こんにちは、Reiraです(╹◡╹)
今回は、『プロ並みの配色を簡単にしてくれる配色ツール』を紹介していきたいと思います。
サイトカラーは重要なポイントの一つで、サイトカラーによってサイトに訪れてくれた方の印象にも大きく影響を与える部分です。
企業や店舗のイメージカラーや、ロゴ・看板・サイトなども、そんなカラーが人に与える心理を活用して考えられている事がとても多くあります。
例えば食欲を倍増させる赤色は、マクドナルドや牛丼屋などの大手飲食チェーンでもよく使用されていたり、購買意欲を高める事からもWebサイトの『購入ボタン』などにも頻繁に使用されています。
安心・安全なイメージを与える青色は、物体のない商品やサービスを扱っている事の多いWeb企業で一番ロゴの色に使用されていたりします。
そんなカラーが人へと与えるカラー心理はこちらの記事にまとめてあるので、ぜひ参考にしてみて下さいヾ(๑╹◡╹)ノ”

そんなカラーが人に与える心理も活用できる部分ですが、個人でサイトを作成して行くときの簡単に綺麗なデザインをするポイントとしてもカラー選びは大切です。
例えば赤色一つでも薄い赤色から濃い赤色、優しい赤色からきつい赤色といったように、色のバランス一つでも全く違った印象を与えます。
また、全体で使用するカラーの組み合わせ一つでも印象が変わってくるので、
- 同じ色でもどんなバランスの色を使うのか?
- どんな色を合わせるのか?(ベースカラー・メインカラー・アクセントカラー)
といったポイントを押える事で、綺麗なサイトの配色が出来ます。
今回は、そんなサイトカラーの配色に役立つ『プロ並みの配色を簡単にしてくれるツール』を使い方も合わせて紹介していきます。
こちらの記事は使用方法も紹介していて、記事のボリュームがあるので、一覧だけ表示して見たい方はこちらをご覧ください。↓↓

簡単に綺麗なサイトカラーの配色をするポイントをまとめた記事も随時更新していくので、その他記事も参考にしながら、ぜひサイト作りにお役立て下さい(╹◡╹)
コピペのみ!綺麗な配色カラーを表示してくれるツール
カラーコードをコピペするだけの、簡単に使えるサイトです。
見ているだけでも参考になる綺麗な配色がたくさんあるので、配色に困ったらまず訪れたいサイト一覧と使用方法を紹介していきます。
サイトによって特徴も様々なので、参考にしてみてくださいヾ(๑╹◡╹)ノ”
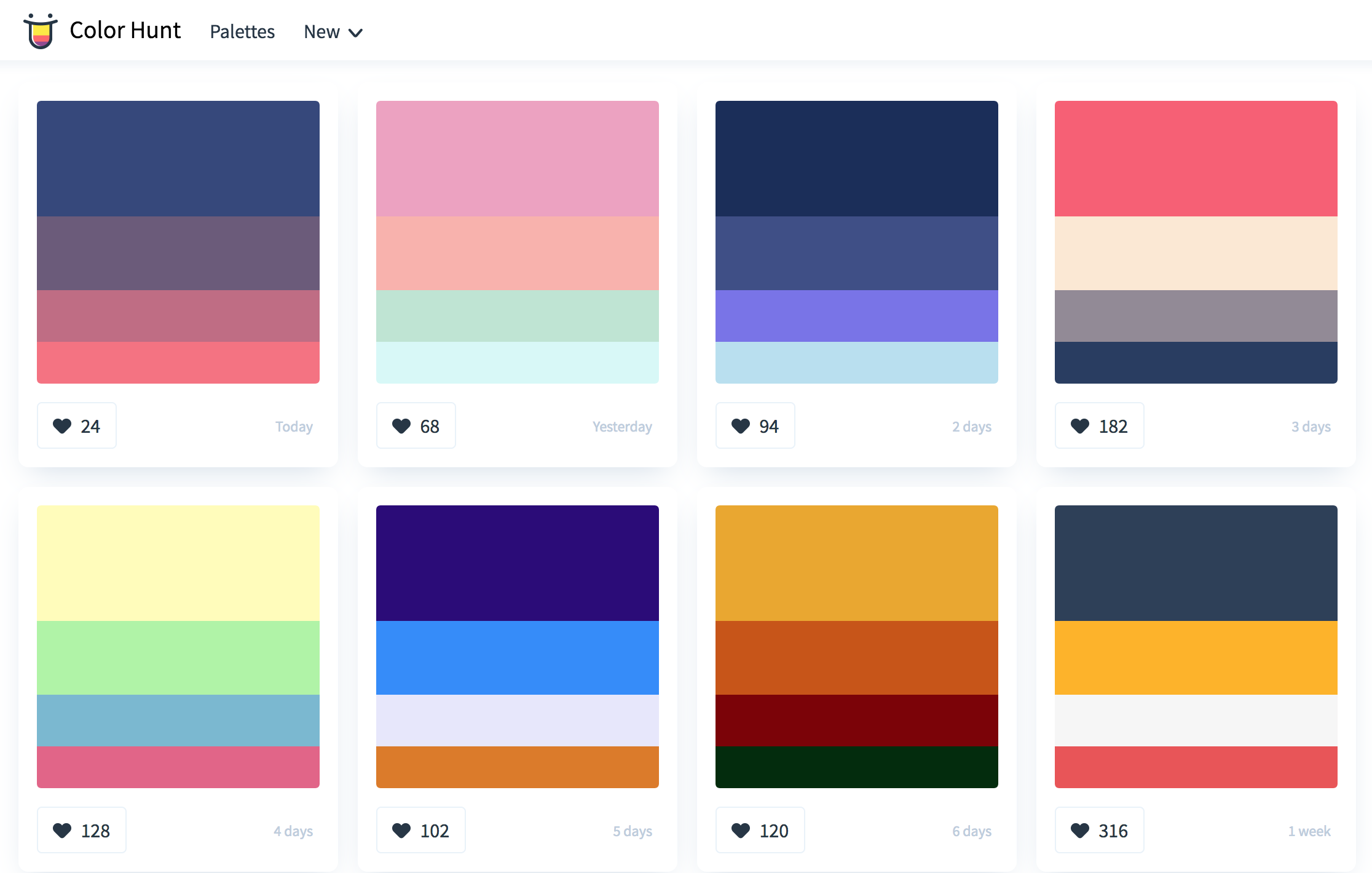
Color Hunt
<カラーパレッド投稿サイト>

Color Huntは、綺麗に配色されたカラーの組み合わせの中から、好きなカラー配色を選んでカラーコードをコピペする事が出来ます。
一覧で綺麗なカラーの組み合わせが表示されているので、好きなカラー配色が選びやすく、コピペで簡単に自分のサイトに使用する事が出来ます。
組み合わせを見ているだけでも、自分がしないようなカラーの組み合わせも色々見ることも出来るので、「ちょっと物足りない・・・」「バランスのいい配色がしたい」なんて時も参考に使える便利なサイトです。
●クリック一つの簡単操作
●人気の配色が一目で分かる
●一覧表示でカラーパレッドが探しやすい
Color Hunt の使用方法
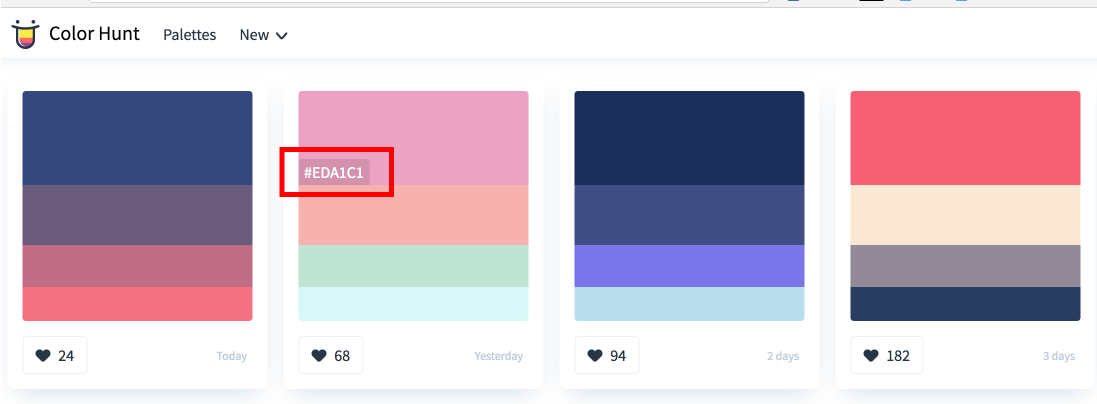
①カラーコードを取りたいカラーにカーソルを合わせます。
カーソルを合わせたカラーのカラーコードが表示されるので、『カラーコード』をクリックします。

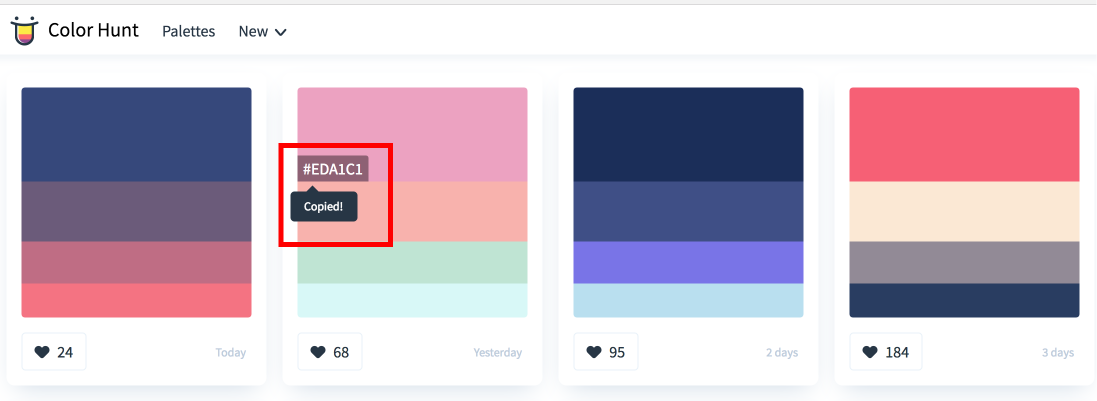
②カラーコードをクリックすると、カラーコードがクリックされます。

③自分のサイトの使用したい部分のカラーコード記入部分にコピペします。
(カラーコードの頭に、#が付いていないと読み込んでくれない時があります。)

こんな感じで、好きなカラー配色をコピペのみで使用出来るのでぜひ参考にして見てくださいヾ(๑╹◡╹)ノ”
Canva Colors
<カラーの意味も分かる! 100種類以上のカラーパレッド>

Canva Colors は、色の意味と綺麗な配色100種類以上を揃えたサイトです。
各色の詳しい色の意味合いを調べられるだけでなく、100種類以上の綺麗な配色のカラーパレットが用意されています。
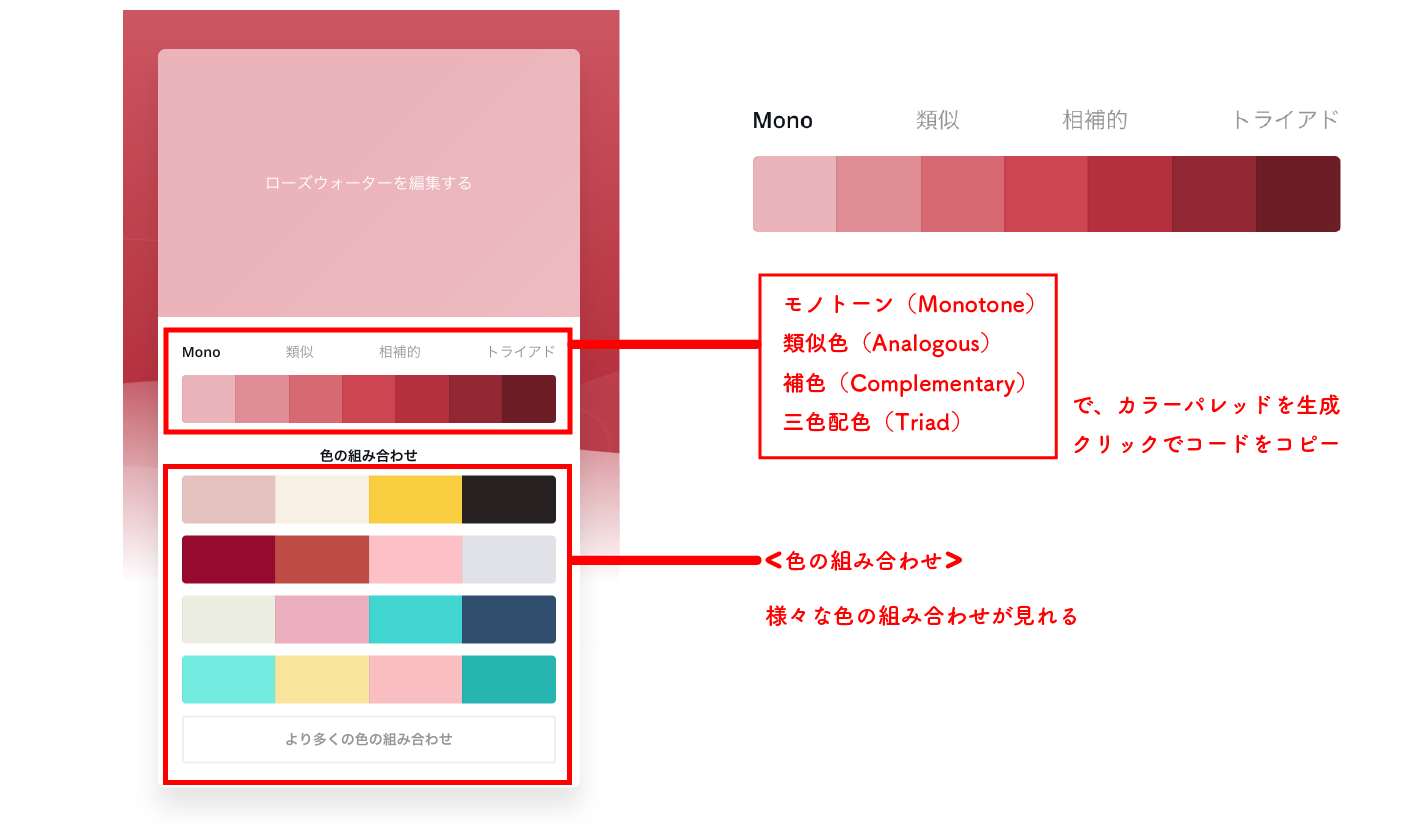
選択した色の
・モノトーン(Monotone)
・類似色(Analogous)
・補色(Complementary)
・三色配色(Triad)
も、カラーパレッドで表示してくれます。
気になるカラーの意味が調べられるのが、他のサイトにない特徴ともいえます。
意味だけでなく、その色の使用方法のアドバイスなども付いてます。
個人的にも色の意味などを調べるられるのがお気に入りです(╹◡╹)
サイトは英語表記ですが、翻訳機能で問題なく理解できます。
翻訳機能が付いていない方はこちらの記事も参考にしてみて下さい。

●カラー1つ1つの意味が分かる
●!00種類以上のカラーパレッド
●類似色・補色など簡単に表示
●カラーパレッドのイメージが分かる
Canva Colorsの使用方法
①Canva Colorsを開くと、カラーの一覧が表示されているので、気になるカラーをクリックします。

