こんにちは、Reiraです!
最近WordPressのメリット・デメリット系の記事を読んでいて・・・
「簡単に解決できる!!」方法を考えたら簡単にWordPressでサイト作成出来るんじゃないかという!
デメリットを解決してメリットに変えていく方法ですね!
これからWordPressでサイトを作成したい方や、WordPressでサイト作成したものの難しい・・・と挫けそうな方の非常に参考になれば嬉しいですヾ(๑╹◡╹)ノ”笑
という思いで今回は
●専門的な知識を解決
●デザインを解決
●サイト構成を解決
●SEO対策を解決
●サーバー・ドメインを解決
●カスタマイズを解決(公開前)
●サポートがないを解決(公開前)
と、徹底的に簡単な解決方法をまとめていきたいと思います(╹◡╹)
WordPressのデメリットって?
まず、一般的にどのような事がWordPressのデメリットと言われるものなのか?
そこを1つ1つ徹底的に解決して行く事で、
・「WordPressって難しい!」
・「全然よく分かりません!」
・「こんな時どうしたらいいですか?」
など、ご相談頂く事も多いお悩みを簡単に解決して、自分で好きなようにサイト作成をするための参考にして頂けるようになるので。
今回はデメリットとして取り上げられる事もある部分に対した簡単な誰でも出来る解決策をあげて行く方法で紹介していきたいと思いますヾ(๑╹◡╹)ノ”
プラス!!
私自身が今まで色々な方法でサイトを作成してきた中で、なぜWordPressなのか??についても参考にして頂けると思うので、WordPressのメリットも合わせて紹介していきます!
WordPressで良くあげられるデメリットは以下のものです!
ワードプレスのデメリット一覧
- 専門的な知識が必要
- デザインセンスが必要
- サイト構成を自分で組み立てなければいけない
- SEO対策を自分で行わなければいけない
- サーバー・ドメインが必要
- カスタマイズが難しい(公開前)
- WordPressにサポートがない(公開前)
という感じで、今回は一般的に取り上げられるWordPressのデメリットを一気に解決していきたいと思います!
*今回は色々な方の参考になるように、かなりデメリットを拾い集めました。
これからWordPressでサイトを作成される方もいると思うので、
『そもそもそんなにデメリットがあるなら、WordPressでのサイト制作はやめた方がいいんじゃないか?』なんて早まって思う前に、まずWordPressのメリットも参考にしてくださいヾ(๑╹◡╹)ノ”
WordPressのメリットとは?
今まで私自身、WordPressを使用する以外の方法でサイトを作成してきました。
・HTMLサイト
・WIX
・簡単に構築できるCMS各種
・Adobeのソフトを使った作成
・ショップ向けサイト構築CMS各種
・無料ブログ各種
覚えている限りではこんな感じですが、
『一番いい方法は何か?』
という視点で、まずは作ってみなければわからない部分もあって、
興味本位でチャレンジしてみたり、クライアントさんのご要望に合わせて作成していたりしたのですがヾ(๑╹◡╹)ノ”
断然!個人ブログやサイトにはWordPressがいい!!
という事です!
個人運営のサイトだけではなく、最近は大手の企業などもワードプレスを使用して作成されている事も多くて。
実際に企業や店舗のサイトもWordPressで作成してきました。
扱うクライアントさんによっては、オススメしているサイト制作方法はWEB制作会社によっても様々だと思います。
(求めているサイトの条件や目的によって様々です。)
プラス集客の視点では無料ブログの方がいいじゃないか?という考えもありますね!
だけども現時点では、個人での発信やサイト作成には断然WordPressをオススメします!
ワードプレスのメリット一覧
- 慣れれば操作・管理が簡単
- WordPressは無料で使える
- プラグインが豊富で自由度が高い
- 情報が多く、問題解決が早い
- 自分だけの個人資産になる
- 月単位の管理費用が安い
- デザイン性がある
- テーマが豊富
- ドンドン便利なテーマやプラグインが開発されている
- 自由度が高い
- 専門的な知識がなくてもある程度のサイトが作成できる
と、あげていくとキリがないほど他の作成方法と比較してもメリットがたくさんあります。
(作りたいサイトや目的や管理方法によっても様々です!
なので今回は個人でサイトを作成する、発信するという視点で紹介しています。)
どんな制作方法も、メリット・デメリットというのはあるので、
WordPressよりも、すごく簡単にサイトが作れるCMSでも費用がかかったり、自由度がなかったり。
無料ブログは個人資産にはならなかったり、規制が多かったりなど。
総合して考えた時のメリット一覧ですヾ(๑╹◡╹)ノ”
それでもWordPressは魔法のようにサイトが作れる訳でもなく、デメリットになる部分もあるので、早速本題のデメリット解決方法に進んでいきたいと思います!
WordPressのデメリット1『専門的知識が必要』を解決!
ワードプレスで専門的な知識が必要になる大きな要員としては、HTML・CSSの知識が必要になってくる部分です。
これはカスタマイズしたい時や、高度な設定だったり、問題が起きた時の修正を行う時に必須になってくる事があります。
ただ最近は便利で高機能なテーマがとても多いので、
『そもそもカスタマイズの必要のない、設定も簡単にしてくれる、問題が起きた時のサポートも有り!』
そんなテーマを使用すれば問題解決です!
もちろん有料にもなりますが、有料テーマはマニュアルも丁寧に用意されているのが多く、マニュアルに沿って設定するだけでサイトが作成できたり。
色々な設定が簡単に出来るようにテーマ自体が作成されているので、とっても便利・簡単にサイトが作成出来てしまいます。
サポートが付いていて、簡単に聞く事も出来るテーマもありますし、人気のテーマはネット上で検索すれば情報もたくさん出てくるので簡単に解決出来るのもオススメポイントです。
という事で、個人ブログやサイト作成にオススメなテーマを紹介します。
簡単にサイトが作れちゃう多機能な嬉しいテーマ
JIN

