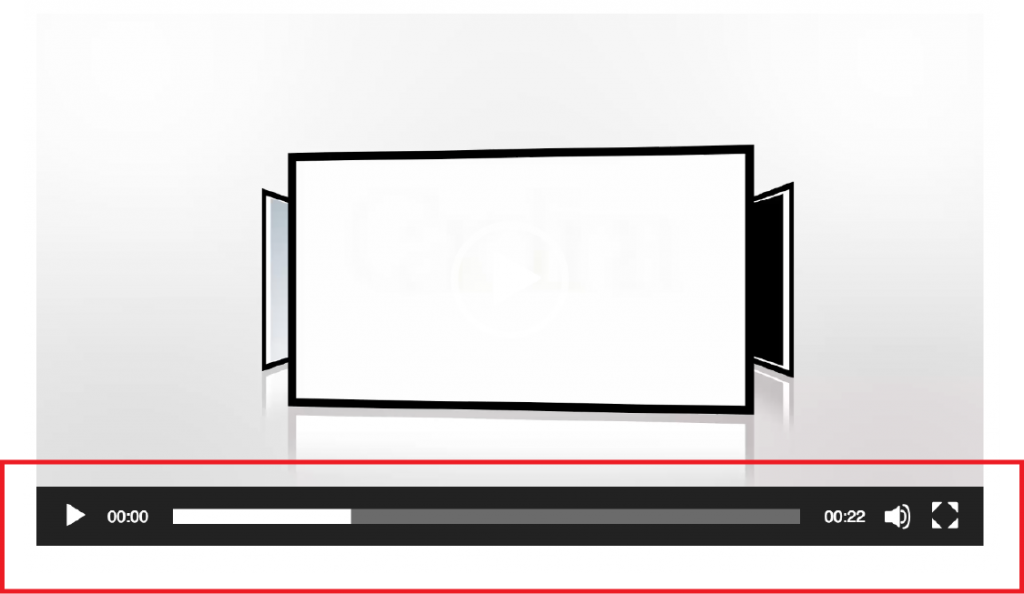
投稿に挿入する事で、プレイヤー込みの動画が表示されます。

WordPressの記事の作成⑥かんたんな便利機能
その他かんたんに使用できる便利機能の使用方法を解説していきます。
*こちらはプラグインや、使用しているワードプレスのテーマによっても変わってきます。
基本的な操作方法は同じなので、操作方法に慣れて頂ければと思います。
なので導入の仕方ではなく、あった場合の使用方法を紹介していきます^ ^
クイックタグ・ショートコード・スタイルの活用
プラグインや使用しているWordPressのテーマによって、
・クイックタグ
・ショートコード
・スタイル
など、表示されているもの表示されていないものがあると思います。
こちらはプラグインやテーマによっても変わってくるので、導入方法はまた違う記事で紹介していきます。
表示されている場合の活用する機会の多い便利な機能の、基本的な操作方法を解説していきます。
操作方法に慣れるといった視点で参考にして頂けたらと思います。
2カラム・3カラム / レイアウト2・レイアウト3の活用
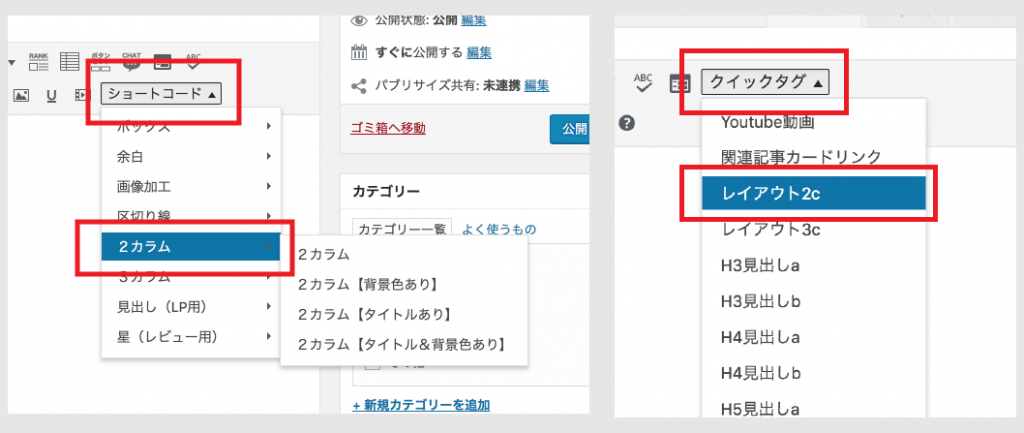
ショートコード、クイックタグ、スタイルなどを開いて頂いた時に
・2カラム/3カラム
・レイアウト2/レイアウト3
などの表示があった時の活用方法です。
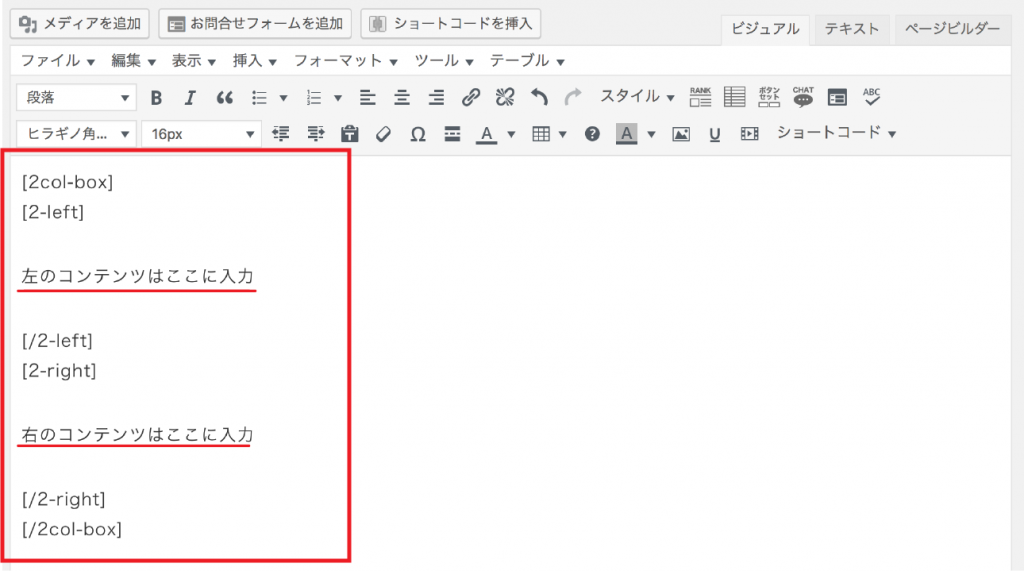
これは下の画像のように、画像や文章を2カラムや、3カラムで表示させる事ができます。
<2カラム・レイアウト2>