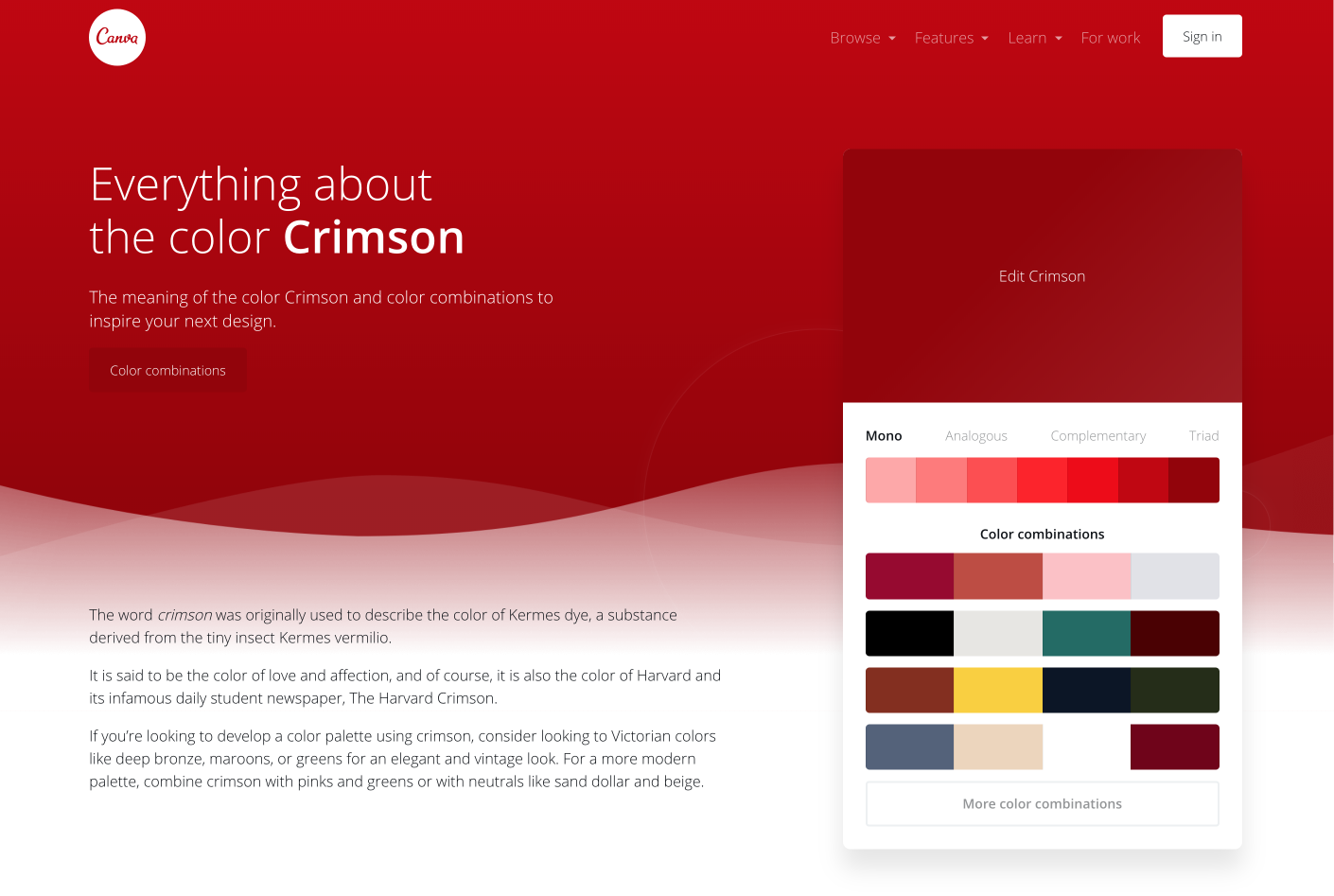
②気になるカラーをクリックすると、そのカラーの詳細ページが表示されます。
ここに色の意味や、モノトーン、類似色、捕食などの確認から、カラーパレッドの選択なども出来ます。

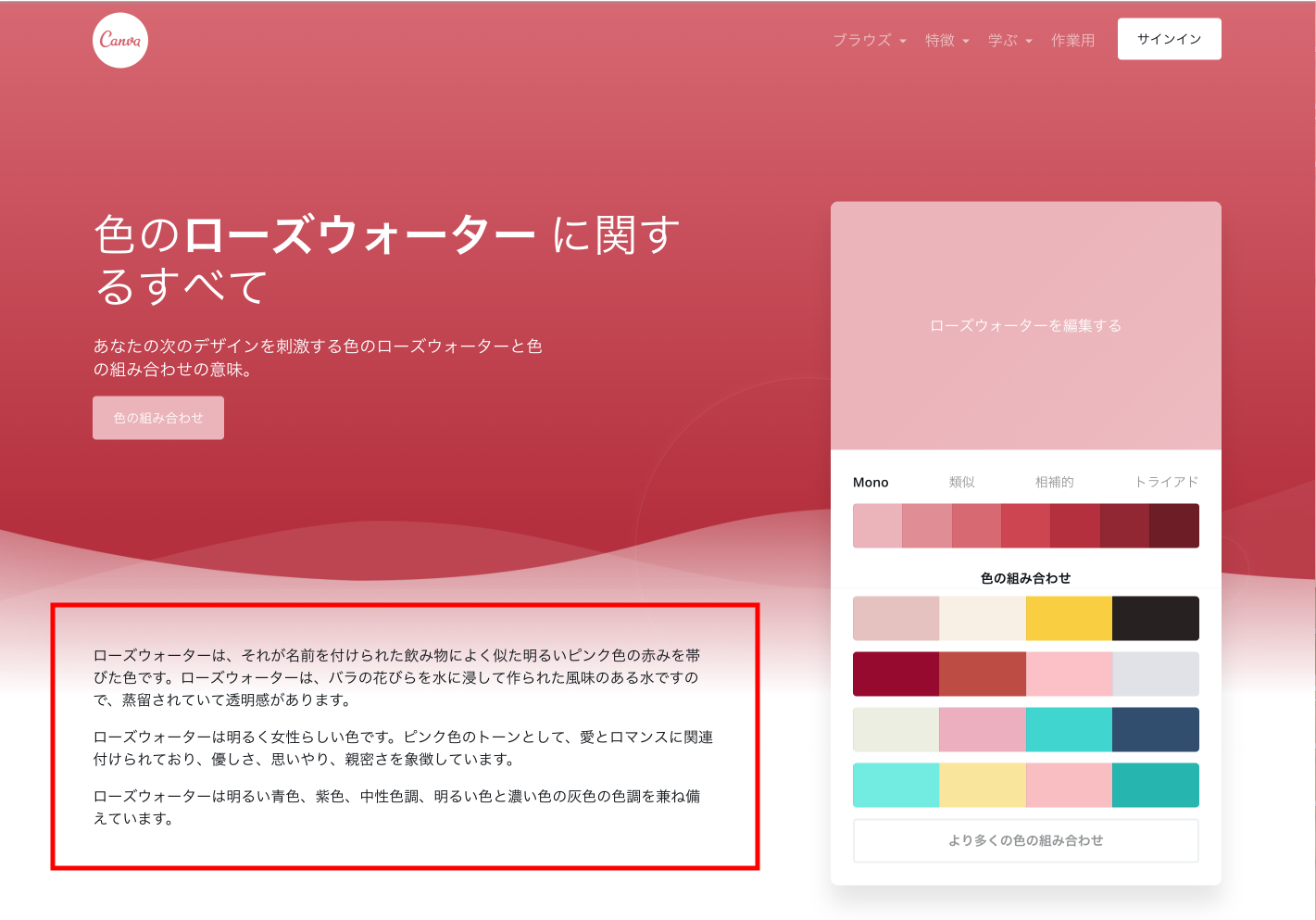
↓↓ 日本語に翻訳

赤枠内に色の意味や使用方法のアドバイスなどが表示されます。
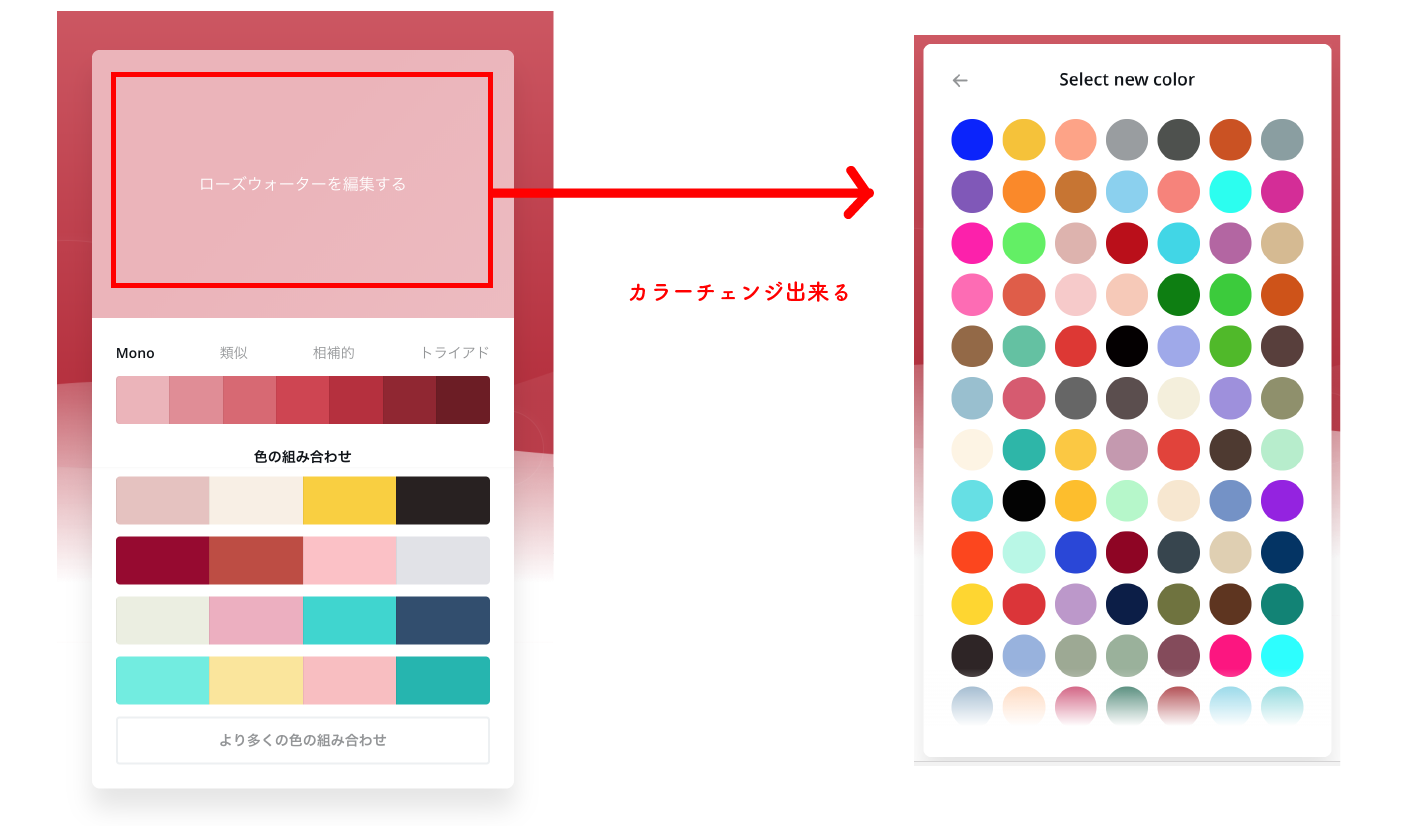
③右側のメニュー内の『編集』部分をクリックすると、カラーのチェンジが出来て選択したカラーの詳細ページに切り替わります。

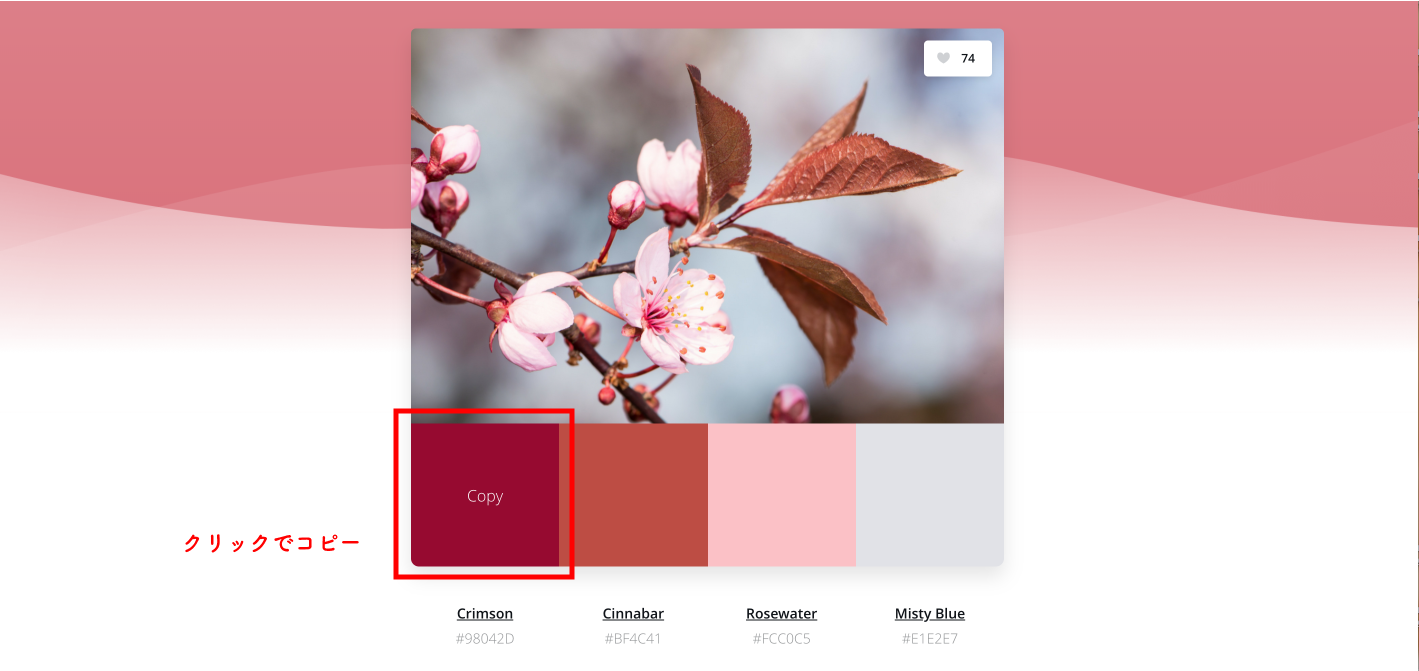
④下の画像のように、それぞれの項目をクリックする事で、モノトーンや類似色、補色、三色配色の確認をする事が出来ます。
クリックするとカラーコードがコピーされます。

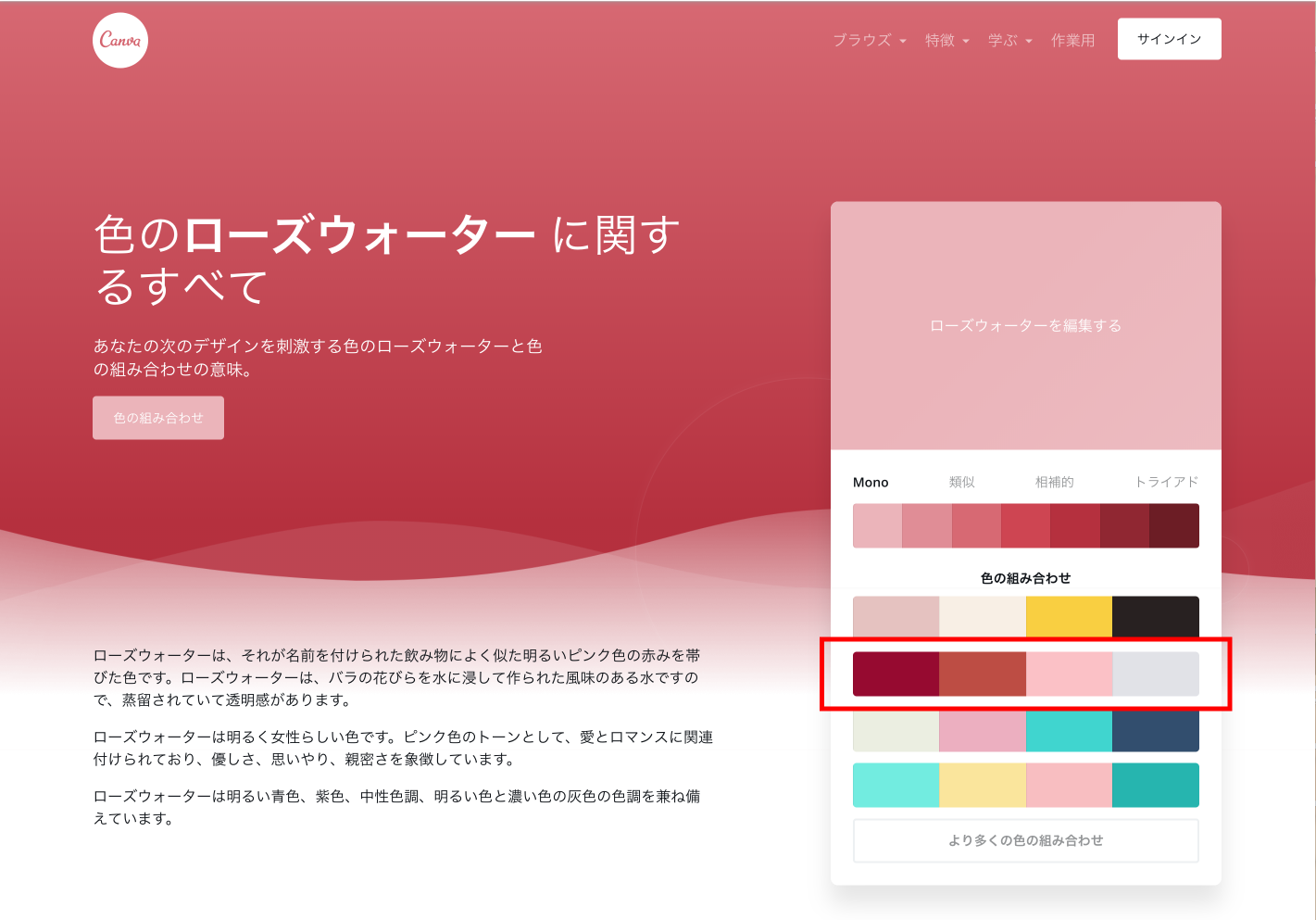
⑤色の組み合わせから、選びたいカラーパレッドをクリックすると、選んだカラーパレッドの詳細ページが表示されます。

