こんにちはヾ(๑╹◡╹)ノ”
今回は人気テーマ『JIN』のテーマのカスタマイズで、
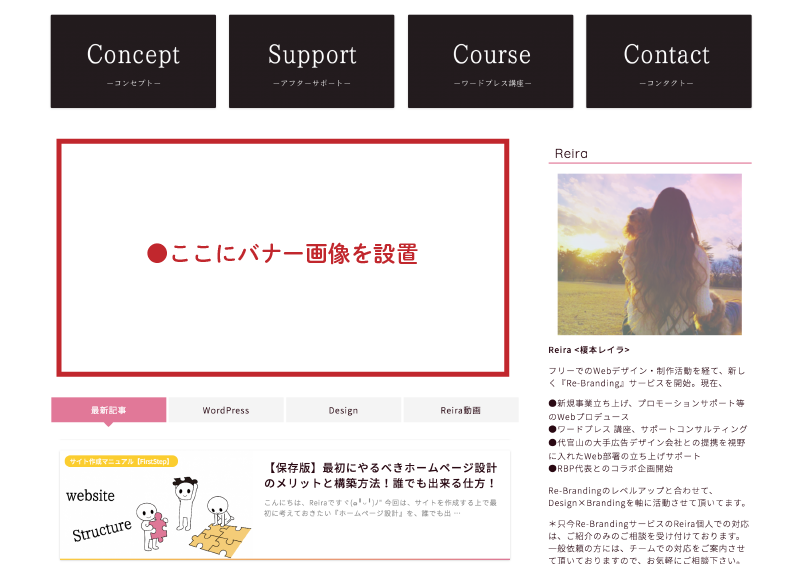
トップページの記事一覧の上に、バナー画像を挿入する方法を紹介します!!
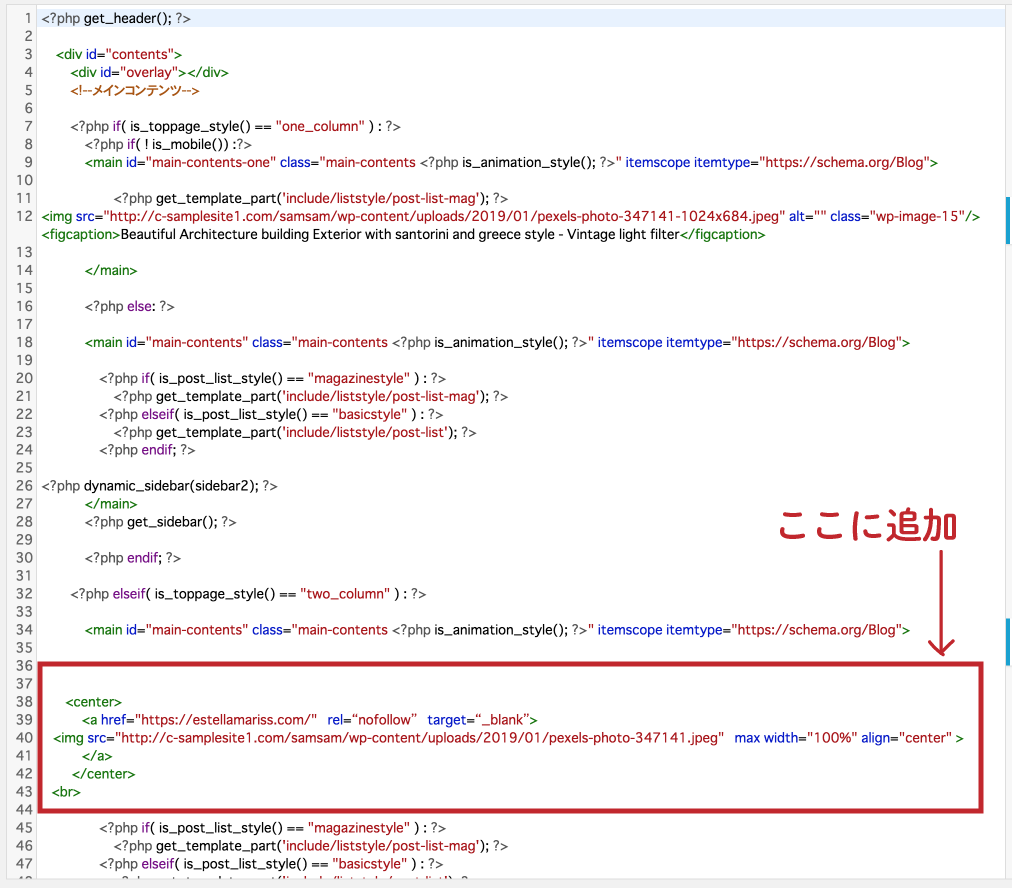
挿入箇所はこちらです↓↓