WordPressの人気テーマJINです!
とにかく便利で、時短効果抜群です!
マニュアルも分かりやすく、サイトも簡単に作成出来ます。
嬉しい機能も多くて、
- 広告管理
- 簡単に設定出来るデザイン各種
- ワンタッチでカスタマイズ自由
- 嬉しい記事作成に便利な機能
などなど、アフィリエイトサイトにもブログにも情報発信にも!
色々なサイトに対応した便利で操作性の良いテーマです。
日々の記事の更新や管理も簡単にしてくれるので、かなりサイト作成が簡単になります!
(現時点では、最近クライアントさんも日頃の更新のしやすさも考えてJINに乗り換えている方がとても多いです)
初心者の方のサイト作成も簡単にしてくれる、オススメなテーマです!
OPEN CAGEテーマ各種

かなり認知度も高い人気のWordPressテーマを販売しているOPEN CAGEの各種テーマです。
『書くことだけに集中!』とあるように、ブロガーの手間を省いた嬉しいテーマです!
デザインが綺麗なのはもちろん!操作性も抜群で、簡単に綺麗なサイトが作成できます。
人気テーマだけあって、かなり情報も多いので「HTMLやCSSの知識がなくても検索しながら簡単なカスタマイズはコピペで出来ちゃう!」なんて事も可能にしてくれます。
使用しているサイトが多いので、デザインが被ってしまう感もありますが、
それほど人気が高い訳があるほど簡単に綺麗なサイトが作れるテーマです。
SANGO

こちらも人気のテーマですね。使いやすさ・機能性抜群のテーマです!
サイトデザインも綺麗でスッキリ見やすく、ブログや更新に集中したい方にオススメです。
マニュアルも充実しているので、簡単に見やすい綺麗なサイト作成が出来てしまいます。
記事の更新を考えて作られている設計や、さらに誰でも簡単に使いやすくするために考えられている丁寧なマニュアルも嬉しいポイントです!
という感じで、実際にサイトを作るのに使用してきたテーマの中でも、専門的な知識がなくても簡単に綺麗なサイトが作れて管理出来るテーマ3選でしたヾ(๑╹◡╹)ノ”
どれが一番とかはなく、デザインの好みや公式サイトでも紹介されている機能などで自分にあったテーマを選んで貰えればと思います!
もちろん他にも良いテーマはたくさんあるのと、作りたいサイトの種類によっては違うテーマが良かったりもするのと、無料テーマでも良いテーマもたくさんあります。
『専門的知識がなくてもいかに簡単にするか』と『更新・管理がいかに簡単になるか』という視点で紹介しました。
とってもオススメなので参考にしてください!
WordPressデメリット2『デザインセンスが必要』を解決!
ワードプレスはデザイン性の自由度にも優れている嬉しいポイントが逆にデメリットになってしまうデザインセンスの簡単解決方法を紹介していきます!
無料・有料問わず、テーマが豊富な分デザインの型は種類も多く、サイト作成にある程度のデザインセンスも必要になってくる部分もあります。
『デザイン性の自由度が高い=自分次第』
という事にもなってしまう部分ですね!
ブログは中身だ!!って本質はあっても、個人発信している方が多い現代で、
・差別化
・ブランディング
・訪問者の居心地を考えた設計
の観点からもデザインは大切な部分です!
例えばご飯を食べに行った時を考えてみてもらうと分かりやすいと思いますが、
・ボロボロな店内で美味しい
・圧倒的な高級感のある綺麗な店内で普通の美味しさ
そんな2種類のお店があった時に、どちらに高い金額を当たり前に払うか?という感じです。
本来の一番の食事に対しての目的(美味しさ)の満足度とは別に、視覚から入る価値(場所代)もあります。
サイトデザインも同じで、視覚で与えるイメージやインパクトは大切な部分です。
ワードプレスのデザイン自由度が高い分、そんなデザイン面がデメリットになってしまう部分の簡単な解決方法2選を紹介していきます!
簡単なデザイン方法はその他の記事でも随時更新しているので、ぜひ参考にして見てくださいヾ(๑╹◡╹)ノ”
今回は誰でも簡単に直ぐに出来る解決方法を2つに絞って紹介します!
1、おしゃれなテーマを使う
これは先ほどと同じように、テーマで解決してしまう方法です^ ^
そもそもがオシャレなデザインで作られたテーマを使用する事で、簡単にデザイン性のあるサイト作成は出来てしまいます。
そんなオシャレなデザインのテーマを2つ紹介していきます!
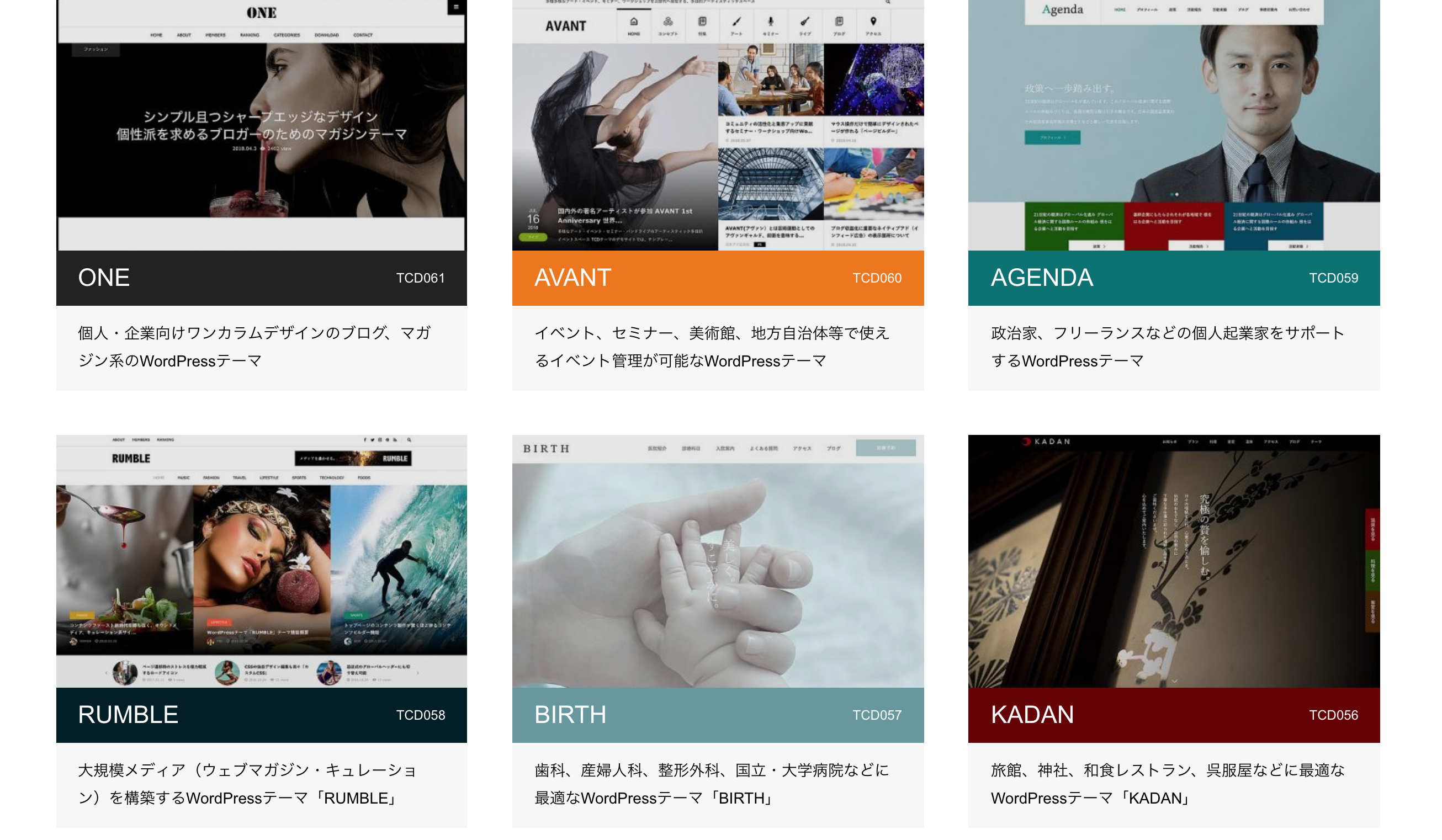
簡単にオシャレなサイト作成が出来る『TCD』テーマ