↓↓↓

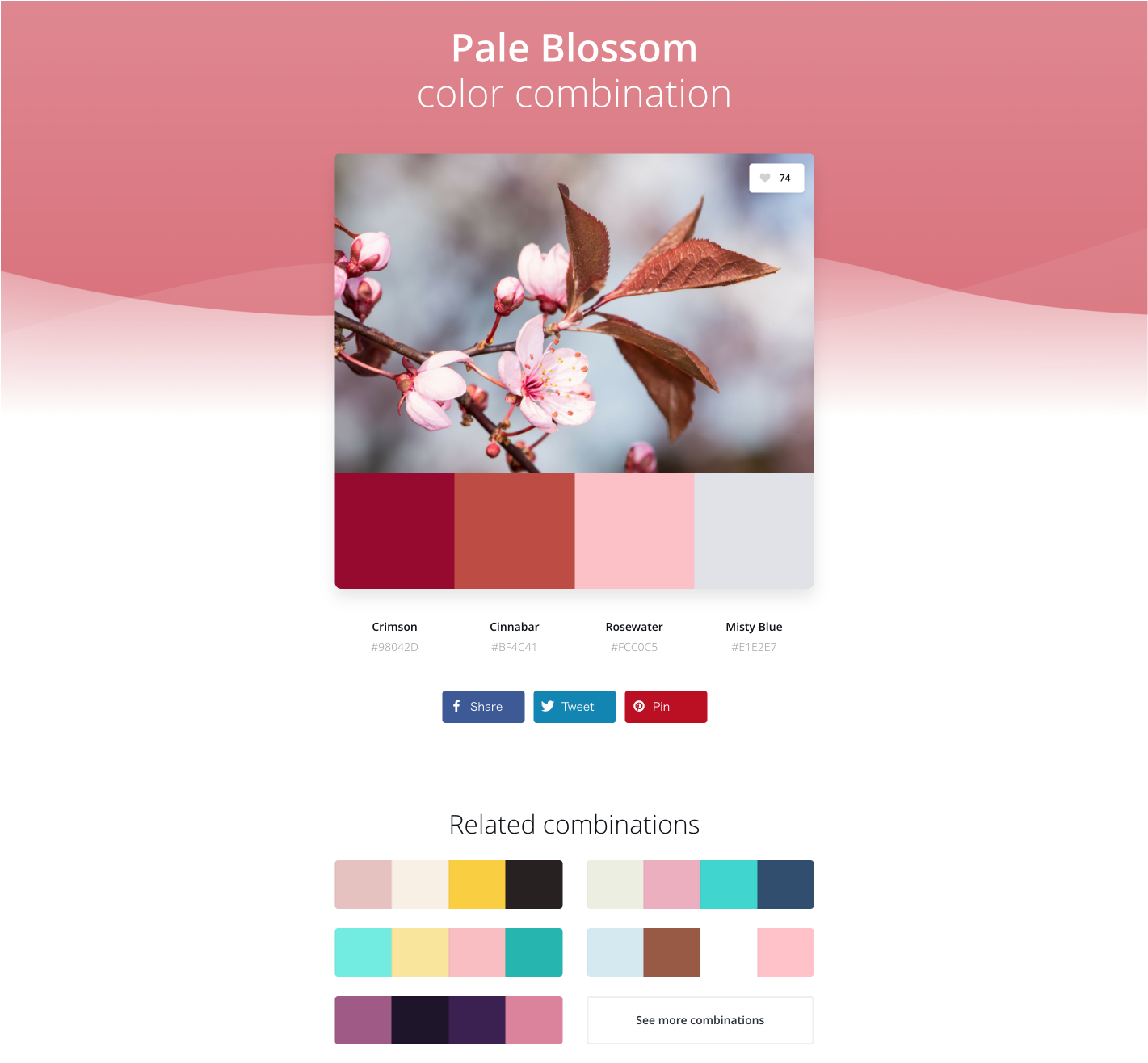
⑥カラーコードをコピーしたいカラーをクリックすると、カラーコードをコピーする事が出来ます。

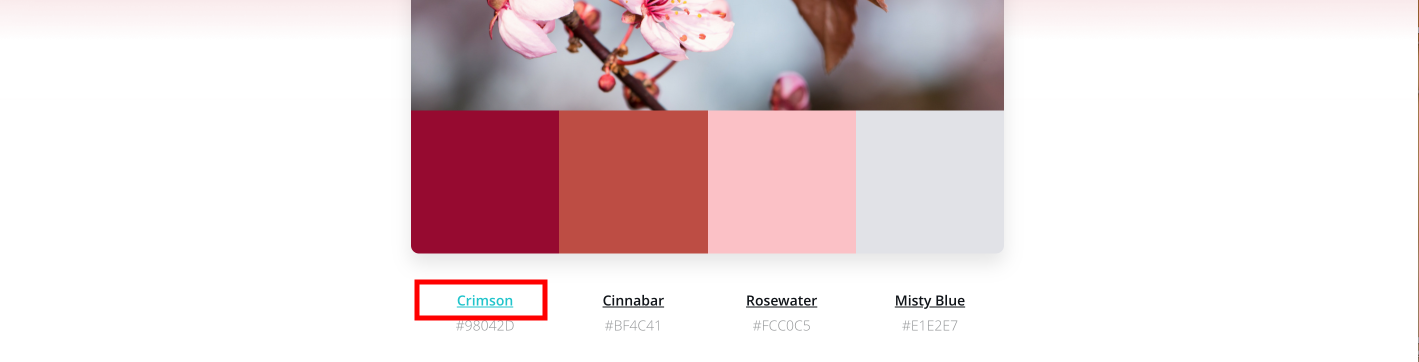
⑦カラー名をクリックすると、クリックしたカラーの詳細ページを表示させて確認する事が出来ます。

↓↓↓

このように、綺麗な配色のカラーパレッドを参考にするだけでなく、カラーの意味や、そのカラーの類似色や補色なども確認出来て、サイト内の操作性も良いのでオススメです。
カラー配色に悩んだ時だけでなく、意味のあるカラーを使いたい時などにも便利なサイトです。
Colorion
<3700種類以上!! カラーパレッドの圧倒的モンスターサイト>

Colorion は、3700種類以上のカラーパレッドが、クリック一つでコピー出来る操作性の良さだけではなく、人気順や指定したカラーからの配色パレッドの検索など、カラーパレッドも探しやすくて、とても便利な使えるサイトです。
また綺麗なは配色だけでなく、綺麗なグラデーションのボタンのCSSもコピー出来たり、指定した画像から適切なカラーパレッドの生成もしてくれたりとWebサイトの作成に役立つサイトです。
カラーの配色を見ているだけでも参考になるし、英語表記のサイトですが、操作性も良いので問題なく活用出来ます。
●3700種類以上のカラーパレッド
●グラデーションボタンのCSSもコピー出来る
●画像からカラーパレッドを生成
●操作性簡単
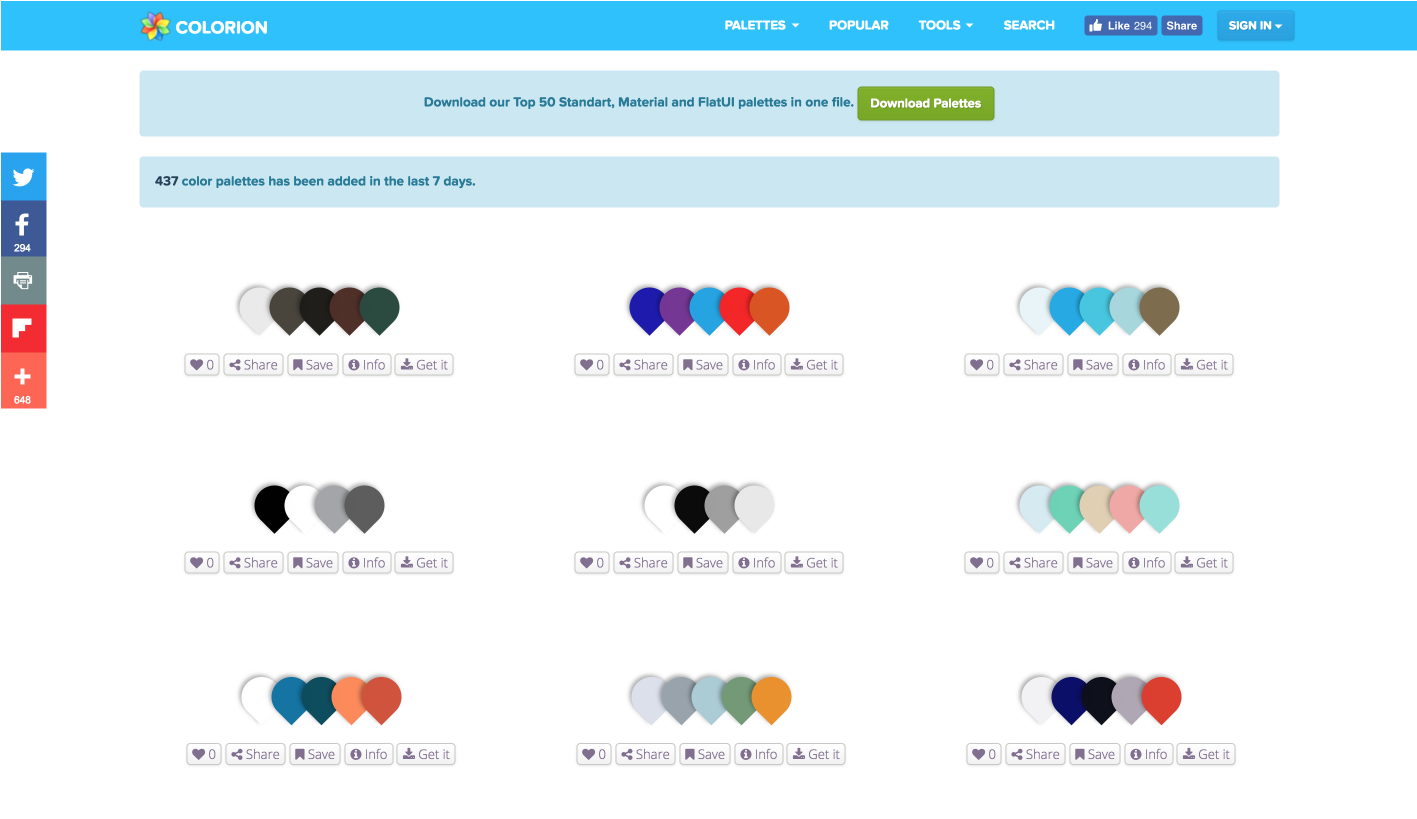
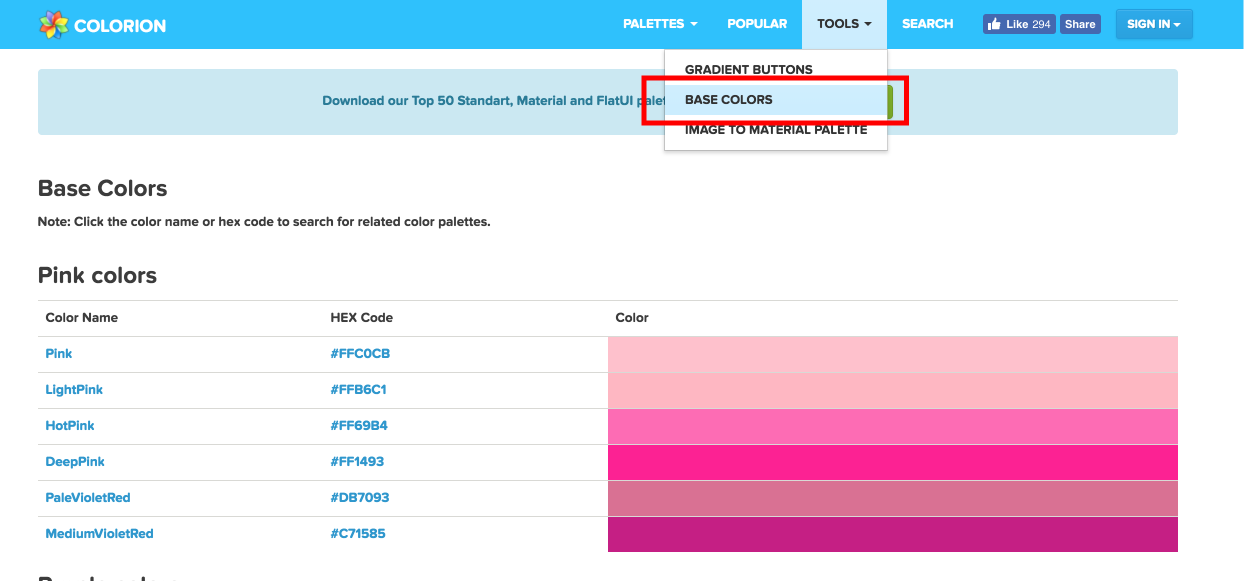
Colorionの使用方法
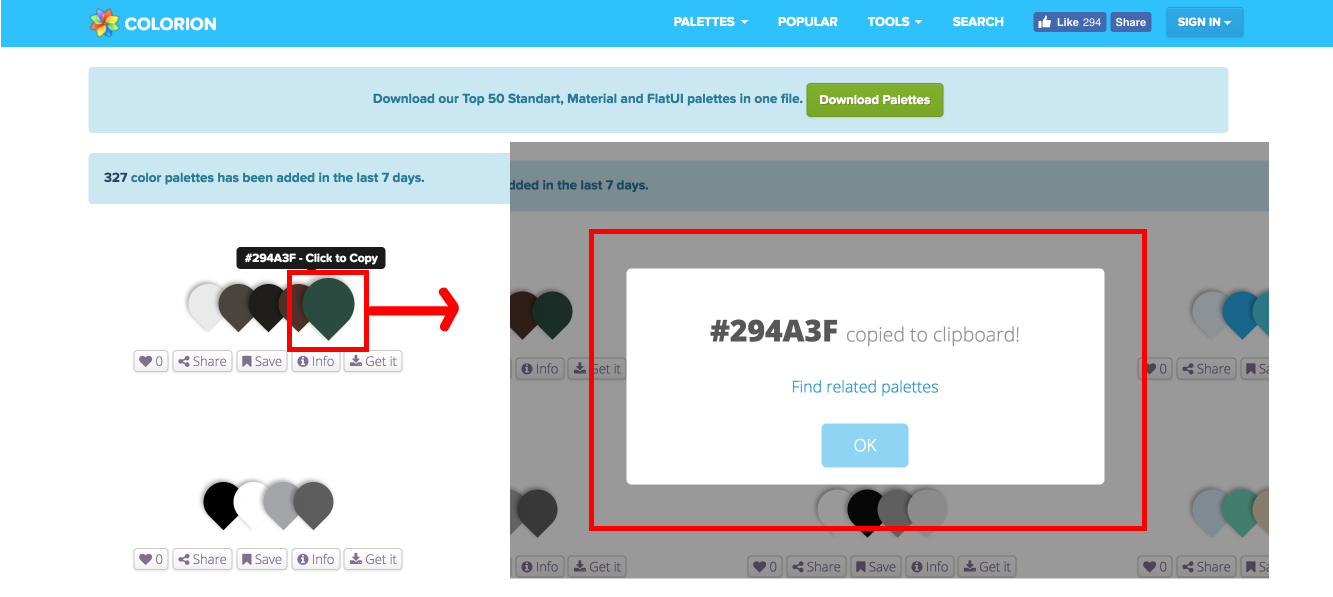
①表示されているカラーをクリックすると、カラーコードをコピー出来ます。