こちらの箇所にバナー画像を設置する方法を紹介していきます!
*テーマファイルでのカスタマイズ方法になります。
動作など確認済みですが、こちらの方法でのカスタマイズは自己責任で行って下さい。
子テーマでの変更方法も紹介しているので、必ず子テーマで実践して下さい。
(子テーマでの実践をしないとテーマの更新時に上書きされて、変更した設定が無効になります。)
カスタマイズ前の注意点
テーマファイルをカスタマイズ(編集)する時は、親テーマを直接編集するのはおすすめ出来ません。
JINには子テーマも用意されているので、そちらの方で行うのがおすすめです。
簡単に注意点として、以下の項目も参考にして頂ければと思います(╹◡╹)
親テーマでのテーマファイルカスタマイズ
親テーマでのテーマファイルのカスタマイズを行うと、
- テーマの更新の際にカスタマイズ部分が消えてしまう
- 誤った操作でサイト自体を壊してしまう
などの危険性もあります。
慣れている方は、そのままカスタマイズしてしまう方も居ると思いますが、
カスタマイズしたいファイルを子テーマに移してからカスタマイズしてください!!
子テーマに移してのテーマファイルカスタマイズ
まずカスタマイズに移る前に、編集ファイルを子テーマへ移し変えてから行うのがおすすめです!
今回編集するファイルは、『home.php』です!
下記の記事で子テーマへの移し変え方を紹介しているので、
こちらの記事を参考に『home.php』を子テーマに移し変えてから作業を進めて下さい(╹◡╹)
では早速カスタマイズ方法に進みます。
JINのトップページにバナー画像を挿入(動画)
JINのトップページにバナー画像を挿入(文章)
カスタマイズは、指定のファイルにコードを追加するだけでOKです!
操作としては簡単ですが、先にバナー画像やリンク先を準備してから行って下さい。
①準備しておく事
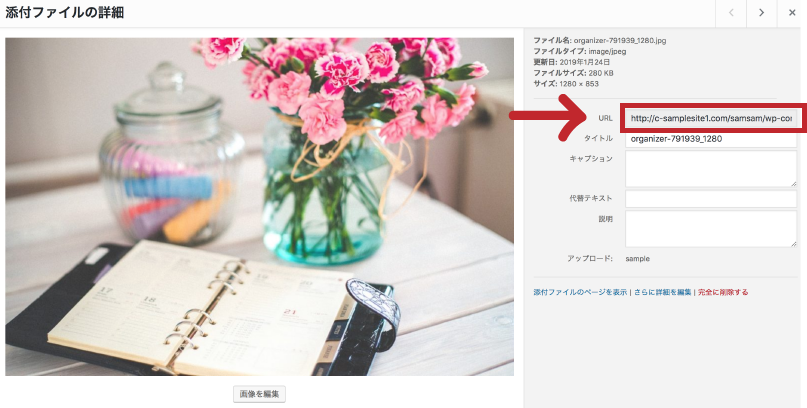
まずはじめに、バナー画像の画像URLと、リンク先のURLを準備しておきます。
●バナー画像URLとは、WordPressに画像をアップロードした時に発行されるURLです。
設定したい画像を先にWordPressにアップロードしてから、画像のURLをコピーしておきましょう。

●リンク先URLは、今回はバナーを仮定して紹介していますが、
特に画像から飛ばしたいリンク先がなく画像だけ表示させたい場合は、必要ありません。
では、準備が出来たら進んでいきますヾ(๑╹◡╹)ノ”
②テーマファイルに挿入するコードの作成
JINのテーマファイルの『home.php』に、追加するコードを作成します。
*子テーマに、『home.php』をコピーしてあると仮定して進めていきます。
★追加するコードはこちらです。↓(リンク有り)
<center>
<a href="①ここにリンク先を挿入" rel=“nofollow” target=“_blank”>
<img src="②ここに画像URLを挿入" max width="100%" align="center" >
</a>
</center>
<br>
①ここにリンク先を挿入部分に、画像をクリックしたら飛ばしたいURLを挿入。
②ここに画像URLを挿入部分に、WordPressにアップロードした使用したい画像のURLを挿入。
こちら2点を挿入したコードを使用します。
★画像のみの追加をする場合のコードはこちらです。↓(リンク無し)
<center>
<img src="②ここに画像URLを表示" max width="100%" align="center" >
</center>
<br>
②ここに画像URLを挿入部分に、WordPressにアップロードした使用したい画像のURLを挿入。
こちら1点のみを挿入したコードを使用します。
③『home.php』にコードを挿入
先ほど作成したコードを『home.php』に挿入していきます。
今回はWordPressの管理画面で操作していきます!
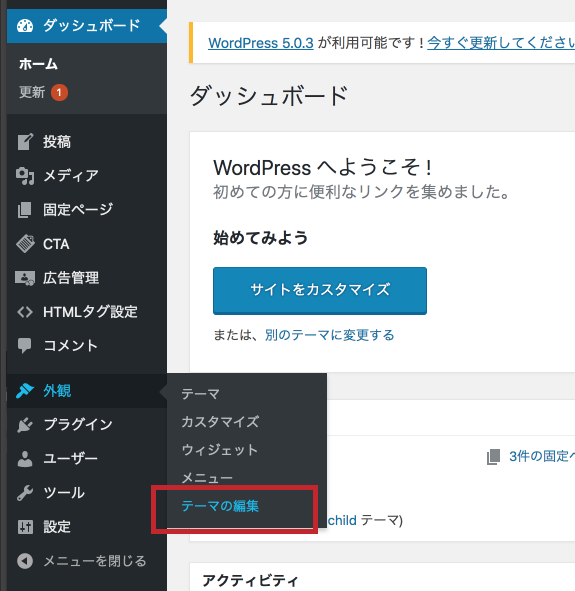
1、テーマの編集に進みます。