デザイン性の高さでは外せない『TCD』のテーマです。
作りたいサイトの種類によってデザイン設計されているテーマなので、
・何のサイトが作りたいのか
・デザインの好み
で選ぶ事が出来るテーマです。
オシャレなデザインと、マニュアルを見れば誰でも簡単にサイトが作れる所も特徴です!
初心者の方には『それでも難しい』なんて部分もあると思いますが、面倒でもマニュアルを読んで進めれば、誰でも簡単にオシャレなサイトが作成出来ます。
ポイントは必ずマニュアルを読む!!という事だけです!笑
WordPressに慣れていたり、一度TCDテーマを使った事がある方はマニュアルを見なくても簡単に作れてしまうかと。
元々のデザインがオシャレに作りこまれている分、カスタマイズ性はあまりないですが、型にはめていく感覚でサイトが作れてしまうオススメテーマです!
圧倒的なデザイン性の『Digi Press』テーマ

圧倒的なデザイン性の『Digi Press』テーマです。
テーマの種類もたくさんあって、どれもが他のテーマより圧倒的にオシャレなデザインです。
このテーマはカスタマイズ性も高い分、少し知識は必要になってくるのと、作り込んでいくのには更に知識も必要になってくるので、それなりの知識はあるけどデザインが苦手な方にオススメなテーマです。
知識はあって、簡単にオシャレなデザイン性の高いサイトが作成したい!なんて方向きですねヾ(๑╹◡╹)ノ”
ただ!!自由度が高いので、デザインに自信がある方にもオススメのテーマです!
ある程度の知識があれば簡単にオシャレなサイトも出来るし、デザインに自信があったらもっと素敵なサイトが作れちゃうテーマなので、とにかくオシャレ重視ならオススメです。
2、オシャレな画像を使う
次に簡単な方法として、オシャレな画像を使用するパターンです。
使用する画像は非常に重要になってくるポイントで、
単純に言ってしまえば、綺麗な画像を使えばそれなりに見えるし、画像が悪ければそれだけでデザイン性が悪く見えてしまいます。
・画像の質(荒さ)
・画像の色合い
・画像のイメージ性(デザイン)
この辺りが大きなポイントです。(オシャレに見せたい場合)
こちらは先ほどのオシャレなテーマを使う時にも合わせて活用して頂きたい所です!
フリーの無料素材でも、探せばいくらでも良い画像はたくさんあるので、
そんな画像を入手出来るサイトと上手く使うポイントとも合わせて紹介していきます。
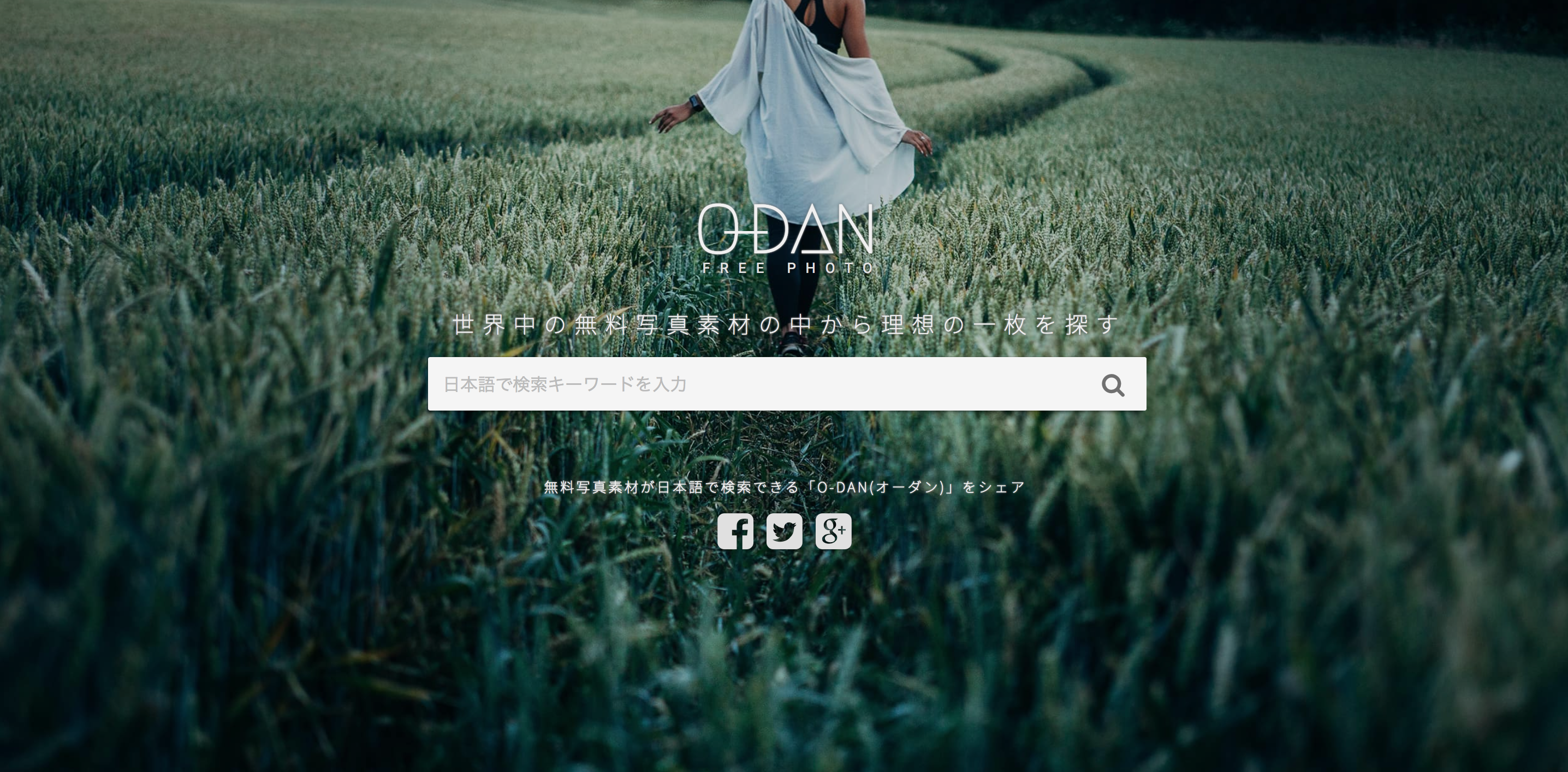
O-DAN