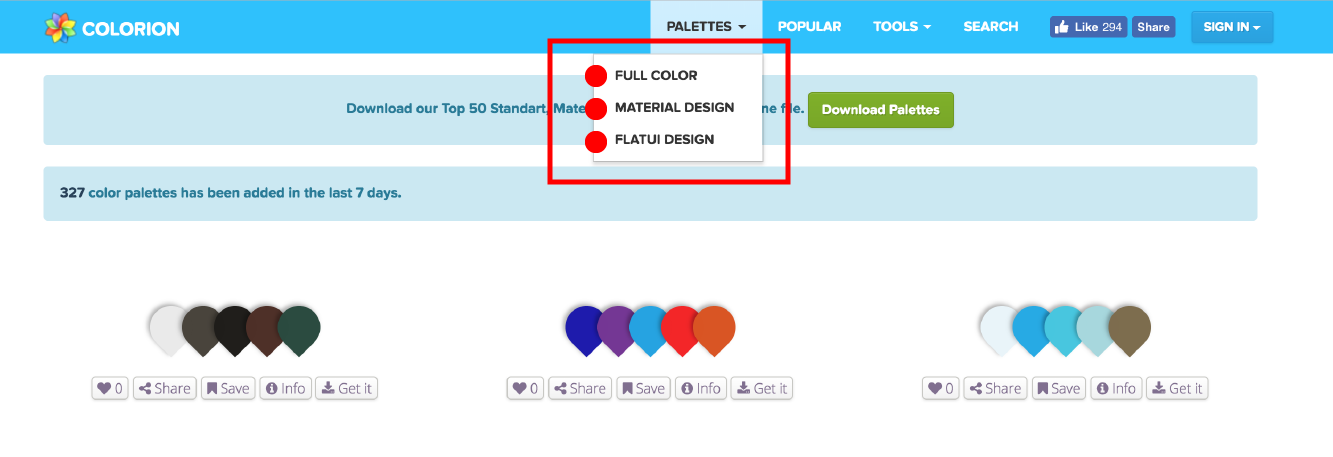
②『PALETTES』のプルダウンメニュから、
- FULL COLOR(フルカラー)
- MATERIAL DESIGN(マテリアルデザイン)
- FLATUI DESIGN(フラットデザイン)
が、選択出来て一覧が表示されます。

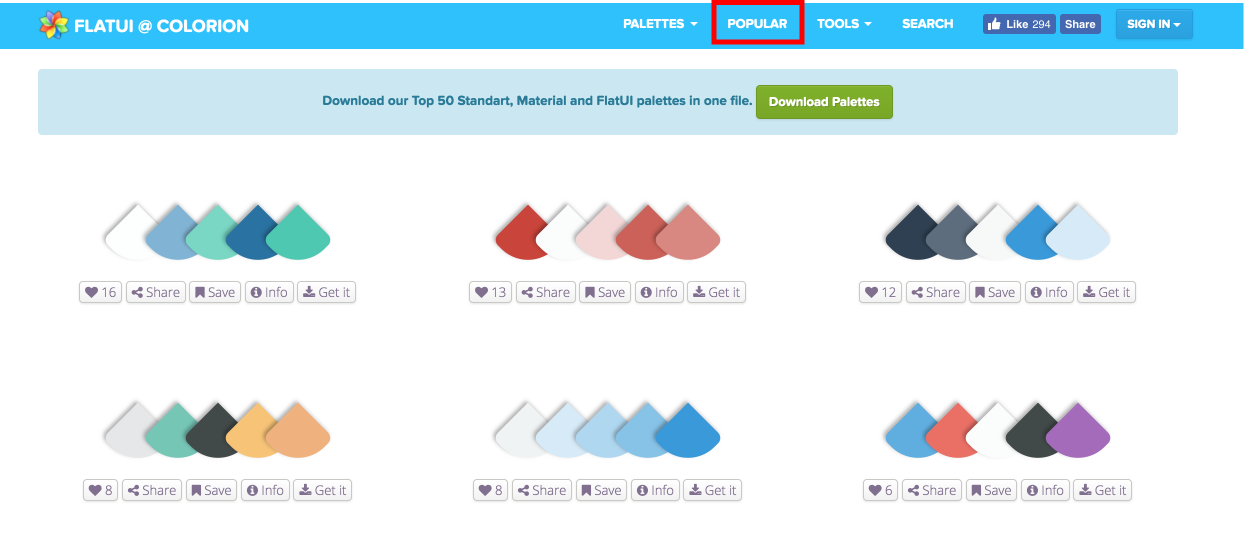
③『POPULAR』から人気順に一覧を表示させる事が出来ます。

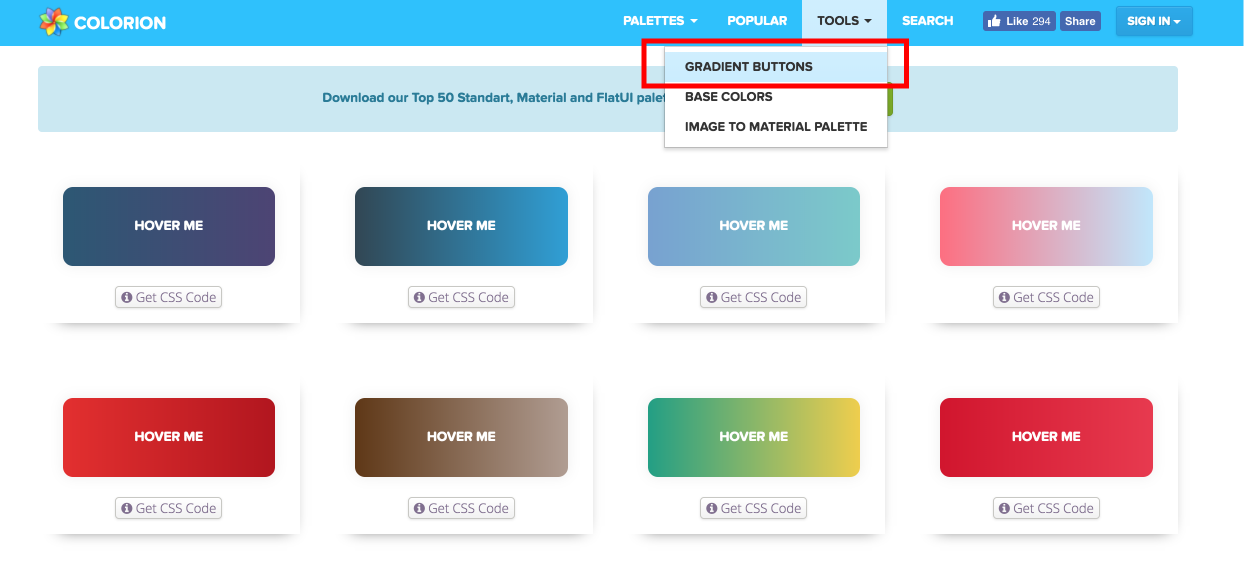
④『GRADIENT BUTTONS』で、グラデーションボタンの一覧が表示されて、好きなボタンのCSSコードをコピーする事が出来ます。

⑤『BESE COLORS』から、選んだベースカラーよりカラーパレッドを表示させる事が出来ます。

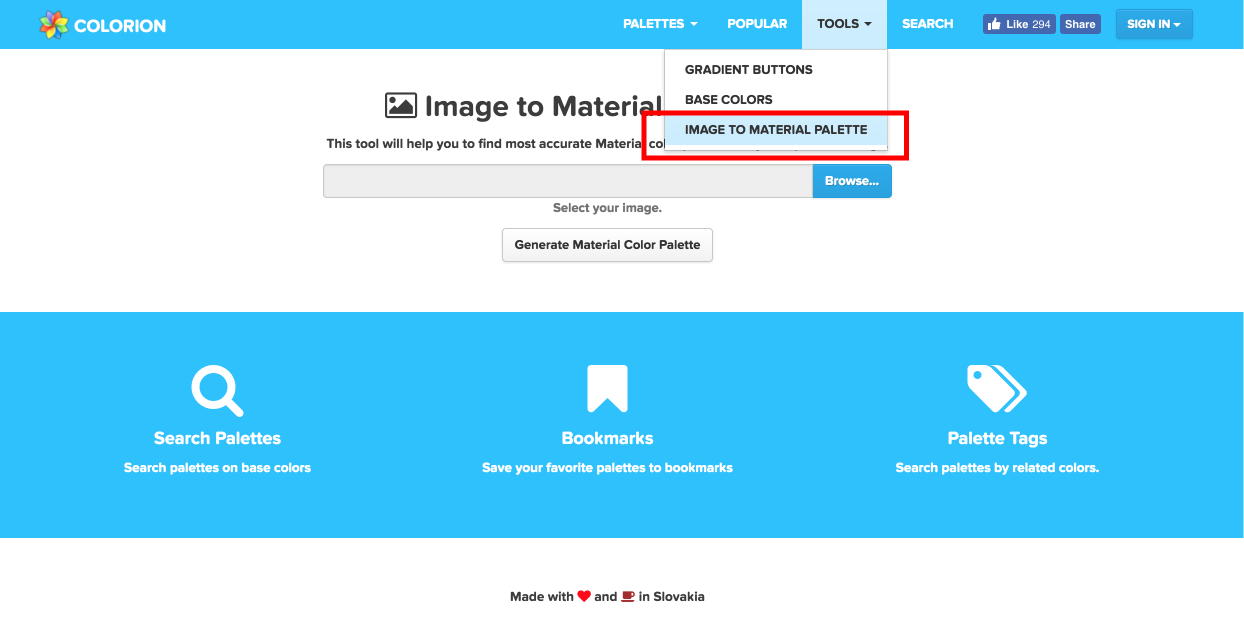
⑥『IMAGE TO MATERIAL PALETTE』から、画像をアップロードすると、アップロードした画像に最適なカラーパレッドを表示してくれます。

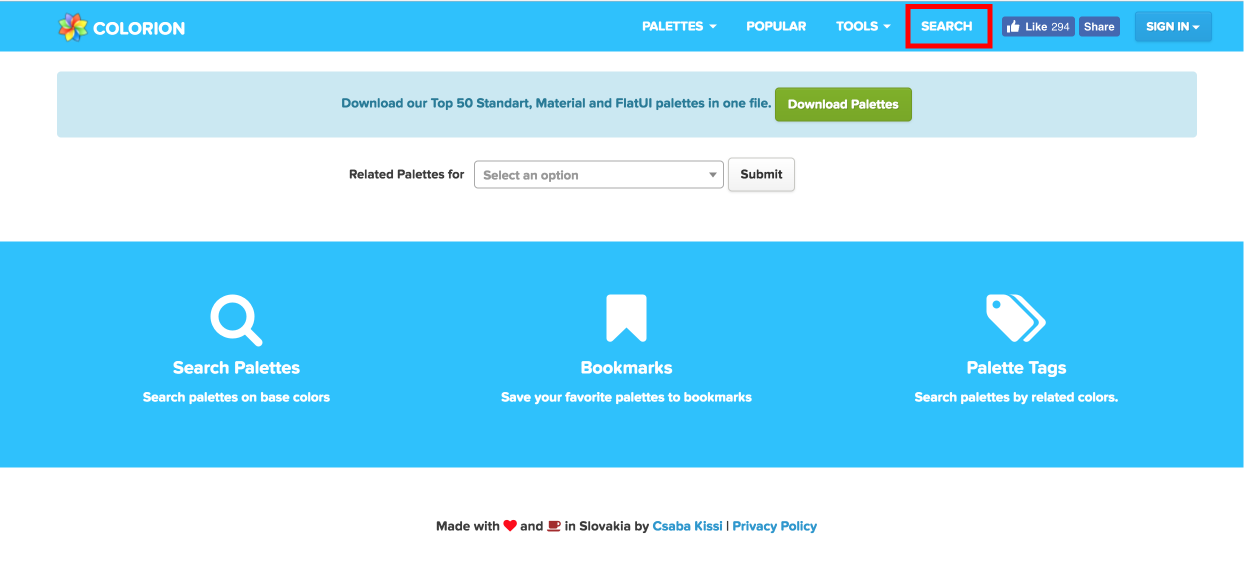
⑦『SEARCH』より、ベースカラーでカラーパレッドを検索する事が出来ます。

メニューバーで簡単に、各操作が出来て検索も簡単なので英語表記でも問題なく使用できるサイトです。
画像から適切なカラーパレッドを検索してくれる嬉しい機能だけでなく、グラデーションボタンのCSSコードもコピー出来るので、Webサイトを作成する時にとても効果的に活用できます。
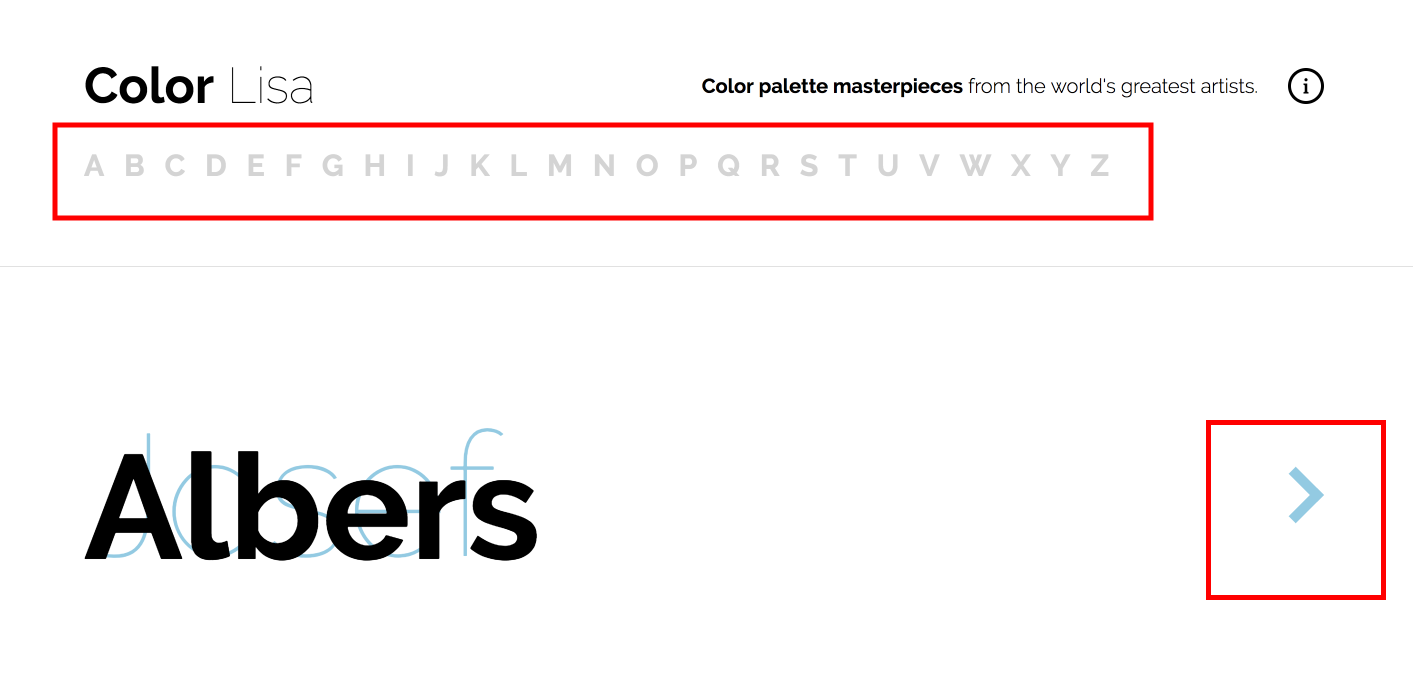
Color Lisa
世界中の有名な画家の作品をモチーフにしたカラーパレット