2、『home.php』を選択します。
今回は『home.php』を子テーマに移した状態で紹介していますが、移してない場合は親テーマより『home.php』を探して選択して下さい。

3、『home.php』内の、34行目より下の部分にコードを挿入します。
<?php elseif( is_toppage_style() == “two_column” ) : ?>
<main id=”main-contents” class=”main-contents <?php is_animation_style(); ?>” itemscope itemtype=”https://schema.org/Blog”>の部分より下に挿入します

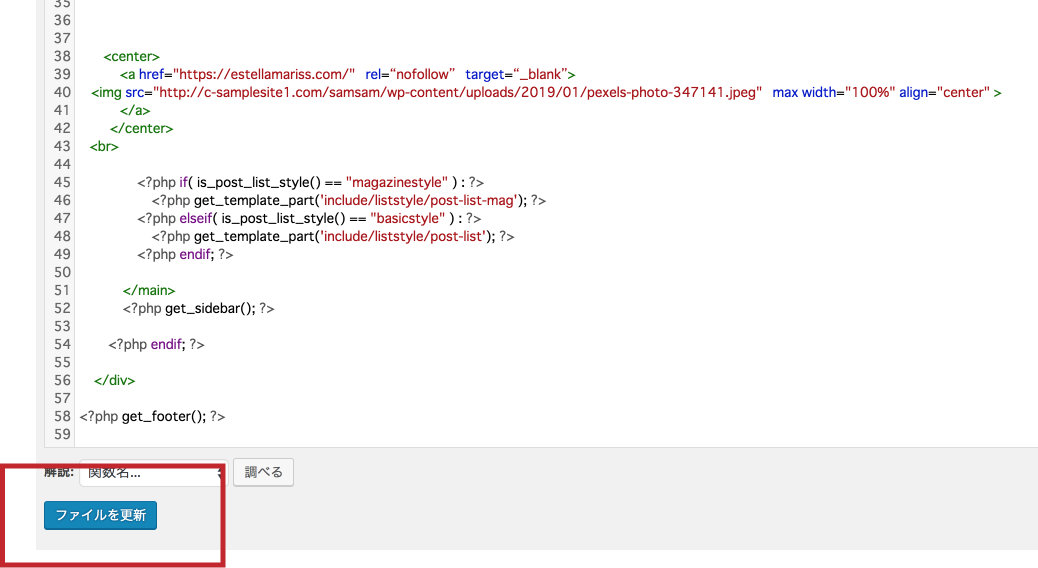
4、コードが追加出来たら、ファイルを更新をクリックします。
無事に更新されたら完了です。

WordPressの管理画面でテーマの編集が上手く行かない時があります。
その時は、サーバーからかFTTPソフトを使って、テーマファイル内の編集を行います。
④確認
完了したら、表示の確認をします。
- PCでの表示
- スマホでの表示
- リンクの確認(設定してある場合)
こちらの問題がなければOKですヾ(๑╹◡╹)ノ”
最後にまとめ
今回は簡単なコードで、直接テーマファイルに書き込む方法を紹介しました!
その他任意の場所にウィジェット箇所を追加して挿入など、方法はいくつか考えられますが、難易度も高くなってくるので!
また必要に応じて更新していきます(╹◡╹)
ーーーーー追記ーーーーー
テーマの更新で表示が出来なくなったとお問い合わせがありましたが、表示方法は2019年07月の現在も変更なく確認済みです!
考えられる原因として、親テーマでのカスタマイズを行なった事でテーマ更新の際に上書きされてしまいカスタマイズ箇所が消えてしまったと思うので、
テーマファイルに変更を加えてカスタマイズする時は「必ず子テーマでカスタマイズ」してください。
また表示されなくなった!など、何かあればお気軽にお問い合わせくださいヾ(๑╹◡╹)ノ”