フリー素材を一括で検索出来る、画像の検索サイトです!
1つ1つサイトをまわらなくても一括で画像の検索が出来るのと、綺麗な画像がたくさん探せます。
フリー画像を探すなら、まずはここ!!というぐらいのサイトなので、ぜひ活用してみてくださいヾ(๑╹◡╹)ノ”
検索ポイントとしては、本来は海外サイトなので『英語』で検索した方が数多く探せます!!
・女性の画像→「girl」 ・空の画像→「Sky」みたいな感じです。
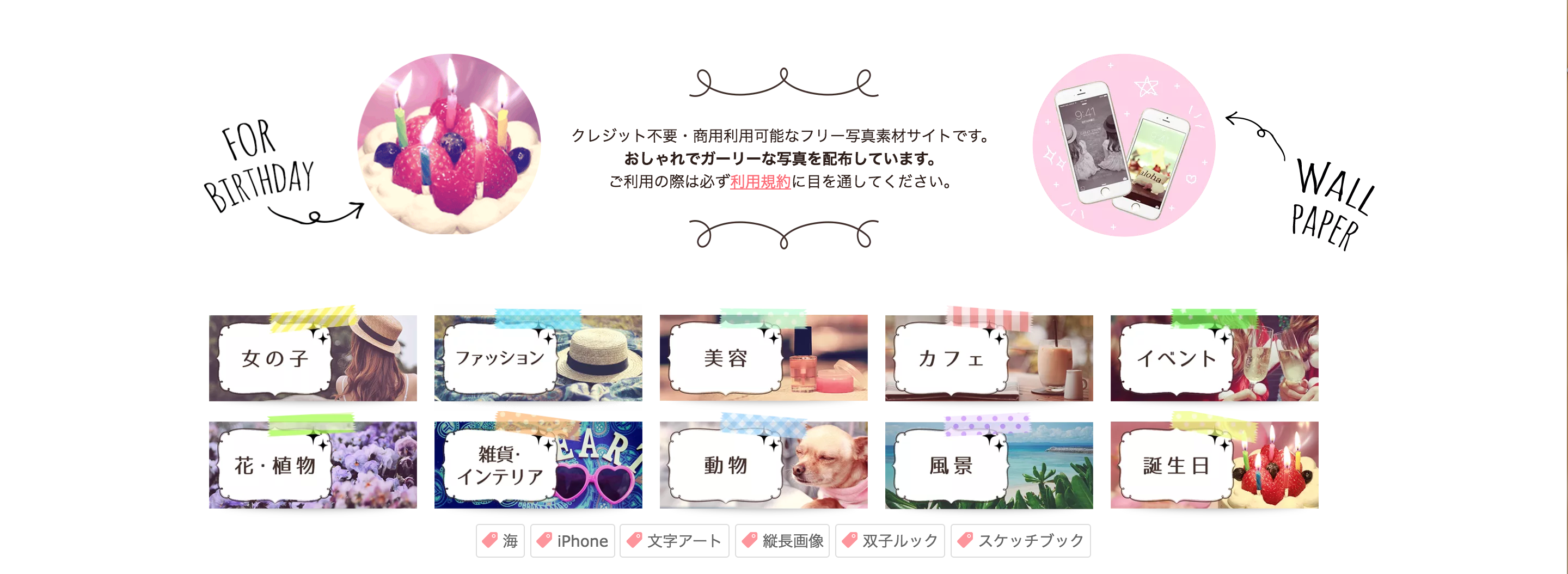
GIRLY DROP