世界中の偉大なアーティストの作品をモチーフにしたカラー配色が探せるサイトです。
100人近くの世界のアーティストがアルファベット順で探せるので、自分の好きなアーティストを検索してみても楽しいサイトです。
使用方法もいたってシンプルなのもいいですが、世界中の偉大なアーティーストの作品をモチーフにしているという、他のサイトとまた違った視点が特徴的で面白いサイトです。
●世界中の偉大なアーティストの作品をモーチーフ
●100人近くのアーティスト
●操作性がいたってシンプル
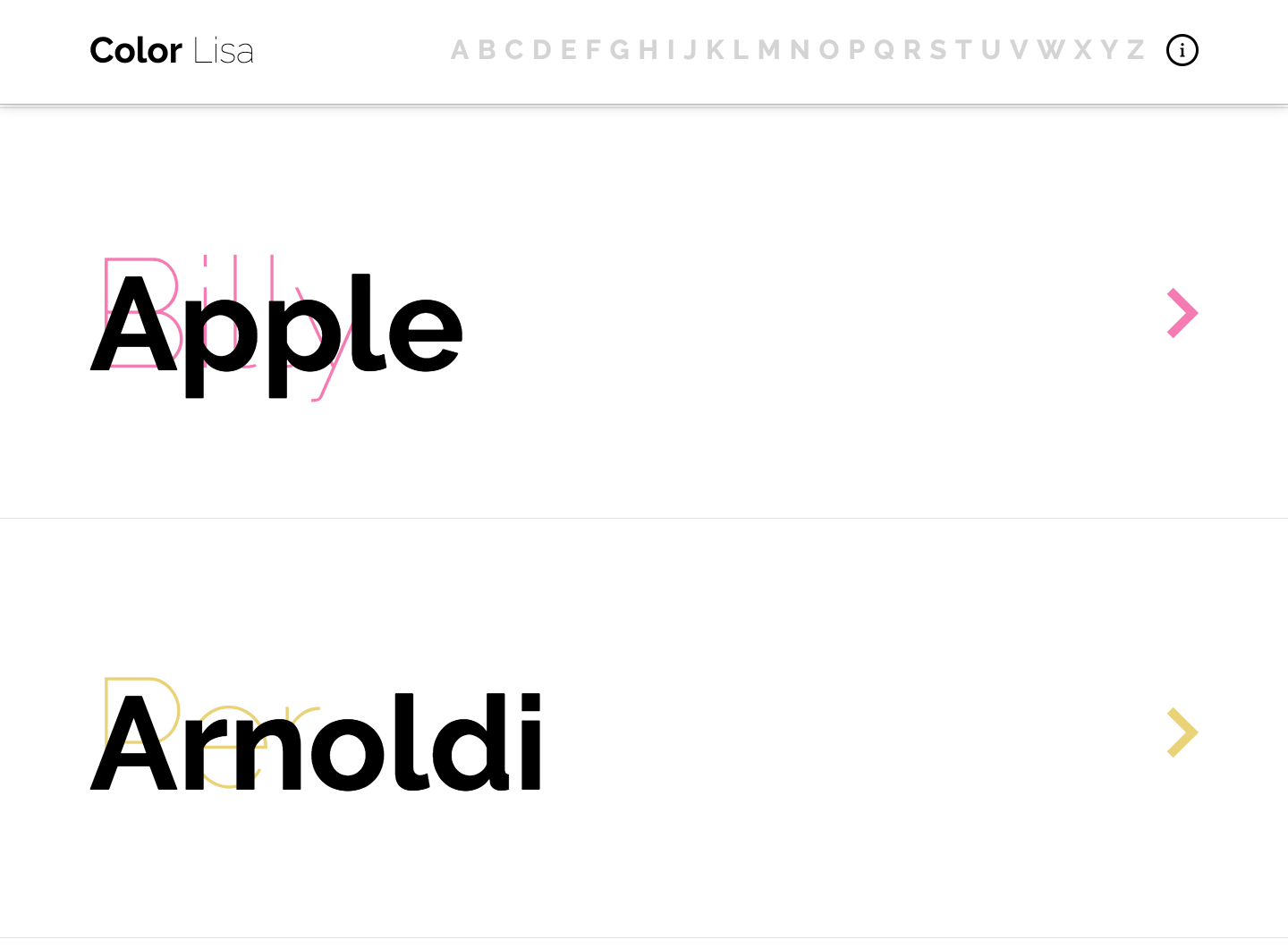
Color Lisaの使用方法
①シンプルなサイトなので、操作はとても簡単です。
アルファベット順で検索、名前の横の矢印アイコンで、カラーパレットが表示されます。

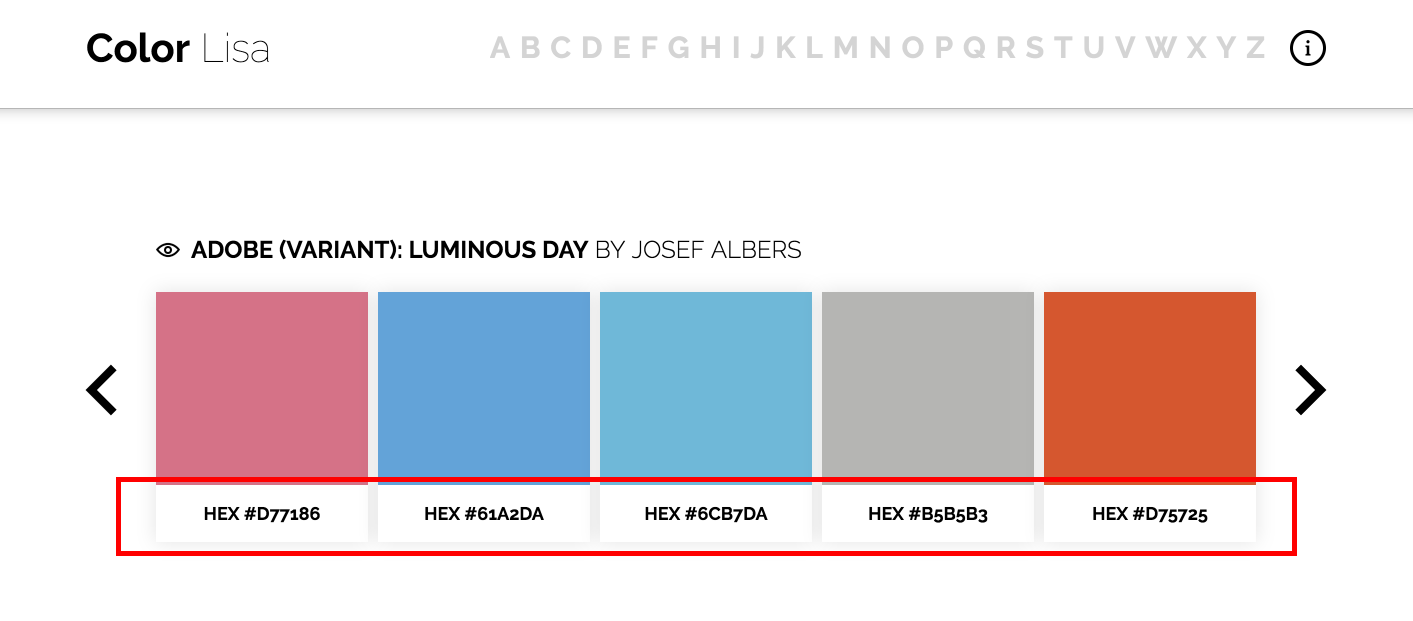
②カラーパレッドとカラーコードが表示されます。
矢印アイコンで戻ったり、進むだけです。

コピペのみで簡単に綺麗な配色のカラーコードを取ってこれるサイトを紹介しました(╹◡╹)
どんな配色にしたらいいか分からない時や、好みのカラーを探したい時など、見ているだけでも参考になるサイトばかりなので、ぜひ活用して見てください。
サイトによっても特徴は様々なので、自分好みのサイトを一つでも見つけておくと便利です^ ^
次はグラデーションのサイトを紹介していきます。
グラデーションの綺麗な配色カラーサイト
普通の配色に飽きたなんて時にも使えるのが、グラデーションです(╹◡╹)
グラデーションを使うだけでもイメージが変わるので、時短にも活用出来ます。
綺麗なグラデーション配色がどのサイトもたくさん揃っているので、グラデーションを使いたい時に活用してみてくださいヾ(๑╹◡╹)ノ”
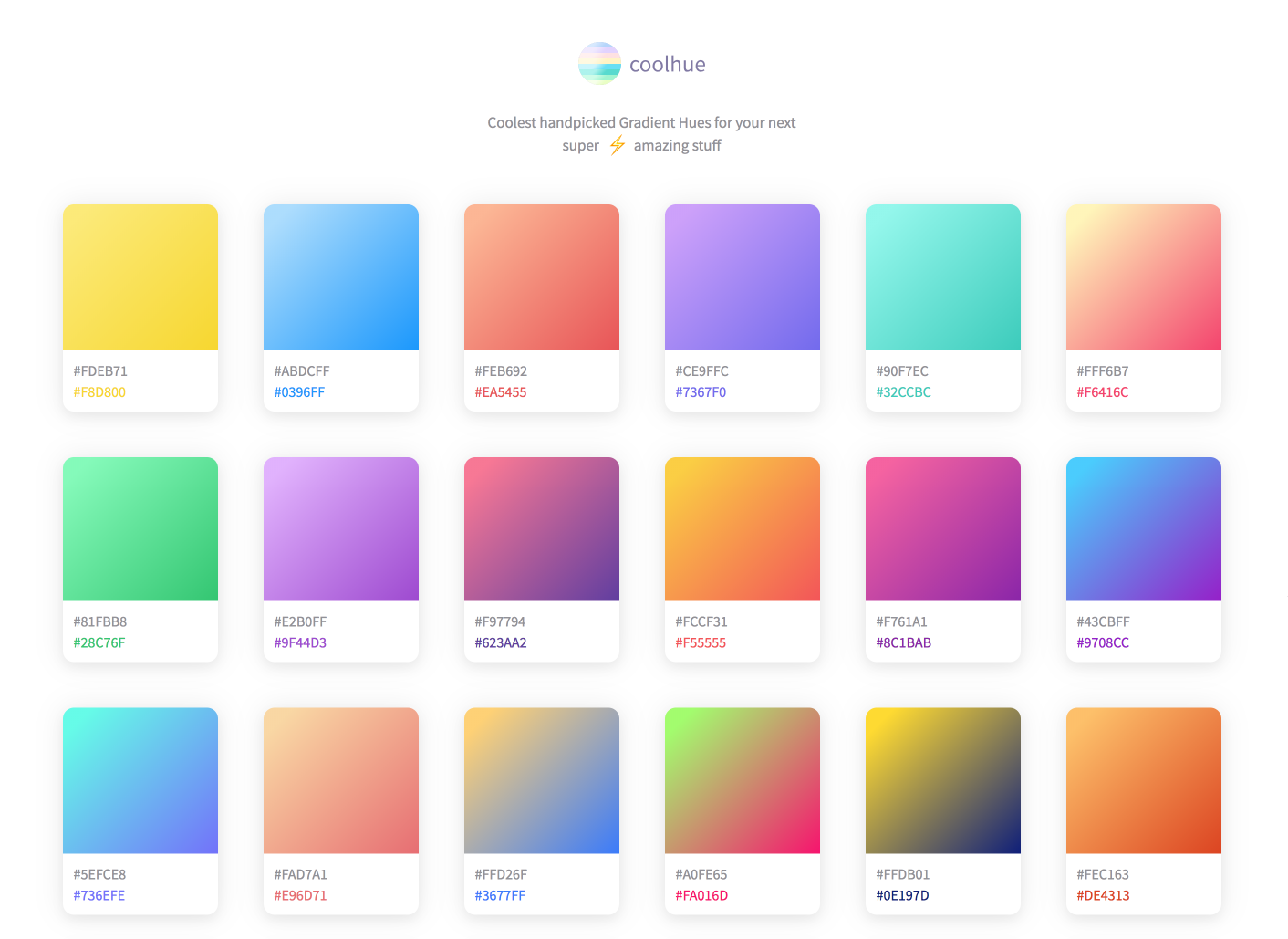
Coolhue
<カラーコード・CSS3・pngでワンクリックのグラデーション配色ツール>

https://webkul.github.io/coolhue/
カラーコードだけではなく、CSS3のコピーやpngのダウンロードをワンクリックでしてくれる便利なサイトです。
500×500のpng形式でダウンロードしてくれるので、そのまま画像素材としても使えて、用途に合わせて便利に活用できるサイトです。
グラデーションは少なめですが、操作もシンプルで簡単・便利です。
●カラーコードだけではなく、CSS・pngがワンクリック
●操作がシンプルで便利
Coolhueの使用方法
①Coolhueも操作はいたってシンプルです。
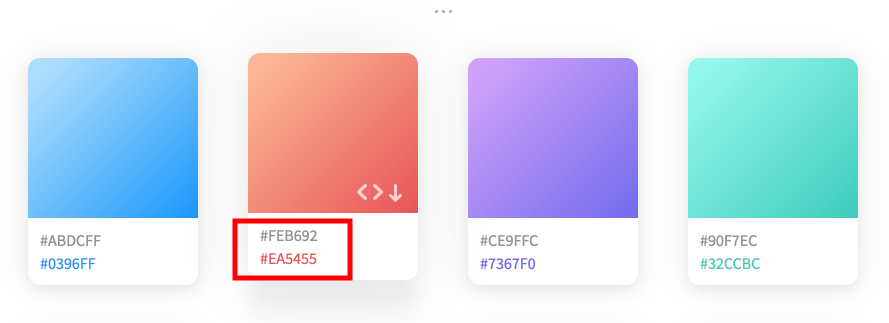
カーソルを合わせるとメニューが表示されます。カラーコードは、下の画像赤枠内のようのそれぞれ表示されているので、そのままコピー出来ます。

②カーソルを合わせると表示される、<>のアイコンをクリックするとCSS3コードがコピーされます。
<CSS3コード例>
background-image: linear-gradient( 135deg, #FEB692 10%, #EA5455 100%);

③カーソルを合わせると表示される、↓のアイコンをクリックすると500×500のpng形式でダウンロードされます。

↓↓

このようなpng形式の画像がダウンロードされます。
クリック一つで、CSS3のコピーもpng形式のダウンロードが出来るのが便利ですね!
海外のサイトは便利なのに使用方法が分からないサイトも多いと思いますが、このサイトは見た感じもシンプルでクリック一つなので、操作性も問題なく簡単に活用出来ます。
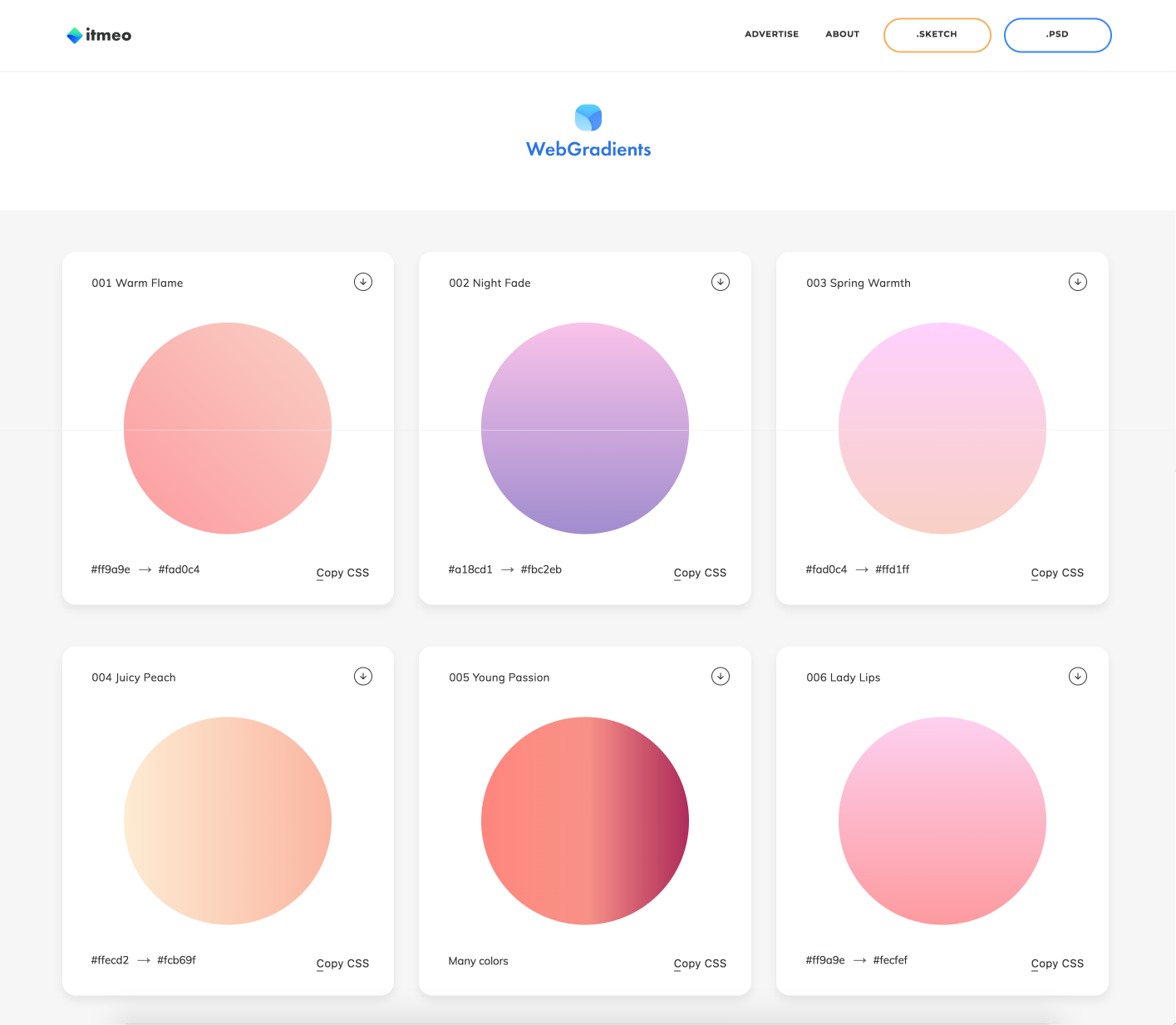
Web Gradients
<180種類のグラデーション配色(2職以上有り)・CSS3・pngも>