<3カラム・3レイアウト>

こちらは画像や文章を綺麗に横並びに表示させる事が出来るので、ぜひ活用してみてください。
使用方法は簡単です。
*操作方法は同じなので、2カラムで解説していきます。
2カラム・3カラム(その他も)適用させたいときは、入れたい部分を選択した状態でアイコンクリックします。

●入れたい部分を選択した状態で、『2カラムやレイアウト2』などを選択してクリックします。

●表示のされ方はプラグインやテーマによっても違いますが、基本は下の画像のように『左のコンテンツはここに入力』のような意味合いで表示されます。
この辺りは様々でも、分かりやすく『ここに入力』など書かれていると思います。

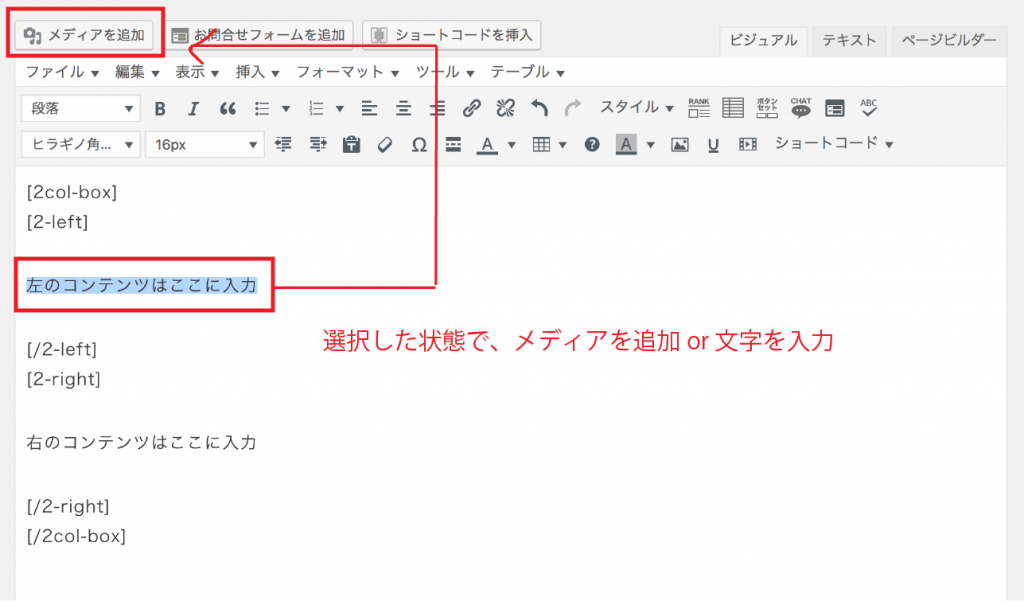
●『ここに入力』と書かれている部分を選択した状態で、「メディアを追加」または「文字を入力」するなど、入れたい物を挿入します。