女性向けサイトや、女性発信サイトにオススメな画像が入手出来るサイトです。
とにかく可愛い!画像がたくさんあって、差し込むだけでオシャレな可愛い画像がたくさんあるオススメサイトです。
女性は見ているだけでもテンションの上がる画像が多いのではないかとヾ(๑╹◡╹)ノ”
男性でもアフィリエイトサイトで女性向けの商品を紹介する時や、女性向けコンテンツ・記事などを作成する時に便利に使える可愛いサイトです。
綺麗な画像を入れるだけでも、オシャレになるので是非活用して見てください。
WordPressのデメリット3『サイト構成』を解決!
サイトの構成を自分で作っていかないといけない!ということで。
これはワードプレスに限らずなので、ワードプレスのデメリットって感じでもないですね。
サイトの構成は大事なポイントなので、簡単に出来るサイト構成のポイントを紹介していきます^ ^
サイト構成ポイント①【目的を明確に】
構成を考えていくのに、まず何のためのサイトなのか?
という事を明確にしていきます!
●アフィリエイト
●情報発信
●集客のため
●サービス紹介
など、サイトを作成する『目的』をちゃんと軸にして考えるって事ですね。
初めてサイトを作る時などに多いと思いますが、まず作り始めて『よく分からなくなる』
簡単にいうと、これから建物(サイト)を建てる時
・住宅(個人ブログ)
・店舗(集客)
・事務所(ビジネス発信)
など、使用用途によって全然違う内装(構成)になるので。
とりあえず作り始めてから修正していくよりも、始めから『目的』を考えてある程度のサイトイメージを考えてから作り始める方が、とっても楽になります。
これは自分が作りたい「目的」のサイトをモデリングしていくと、とてもイメージしやすくなってくるので、是非色々なサイトを参考にしてみてください。
サイト構成ポイント②【必要なコンテンツを考える】
自分の作成したいサイトの『目的』に合わせて必要なコンテンツを考えていきます。
例えば【情報発信のサイト】なら
・どんな人が運営しているのか?
・どんな内容の発信しているのか?
という事を訪問者に簡単に伝える事が出来るようにするだけでなく。
目的にあったコンテンツを入れていく必要があります。
●メルマガに誘導したいなら
・メルマガフォームやバナー(その他メルマガに誘導するためのコンテンツ)
●ファンを増やしたいなら
・どんな人なのかをより分かりやすく伝えるためのコンテンツ
・自分の活動を分かりやすく伝えるためのコンテンツ
その他基本となる
●お問い合わせページ
●SNSの連携….などや
サイトに訪れてくれるた人のメリットとなるもの
●勉強になる
●発信している情報に対しての人が知りたい事
などです。
今回は情報発信を例えにしていますが、目的や作りたいサイトによっても必要なコンテンツは様々です。
この辺りは、自分が作りたいサイトのモデリング出来るサイトをいくつかみながら。
・どのような構成でコンテンツを入れているのか?
・このサイトは何を目的にして、何を入れているのか?
などを参考に真似してみて下さい。
そこで、自分のサイトに何が必要か紙などに書き出しておきましょう。
サイト構成ポイント③【見やすい構成を考える】
目的と必要なコンテンツをまとめた所で、『見やすい構成』を考えていきます。
理想的なのはファーストビューで伝えるという事。
サイトを訪れた方に、一目で色々な情報を伝える事が出来るという事です。
●何のサイトか?
●どんな人が運営しているサイトか?
●どんな情報を発信しているのか?
●このサイトで何をして欲しいのか?
(*情報発信を仮定しています。)
サイト内容が伝わる+訪問者が目的のページや情報を簡単に探せる。
構成が大切になってきます。
そのために、
●メニュー構成(グローバルメニュー)
●トップ画像やトップの構成
●サイドバーコンテンツ
●フッターコンテンツ
●その他(記事自動挿入など)
などを上手く使って入れていくという感じです。
先ほどの”入れたいコンテンツ”をもとに構成を考えていく形となります。
こちらの記事でも紹介しているので合わせて参考にして見て下さい^ ^
[sitecard subtitle=関連記事 url=https://estellamariss.com/preparation/1160/]
サイト構成ポイント④【まとめ・訪問者を第一に】
サイト構成は簡単に紹介仕切れない部分もありますが、難しく考えなくても大丈夫です!
サイトを作る時は人それぞれの目的があると思います。
そして、
ただ楽しいから自分のために作成する!というのを除いては、サイトを『誰かに見てもらう』というのが大前提です。
この目的(誰に・何を・どのように)と、訪問者を考えた構成(見やすい・探しやすい・分かりやすい)というポイントを意識してサイトを構成する!!
というのが大切な部分です。
ここを意識して入れば難しく考えなくても大丈夫です!
後は、何度も言ってしまっていますが『モデリング』して、自分が理想に思うサイトの構成を真似して見ましょう。
そこからサイトを運営していく中で、改善出来る所を見つけたら改善していく。
という感じですね!!
後から改善はしていけるので、まずはポイントを参考に難しく考えすぎずにヾ(๑╹◡╹)ノ”
●目的を明確にする(誰に・何を・どのように)
●必要なコンテンツを決める
●訪問者を第一に考える(見やすい・探しやすい・分かりやすい)
●理想のサイトをモデリングする
WordPressのデメリット3『SEO対策』を解決!
次にSEO対策を自分で行わなければいけない!!といったデメリットを簡単に解決出来る方法を紹介していきます。
SEO対策に魔法のような方法はなくて、一番難しい部分でもあると思います。
『ならSEO対策の必要ない無料ブログでいいんじゃ?』なんて思ったりする方もいるかもしれませんが、
無料ブログは
・個人資産にならない
・規制が厳しい
・いつなくなるか分からない
・自由度がない
・独自ドメインが使えない(使える場合も)
といったデメリットもあります。
それに集客に強い無料ブログをはじめたからって、簡単にたくさん見てもらえるかっていったら、そうでもなくて。
ある意味無料ブログの中でも『人気のあるブログ』作りをしていかないといけない事に変わりはありません。
なのでこれからサイトを運営していきたい場合は、自分でサイトを作成していくのが一番オススメです。
そして
WordPressはSEO効果に良い!!
『Googleの検索エンジンの責任者のマット・カッツさん』という方が、ワードプレスはSEO効果に良いと公認されています!
ワードプレスを選ぶことは、非常に良い選択です。
なぜなら、ワードプレスは、SEOに関する多くの問題を自動的に解決してくれて、SEO(サーチエンジン最適化)の手法の80%~90%に対応するように作られているからです。
〜マット・カッツ(Google責任者・SEOの専門家)〜
という事で少し話はそれましたが、SEO対策についてヾ(๑╹◡╹)ノ”
SEO対策1、SSL化をしておく
これはドメインを http:// から https:// にする事です。
Googleが正式にSSL化を推奨した事でSEO対策に必須になりました。
SSL化はサイトを運営していく前に、まず行なっておく事がオススメです!
既に運営しているサイトをSSL化する事も、もちろん出来ます。
ただ、既に運営しているサイトをSSL化する場合は調整が必要になって来る事もあるので、これからサイトを作成する方はSSL化を先に済ませておきましょう!
SSL化は、こちらの記事で紹介しているので参考にしてください。(目次より『ドメインのSSL化をしておこう』にお進みください)
[sitecard subtitle=関連記事 url=https://estellamariss.com/preparation/986/]こちらの記事ではエックスサーバーを使って紹介しています。
その他のサーバーをお使いの場合は手順を参考に、ご使用のサーバーのマニュアルなどをご確認ください。
SEO対策2、プラグインを使う
SEO対策に効果的なプラグインを使用する事で、簡単にSEO対策が出来ます。
プラグインの導入は簡単なので、他のSEO対策と合わせて行なっていきましょうヾ(๑╹◡╹)ノ”
①All in One SEO Pack