Web Gradientsは180種類のグラデーション配色が用意されてます。
2色以上のグラデーション(7色)なども用意されているので、よりたくさんの色を使ったグラデーションにも活用出来ます。
カラーコードだけでなく、CSS3コード、2400×2000のpng形式でもダウンロード出来ます。(SketchおよびPhotoshopファイルもダウンロード可能です。)
2色以上の複雑なグラデーションもワンクリックでCSS3コードをコピー出来るのがとても便利なサイトです。
2色以上の綺麗なグラデーションを作る時の参考にもなるので、ぜひ活用して見てくださいヾ(๑╹◡╹)ノ”
●180種類の綺麗なグラデーション
●2色以上の7色などの複数色のグラデーション有り
●CSS・pngも簡単入手
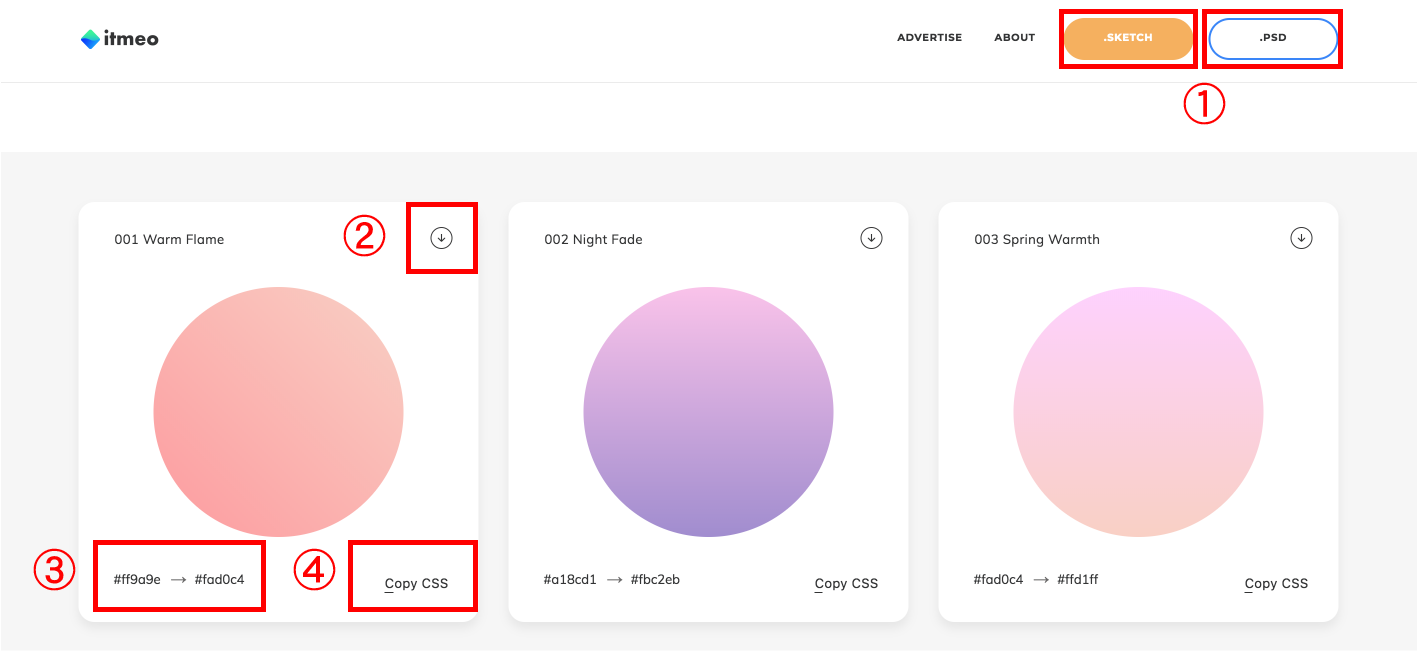
Web Gradientsの使用方法
操作はシンプルで簡単なので、各項目の解説をしていきます。
①SketchおよびPhotoshopファイルをダウンロードする項目です。
有料で自分で値段を設定するシステムになっています。
②クリックすると、2400×2000のpng形式の画像をダウンロード出来ます。
③カラーコードです。
2色以上のカラーを使用したグラデーションはカラーコードが表示されていないので、2色以上のグラデーションに使用されているカラーコードが知りたい時は、CSSをコピーして、そこからカラーコードを見る事が出来ます。
④クリックするとCSS3コードがコピーされます。

こちらのサイトもクリック一つで操作性も簡単・シンプルで、とても使いやすいサイトです。
2色以上のグラデーションがあるのもいいですね!
幻想的で綺麗な配色も多いので、グラーデーションを使用する時は活用して参考にしたいサイトの一つです^ ^
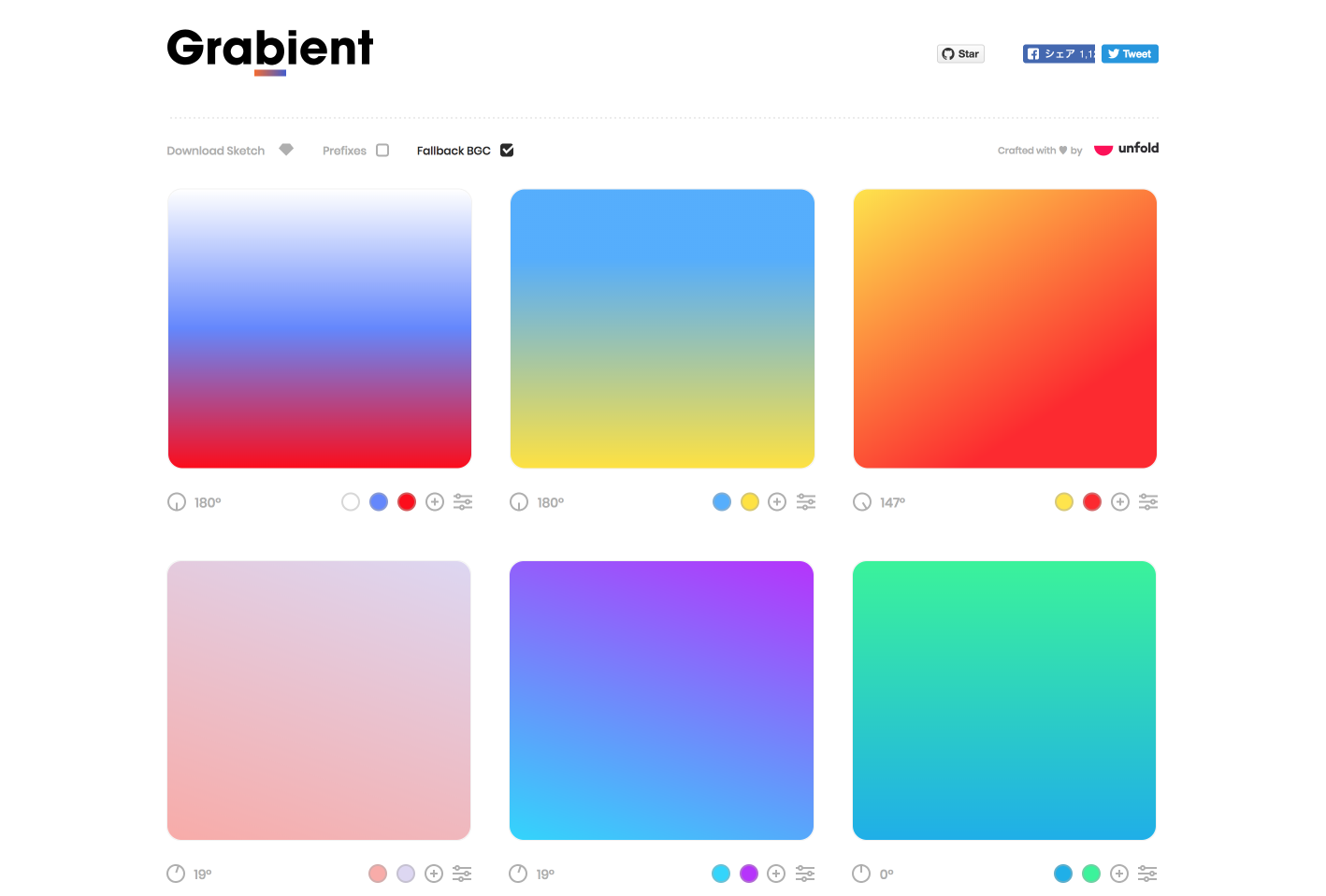
Grabient
<カスタマイズ可能!6色のグラーデーションも作れる便利サイト>

綺麗な配色のグラーデーションが用意されているだけでなく、簡単な操作で自由にカスタマイズしてCSSをコピーする事が出来る、便利なグラデーション作成ツールです。
グラデーションに使用するカラーも6色まで増やすことが出来て、グラデーションの角度も、グラデーションのカラーも確認しながら簡単にカスタマイズすることが出来ます。
カスタマイズしたグラデーションのCSSも生成してくれて、クリックひとつでコピー出来る、高機能なグラデーションサイトです。
操作も簡単にグラデーションをカスタマイズ出来て、自分でも綺麗なグラデーションがオリジナルで作成出来るので、自分で好みのグラデーションを作成したい時など、ぜひ活用したいサイトです。
●グラデーションを自由にカスタマイズ
●6色まで自由に追加
●カラー・角度・色数を簡単操で自由に
●CSSコードも生成
Grabientの使用方法
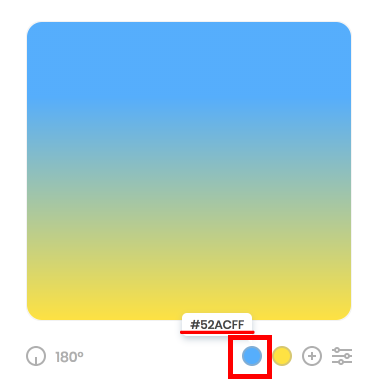
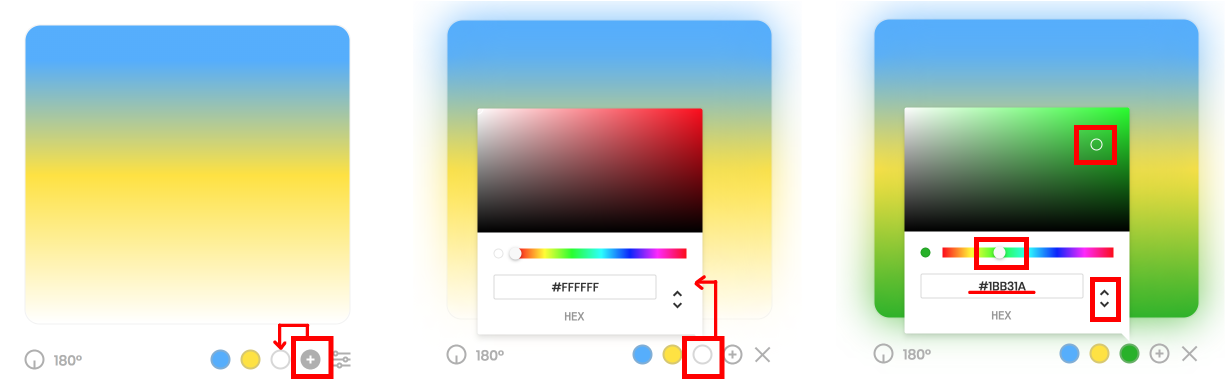
①グラーデーションに使用されているカラーが下に表示されています。
カーソルを合わせるとカラーコードが表示されます。

②使用されているカラーの表示の横『+』のアイコンをクリックすると、カラーが追加されます。
編集したいカラーをクリックすると、カラーの選択画面(カスタマイズ)が表示されるので、それぞれ好きな箇所で調整出来ます。
使用したいカラーコードがあれば直接記入したり、バーを動かしたり、使用したいカラーの位置を直接クリックしたりと、直感的に操作出来るので色々試して見てください。

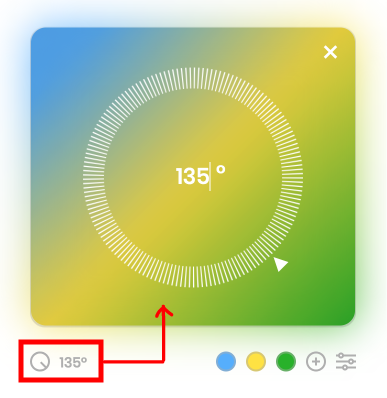
③時計のようなアイコンをクリックすると、グラデーションの角度を調整出来ます。
カーソルを合わせて動かすだけで角度が調整出来ます。

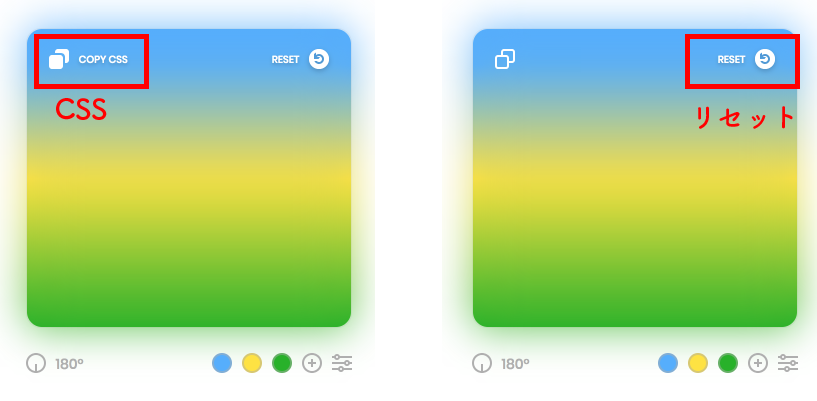
④グラデーションの上でカーソルを合わせると表示されるアイコンの、左側でCSSコードのコピー、右側でグラデーションの編集を行なった時は初期の状態にリセット出来ます。
リセットのアイコンは、カスタマイズを行なった時にのみ表示されます。

こんな感じで、直感的に簡単に操作してオリジナルのグラデーションを簡単にカスタマイズ・生成出来ます。
グラデーションは実際に行なってみないと、どんな感じになるか分からなかったりするので、簡単に確認しながら調整してカスタマイズできるのが、とても便利なサイトです。
6色までカラーも増やせて、角度も簡単に調整出来るので複雑なグラデーションの調整にも、ブックマークしておいて活用したいサイトです(╹◡╹)
用途に合わせて活用出来る、綺麗な配色の生成ツール
COOLORS