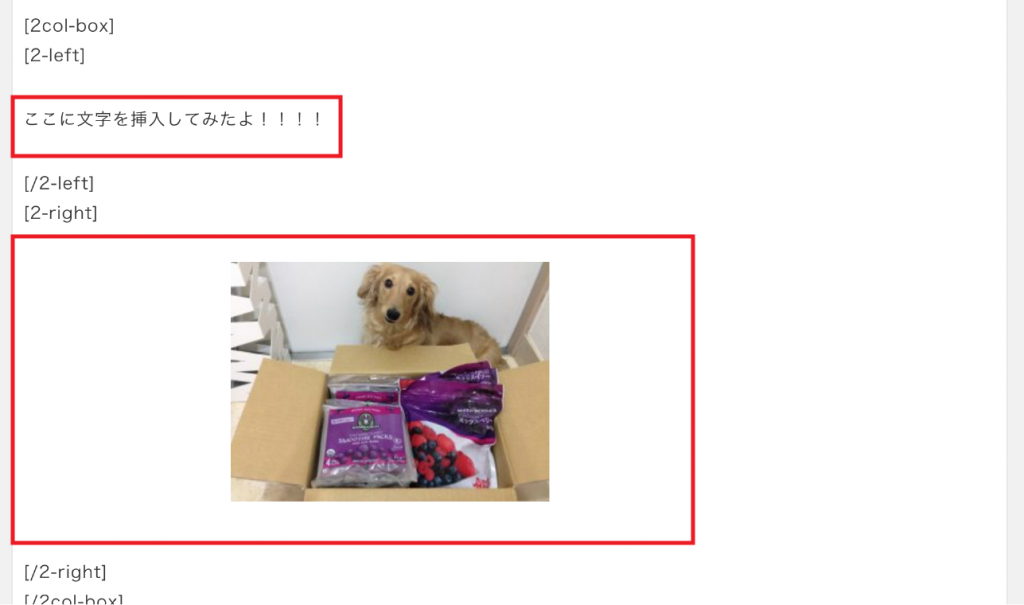
●今回は文字と画像を挿入してみます!
先程の手順(選択した状態で挿入)で、文字と画像を挿入すると、このように挿入されます。

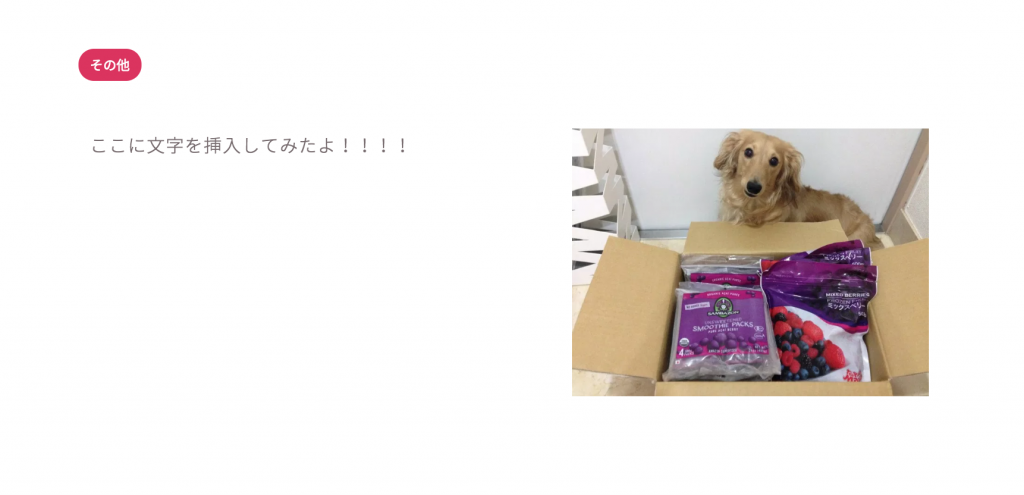
↓プレビュー表示↓

サイトにはこのように、2カラムで表示されます。
画像サイズが大きすぎて横並び(2カラム・3カラム)に表示出来ない場合は、ズレた状態で表示されてしまう場合もあります。
なぜか上手く表示されない場合は画像サイズなどを調整してみて下さい。
(自動的に調整される場合もあります)
こんな感じで、かんたんに便利な機能を使用していく事も出来ます。
操作方法は同じでなので、使用出来る物を上手く活用しながら慣れていくのが一番近道です。
ポイントとしては、操作方法は同じなので「使用したい箇所をクリックして選択した状態」または「使用したい箇所を選択した状態」で適応させて下さい。
その他の最初に『なぜか上手く行かない』という時のポイントはこちらです!
●面倒でも入れ直す
「なぜか上手く行かない・・」という時は、一度その範囲を全て消して入れ直すのが近道になります。
今回難易度が上がってしまうため紹介していませんが、文字の装飾などは実際はコードで入力されています。(テキストモード)
色々操作している中で、コードがおかしくなってしまう事がありますが、
コードでの修正方法は慣れてきたら覚えていく方が効率がいいので、面倒でも入れ直した方が簡単です。
最後にまとめ
今回は記事の作成方法の基礎を徹底的にまとめてみましたヾ(๑╹◡╹)ノ”
その他サイト作成マニュアル↓なども参考にして見て下さい。https://estellamariss.com/category/preparation/
1つの記事ではまとめきれない程、設定方法や便利な機能もありますが『追記』または『他記事』などでも紹介していくので、ぜひ参考にしてみて下さい。
最初は、今回紹介した基礎が出来れば記事の更新は問題なく行えるので、
慣れてきたら1つ1つ『こだわり』を入れていく感じで、少しステップアップして簡単にマスター出来るように(╹◡╹)
参考にして頂けたら嬉しいです!