ワードプレスのSEO対策の定番プラグインといえば『All in One SEO Pack』です。
こちらは初心者の方にも向いている使いやすいプラグインです。
初心者のために、オプションを確認しなくても、すぐに動作します。ただインストールしてください。
高度なユーザーなら、すべてをSEOに最適化するために微調整をすることができます。〜All in One SEO Pack説明より〜
という感じで、初心者ならインストールして有効化すればOKだし、慣れている方はより詳細な設定もする事が出来るというプラグインです。
様々なSEO設定が簡単に出来るので、「とりあえずこれは入れておこう」と紹介される事も多いぐらい定番で人気のSEOに役立つプラグインです。
このような総合的なプラグインを使用する場合は、同じような効果のあるプラグインを一緒に使用するとエラーが起きる時があるので、次にもSEOの設定が出来るプラグイン(Yoast SEO)を紹介しますが、入れる場合はどちらか1つにしましょう。
また使用するテーマによっては、All in One SEO Packの使用を控えるのが推奨されている場合もあります。
ご使用のテーマのマニュアルも参考にしてみて下さい。
②Yoast SEO

最近では、こちらの方が人気も高くなってきているんじゃないかなとも思う、SEO対策のプラグイン『Yoast SEO』です。
All in One SEO Packよりも機能が拡張されていて、より細かい設定が可能です!
設定項目が多く、慣れるまでは少し難しく感じ部分も多いですが、より詳細にSEO対策を行いたい方にオススメのプラグインです!
All in One SEO Packの機能を拡張させた感じのプラグインで、一緒に使用するとエラーが起きる事があるので、使用するプラグインはどちらか1つにしましょう。
こちらはSEO対策にオススメなサイトマップをGoogleに送信する機能も付いているので、『Google XML Sitemaps』などのプラグインと兼用する際はエラー通告が出ます。
どちらもサイトマップ機能の有効化を外せばいいだけなので、何か重複してエラーが出た場合は案内に従って設定して下さい。
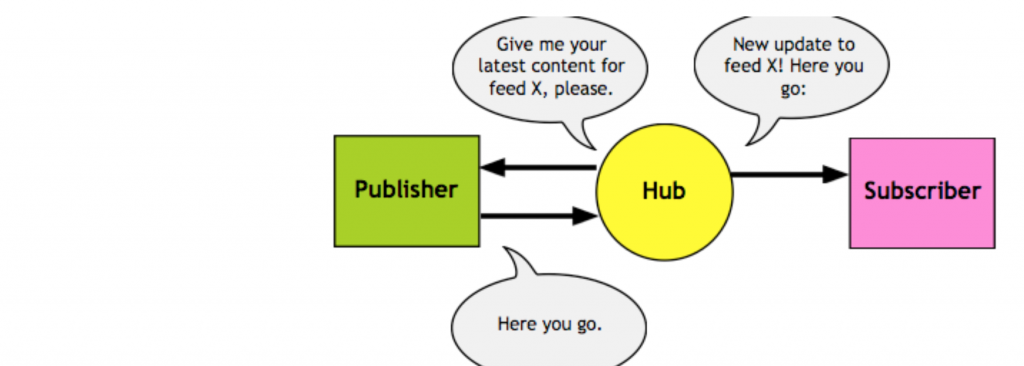
③WebSub/PubSubHubbub