COOLORSは、カラーパレッドをもっと自由に生成する事が出来るサイトです。
ランダムで綺麗なカラー配色を生成してくれて見れるだけでなく、自由度が高く好きなカラーに合わせてランダムに綺麗な配色のカラーパレッドを生成してくれたり、画像から合う配色パレッドを作成してくれたり、とても機能が充実したサイトです。
メインに使用したい画像に合わせてサイト配色を選びたい時や、
使いたいカラーが一つだけ決まっていて合わせるカラーに迷っている時など、とても便利に活用出来ます^ ^
COOLORSの使用方法(登録)
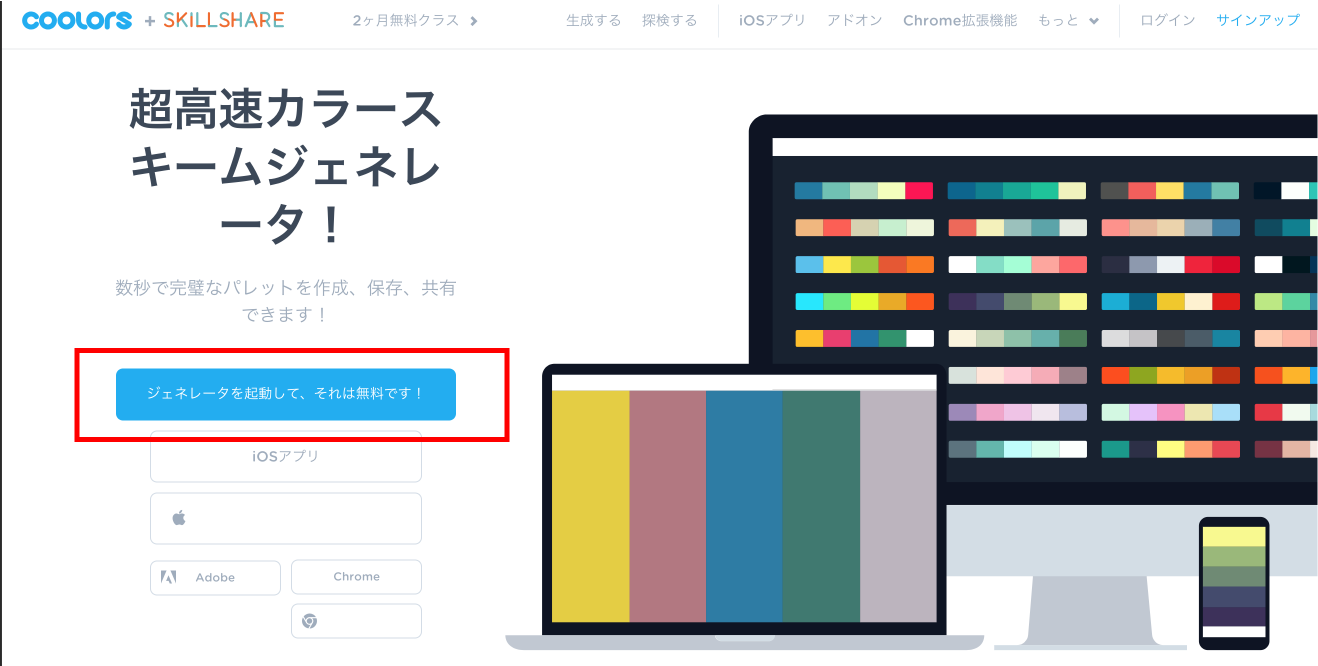
①ジェネレーターの起動は、赤枠内の青いボタンを押します。
登録しなくても使用出来ます。
(画像は翻訳してますが、通常は英語表記だと思います)

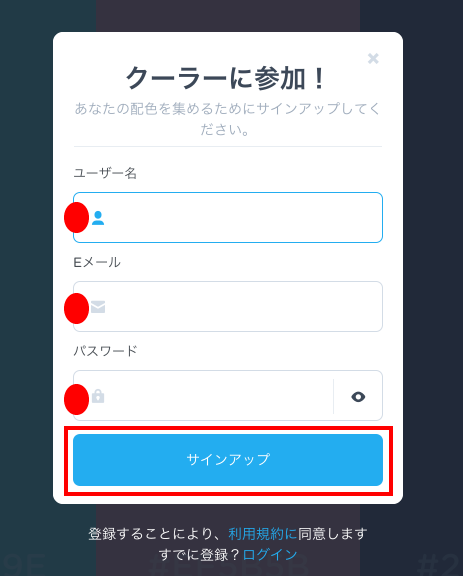
②登録画面が表示されたら、必要項目「ユーザー名」「メールアドレス」「パスワード」を記入して、『サインアップ』をクリックします。

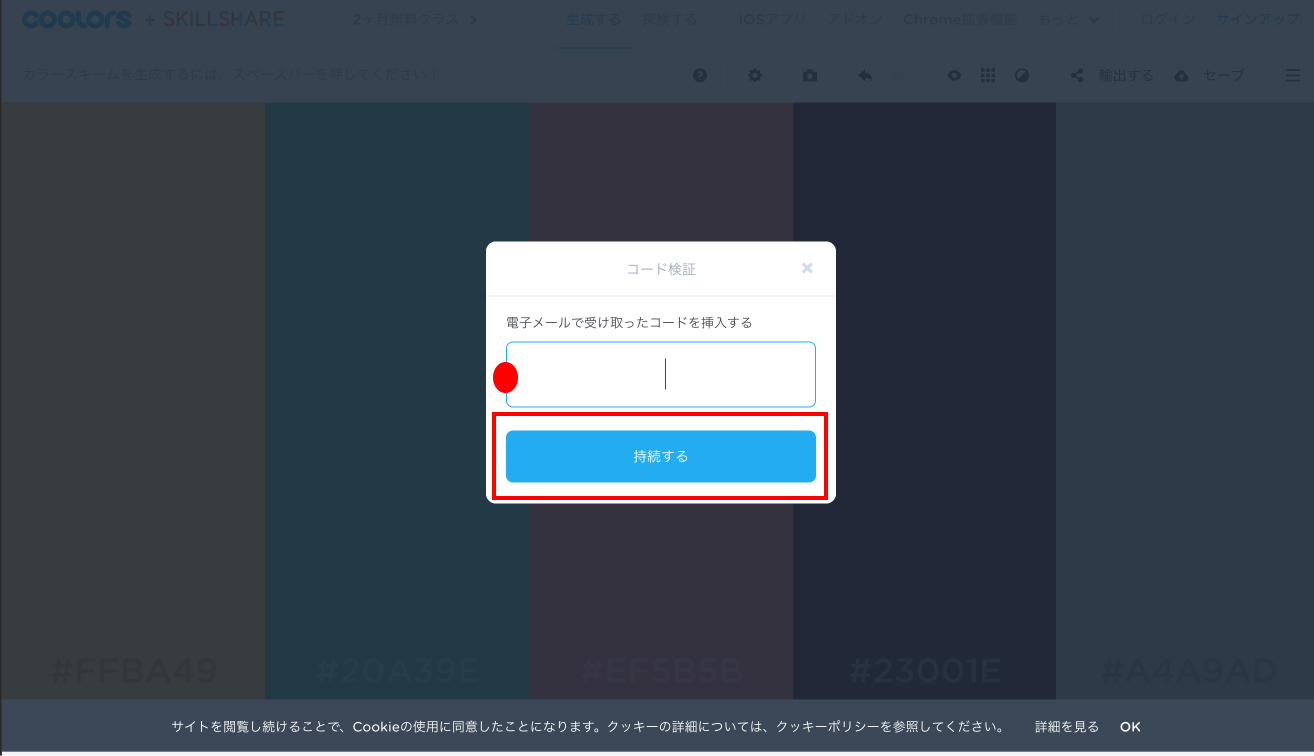
③先ほど登録したメールアドレスに『コード』が届いているので、コード番号を記入して赤枠内の『青いボタン』をクリックします。
これで登録は完了です。

COOLORSカラーパレッドの生成方法(ランダム)
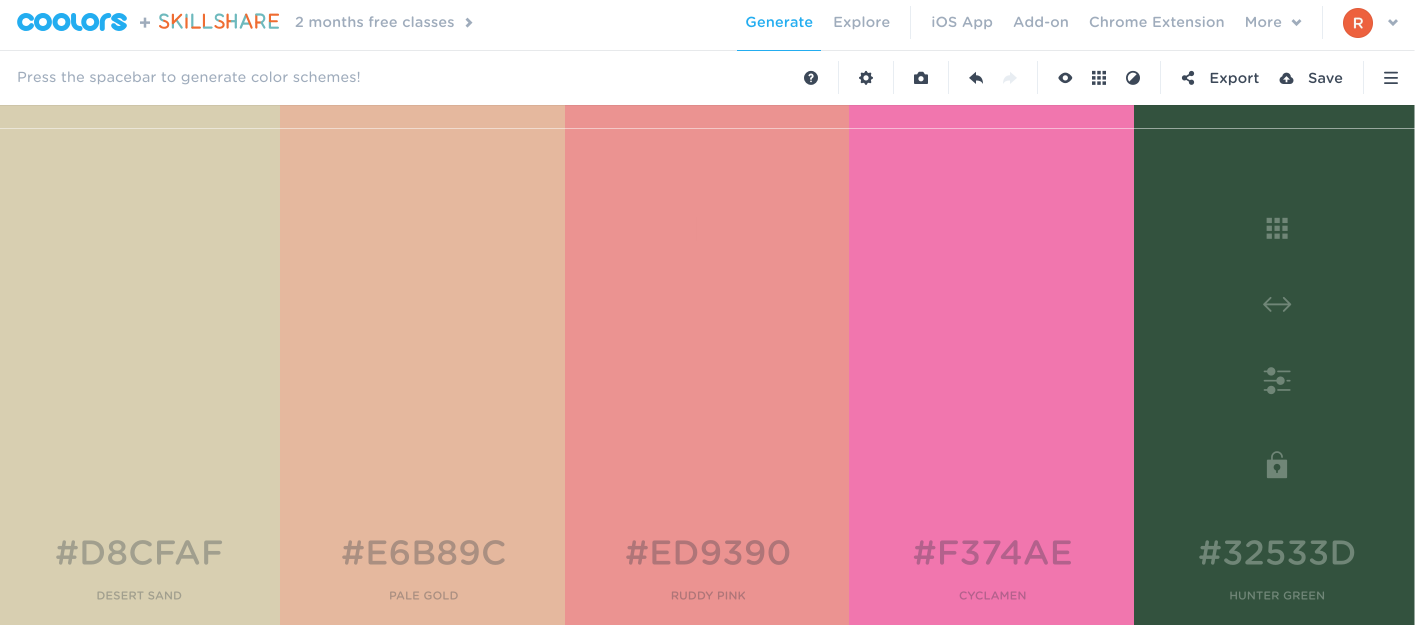
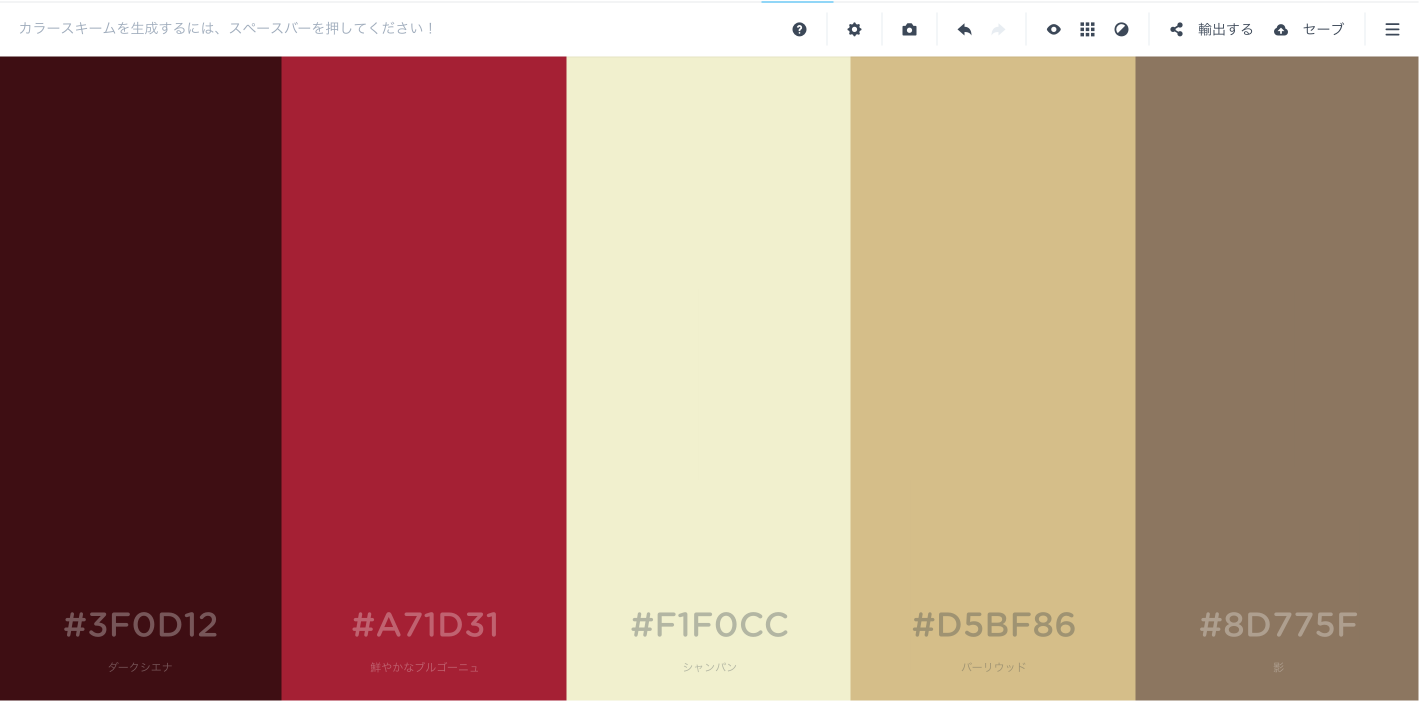
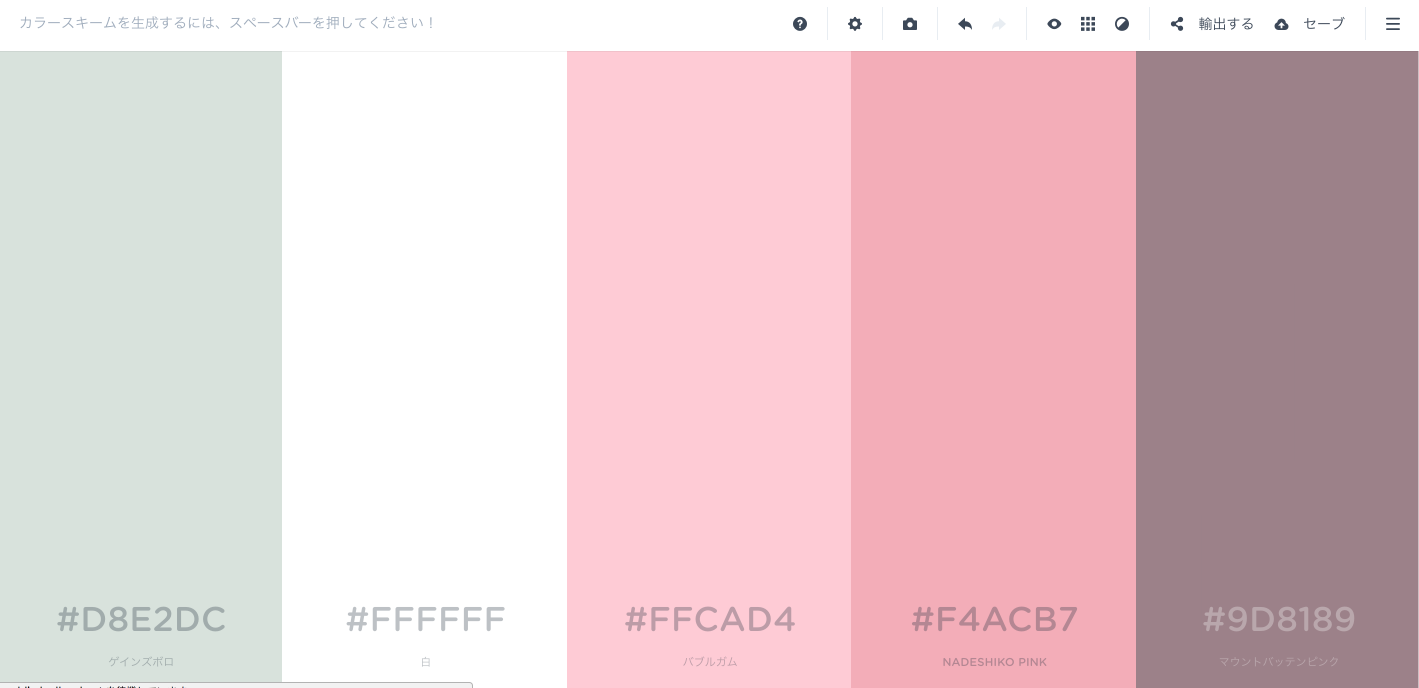
①登録の完了、またはジェネレーターを起動するとカラーパレットが表示されます。
パソコンの『スペースキー』を押す事で、ランダムで綺麗な配色のかラーパレッドが切り替わって表示されていきます。