こちらのプラグインは、自分が書いた記事をいち早くGoogleなどの検索エンジンにインデックスしてもらうためのプラグインです。
一番のメリットは、自分が書いた記事を真似(パクり)された時、真似というより盗まれる感じですね!
先にインデックスされた記事が本元として認識されるので、自分が書いた記事なのにインデックスが遅かった場合は、真似した記事(パクり記事)と判定されて、Googleの評価が悪くなってしまいます。
いち早く自分の記事をインデックスしてもらう事で、自分の大切な記事を守るために使用出来るのが一番のメリットです。
こちらは同じような機能で『PuSHPress』というプラグインも有名です。
今回はWebSub/PubSubHubbubを紹介しましたが、様々な方々が比較されている中で、大差はない!という検証結果が出ているので、お好きな方を使用して頂ければと思います^ ^
どちらも、インストールして有効化すれば効果発揮という簡単・便利なプラグインです。
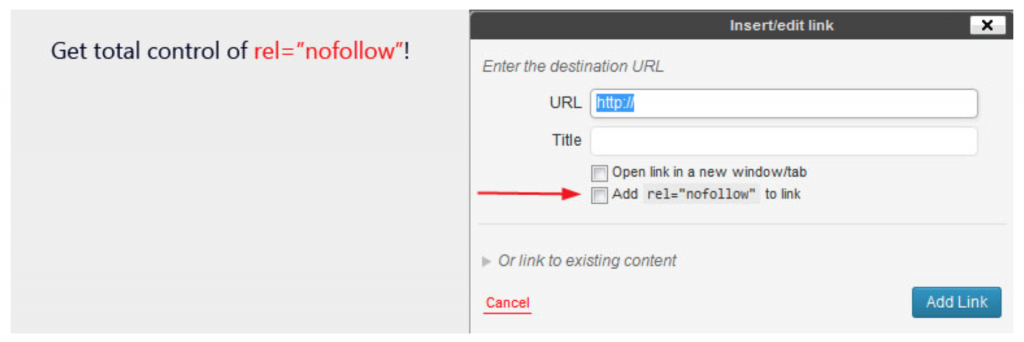
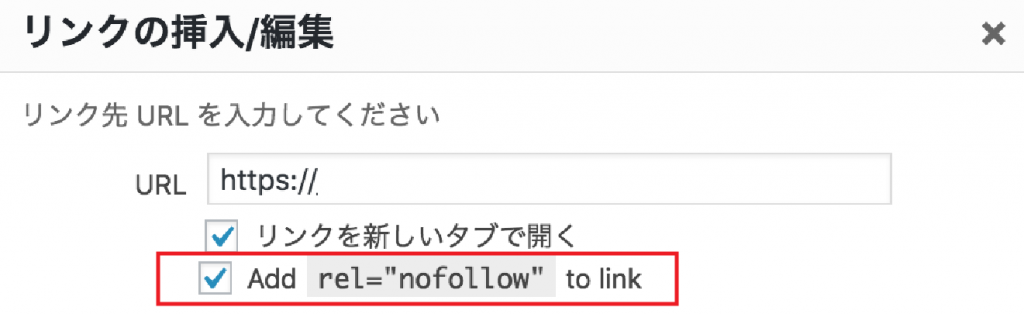
④Ultimate Nofollow

こちらのプラグインは、記事などの中に、『外部サイトへのリンクを検索エンジンのクローラーが巡回しないようにする』ためのものです。
正確にいうと、自分の運営するサイトの記事内などで、別サイトのリンクを貼った場合に、検索エンジンのクローラがそのまま別サイトを巡回して行かないように、
外部リンクに対して「rel=nofollow」と記述する事で対応できますが、これを1つ1つ記述していくのは手間がかかります。
このプラグインをインストールして有効化すると、下の画像のように

リンクの設定画面に、「rel=nofollow」が簡単に設定できるチェックボックスが表示されるので、チェックを入れるだけで設定可能になります。
この設定はSEO的に重要なので、ぜひプラグインを有効に活用してみて下さい(╹◡╹)
⑤プラグインまとめ
今回紹介したプラグイン以外にも、SEO対策のプラグインは色々あります。
ただ機能が被るプラグインを重複して入れたり、プラグインを入れすぎると
・サイトが重くなる
・エラーが起こる
などのデメリットもあるので、入れすぎるのもよくありません。
なので今回は簡単に導入・使用出来て、最低限入れておくのがオススメなプラグインを厳選して紹介しました。
他のSEO対策のプラグインもあるので、ご自身のサイトや操作性にあったプラグインを選んで活用して下さいヾ(๑╹◡╹)ノ”
SEO対策3、一手間で出来る効果的なSEO対策
ここからは、プラスの一手間で出来る効果的なSEO対策を紹介していきます。
小さな一手間をコツコツ行なっておく事は、とても効果のある重要な部分ですが全てを意識して行なっていくのは難しいと思うので、
出来る事から意識して取り入れてみて下さい(╹◡╹)
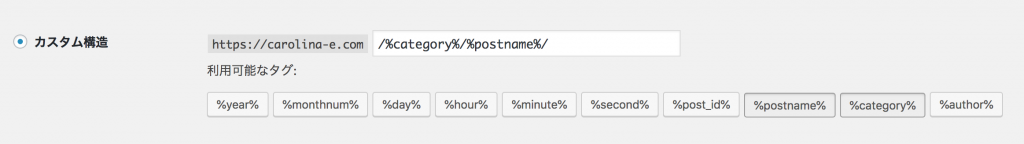
①パーマリンクの設定
パーマリンクはURLの設定です。
( https://○○○.com/ここの部分/ )
こちらはこの記事でも紹介しているので、合わせて参考にしてみてください。

一番理想なパーマリンクは、</%category%/%postname%/>です。

パーマリンクは簡単に言うと『Googleに何の記事か分かりやすく伝えられる』程効果があると言う感じです。
なので、一番の理想はカテゴリー+記事の名前になります。
カテゴリーは設定したカテゴリーがURLに設定されるます。
大事なポイントとしては、postname(記事の名前)部分を『半角英数字』に設定する事です!
そのままだと、タイトルがそのままURLとして使用されてしまうので、日本語のタイトルの場合URLがとても長くなってしまいます。
Googleも推奨している、『記事の内容が分かりやすい短い、半角英数字』を設定するのが一番オススメです。
これは記事を作成する度に設定が必要な事や、後からパーマリンクを変更すると今までの記事のURLも全部変更されてしまうので、『自分が問題なく続けられる』という事も意識してパーマリンクを考えた方がいいので、上記で紹介した記事も参考にパーマリンクを設定してください。
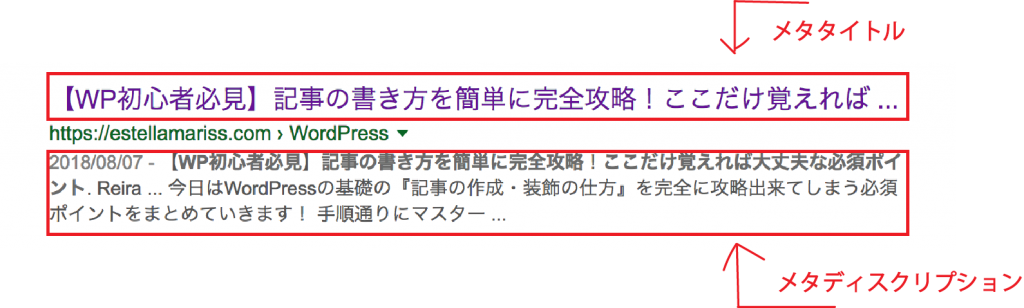
②メタタグの設定
メタタグとは検索結果に表示されるタイトルと説明文です!

通常は記事のタイトルと本文が表示されます。
こちらの部分に、検索キーワードを効果的に入れる事でSEO対策になったり(現在はメタディスクリプションのキーワードは、あまり効果がないという説もあります)、クリック率に影響が出る事でのSEO効果もあるので、面倒かもじれませんが出来るだけ設定をしましょう。
ポイントとしては、『記事の内容を出来るだけ綺麗にまとめて分かりやすく伝える』という点です。
●タイトルの設定は非常に重要なので、狙っている検索キーワードを効果的に入れる。
●メタディスクリプションは、記事の内容を分かりやすく伝える文章にする。(120文字以内)
という事です。
通常何か検索した時は、タイトルと説明文を見て、どのサイトを見るか選んでいると思います。
タイトルも説明文も、検索エンジンと検索しているユーザーにも分かりやすくて、検索しているキーワードに適切な内容が書かれている(選ばれる)という内容になっているのが、簡単に言うと理想的です^ ^
*現在は、メタディスクリプションなど簡単に設定出来るテーマがたくさんあります。
もしお使いのテーマに設定する部分がない場合はSEO対策のプラグインで紹介した、
・Yoast SEO
・All in One SEO Pack
を導入する事で、簡単に設定出来ます。
③内部リンクの設定
内部リンクの設定をする事で、SEO効果だけでなく訪れてくれた方の利便性の向上にも、とても効果的です。
当記事でも使用していますが、関連している自分のサイトの記事を記事内でリンクさせる事です。
こんな感じ↓(画像です)

これは
●訪問してくれた方が、さらに知りたい情報を上手く探していける
●検索エンジンのクローラーの巡回がスムーズになる
●クリック数が向上する
と言うメリットがあります。
全く関係ない記事をリンクさせるのは良くありませんが、効果的に使用して行きましょう!
こちらも現在良く使用されている人気テーマの多くが簡単に綺麗な内部リンクが設定出来るように作られているので、使用テーマのマニュアルも確認して下さい^ ^
④機能的価値の高いサイトを育てる
最後にド基本となっている『コンテンツの価値・品質を高める』という部分です。
これは単純に誰かの役に立つ記事を書いたり、人が知りたい事を書くなど、
『価値のあるものを作っていく』と言う事ですね。
・何のために人が検索して訪れてくれているのか?
・どんな記事が読みやすいか?
・どんなサイトが見やすいか?(使いやすいか?)など
サイトの作成方法の記事を書いていても良く思うのですが、結果的には『人に見てもらう』という事を一番に意識すると、サイトの作成も簡単になってきます。
SEO対策にあれやって〜これやって〜なんて、実際に出来る事はたくさんあります。
ただSEO対策に完璧な答えはなくて、常に変化していきます。
結局は検索エンジンが意識してやっている事も、検索するユーザーの視点にたっての優良なサイトを上位表示させる事だからです。
そのために検索エンジンの評価基準も常に進化して向上しているので、SEO対策も変化している部分があります。
もちろん本格的なSEO対策で出来る事はたくさんあります。
ただ当サイトは、『初心者の方でも簡単に綺麗なサイトが作れるため』のコンテンツ作成を意識しているので、いかに簡単にという視点でたった時にも、
一番大切な本質の部分は、
『訪問者の事を考えたサイト作り』
を意識する事を一番大切に考えると簡単!!という事がオススメです。
結果的SEO効果にとても有利になってくる部分なので、
「SEOって何?もう難しい!!」って思った時も、サイトを作成していく時にもぜひ参考に頭の片隅に常に入れてみて下さい(╹◡╹)
SEO対策まとめ
今回まとめたSEO対策は、初心者の方も簡単に取り入れられる方法で、
『ここは抑えて欲しい』
という部分をまとめてみました。
他にもSEO対策で出来る事はたくさんありますが、優良なコンテンツを作成していく事が最も重要なポイントなので(╹◡╹)
基本を抑えたらサイトを育てて行く事に力を注いで、余裕が出来たらドンドン色々な事を取り入れてみて下さい。
WordPressのデメリット4『サーバー・ドメイン』を解決!
サーバー、ドメインが必要という点がワードプレスのデメリットで挙げられる事も多いですが、結論からいうと『そんな事はない!』という事です。
サーバー・ドメインの費用や管理がデメリットと言われる部分でもありますが、
●無料ブログは、自分の資産にならなくて、広告を外すのに料金がかかったり、規制が厳しかったり、ドメインもオリジナルのものではない。
●サーバーとドメインの不要なサイト構築システムは、月額費用がかかったり、ドメインの自由度も、サイトデザインやシステムの自由度もなかったりする。
などありますが、
サーバーや、ドメインの費用といっても
ドメイン(一年1000円〜)
サーバー(月額900円〜)
と、実際には他のサイトの管理費用よりも安く使用出来ます。
*もっと費用を抑える事も出来ますが、オススメするドメインやサーバーの平均価格帯です。
管理も更新(基本的に1年〜3年単位など)が必要なぐらいで、特に面倒な管理も必要ありません。
という事で、デメリットにはならないとう事です(╹◡╹)
オススメのサーバー、ドメインと取得方法はこちらの記事で詳しく紹介しています。
[sitecard subtitle=関連記事 url=https://estellamariss.com/preparation/986/]
最後にまとめ
今回はワードプレスのデメリットと言われる部分を徹底的に解消する!!という形でまとめました(╹◡╹)
現段階(2018,08,17時点)では、公開前になっている項目もあります。
現在『コピペだけでOK!な、オシャレで動きのある見出し・ボタン』を準備中なので、合わせて公開して行きます^ ^
ワードプレスは使用されている方が世界中でも、とても多いだけあって日々便利に進化しています。
今回はデメリットとして良く取り上げられている部分を集めてみましたが、実際は高品質なテーマを使用したり、効果的にプラグインを使用したりする事で簡単に解決出来る事がたくさんあります。
テーマの品質もとても良いものがドンドン出ているので、ぜひ参考にテーマ選びやサイト作成の参考に活用して頂けると嬉しいですヾ(๑╹◡╹)ノ”