↓『スペースキー』クリック ↓

COOLORSカラーパレッドの生成方法(カスタム)
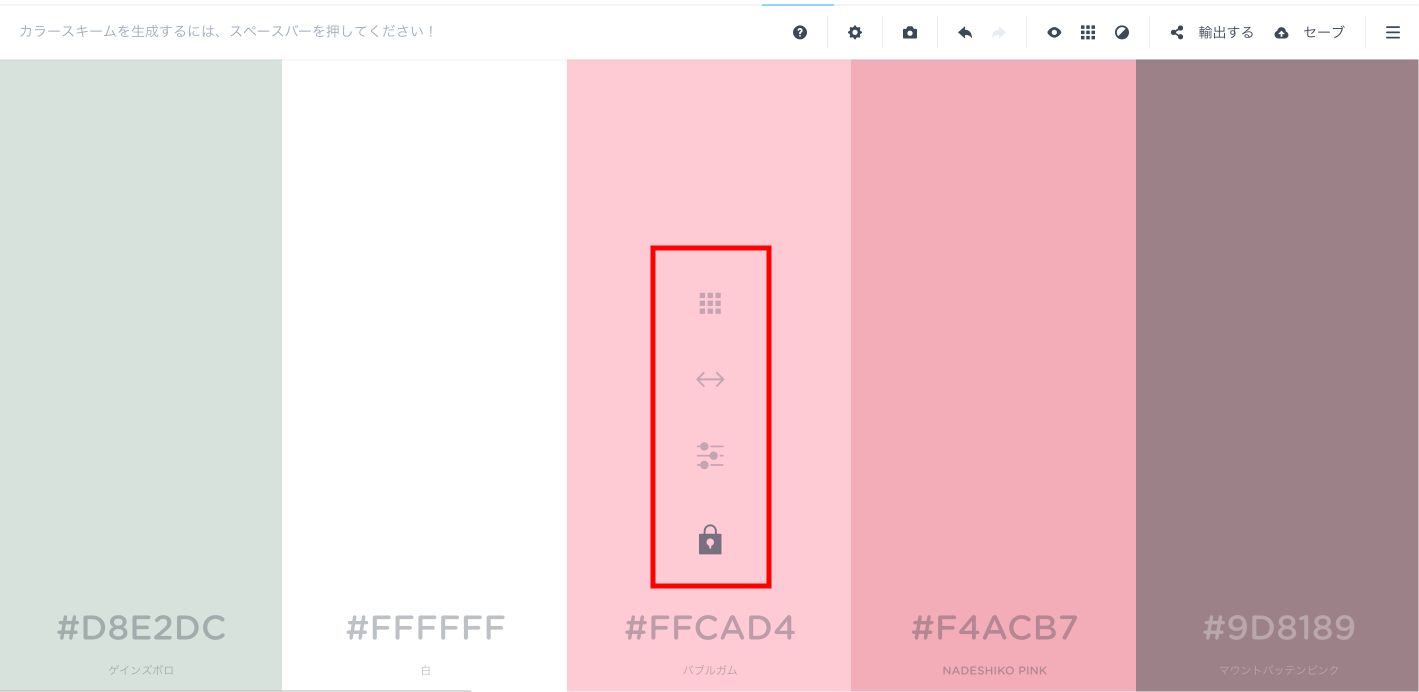
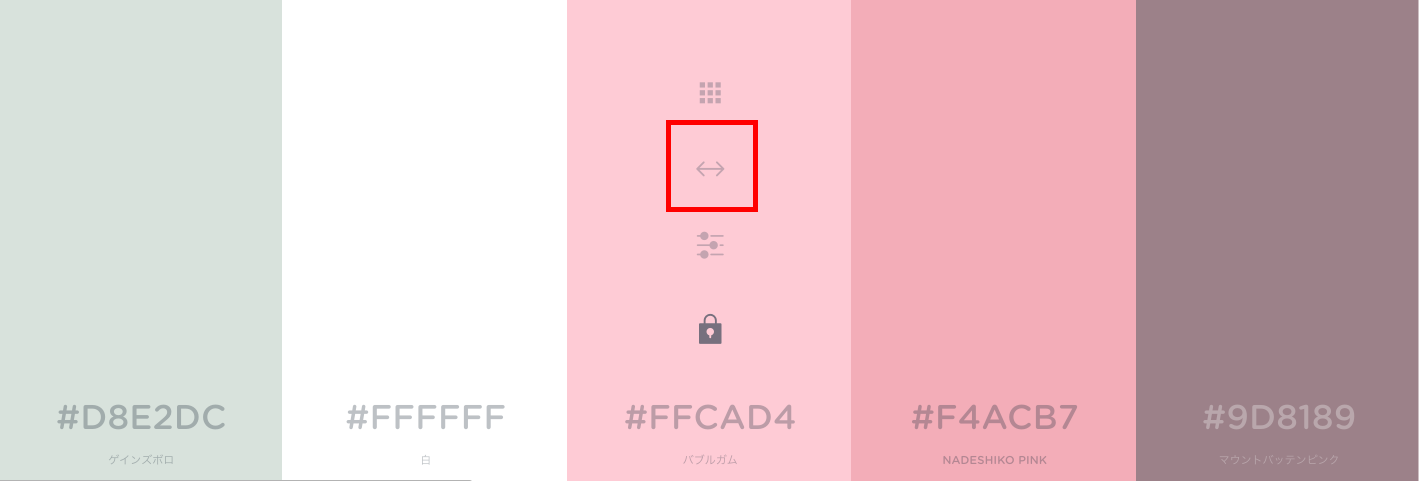
①カスタマイズしたいカラーにカーソルを合わせると、画像の赤枠内のようにメニューが表示されます。
このメニューを使って色々とカラーの調整が出来るので、各種操作方法を覚えておくと便利です。

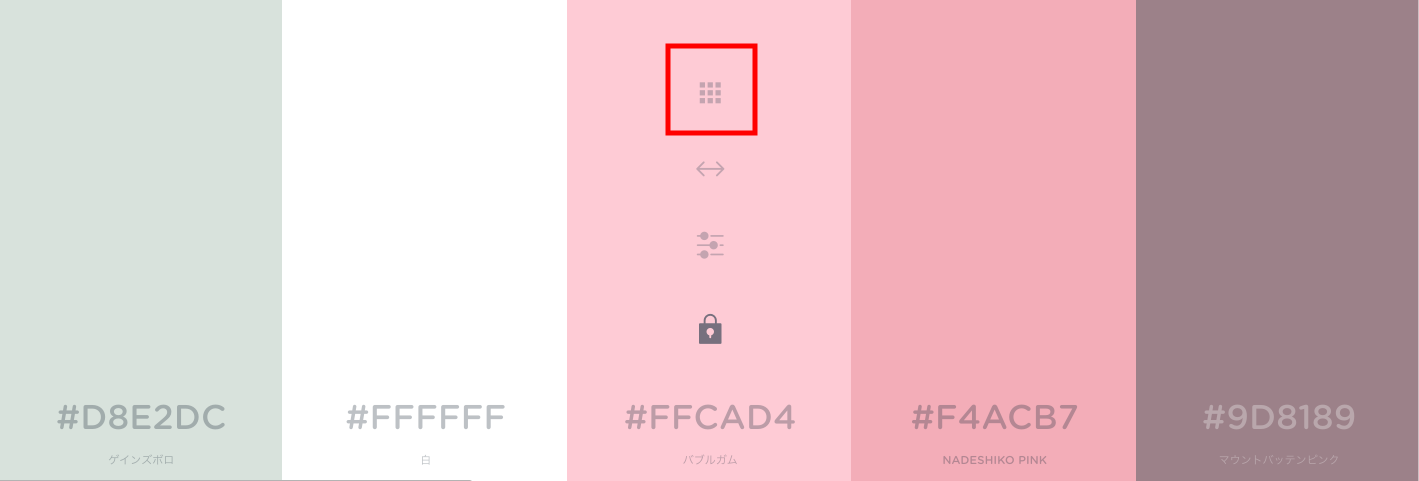
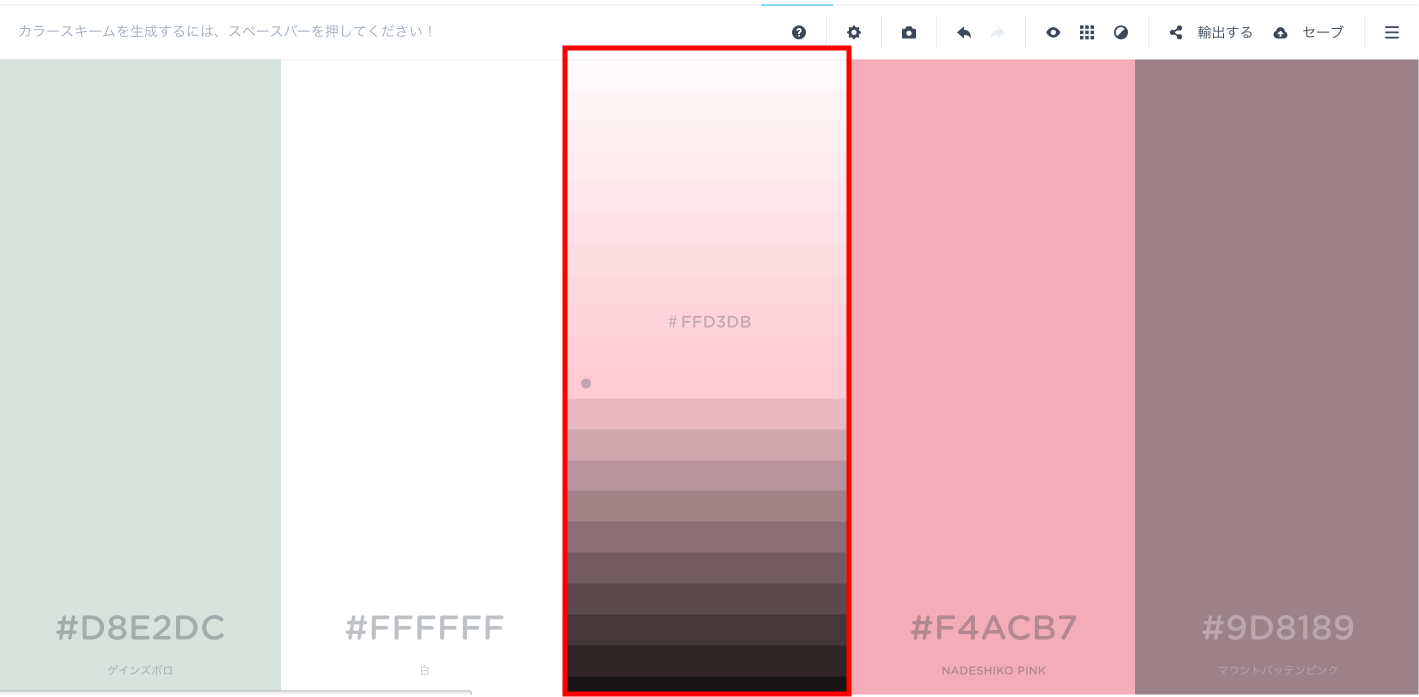
②まず一番上のメニューをクリックすると、カラーのトーンが表示されます。
ここで好きなカラーをクリックすると、そのカラーがセットされます。
「もう少し明るく」「もう少し暗く」したい時などに便利です。

↓↓↓

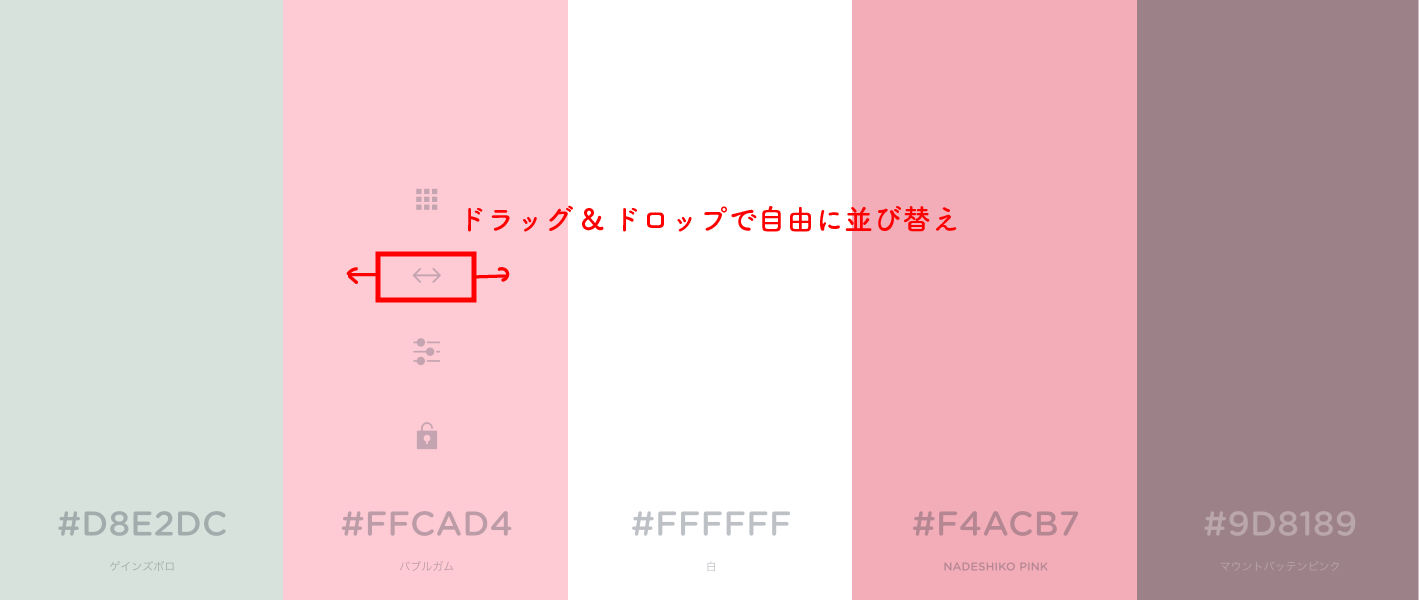
③2番目のメニューで、カラーの配置をドラッグ&ドロップで移動させる事が出来ます。
カラーパレッドの順番を並び替えて表示させたり、セットして他のカラーで綺麗な配色をセットし直して合わせていくことも出来るます。

↓↓↓

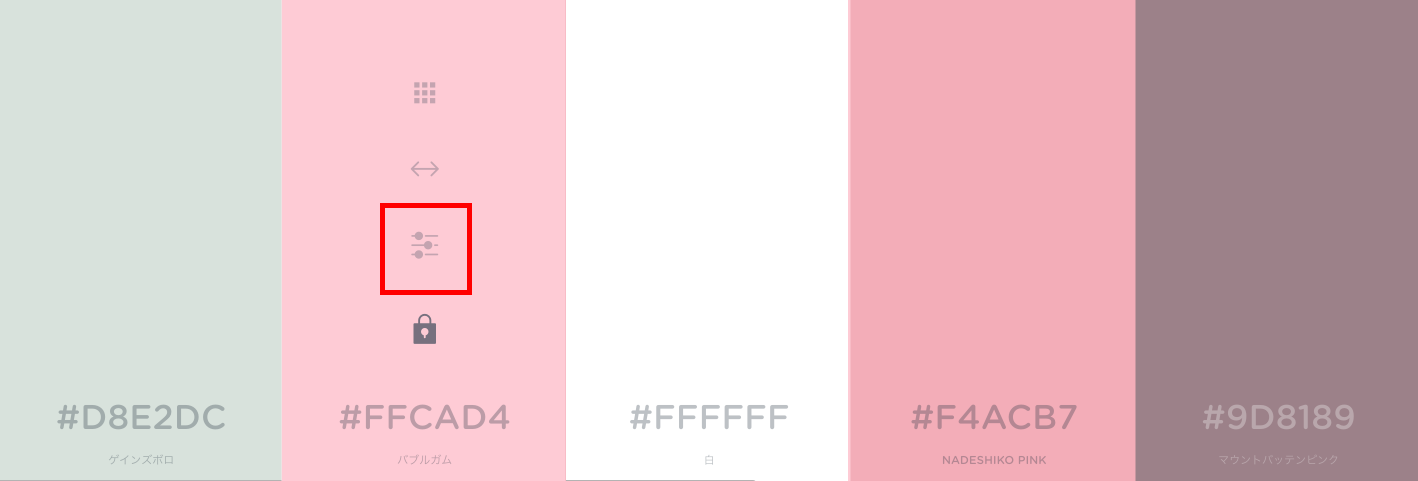
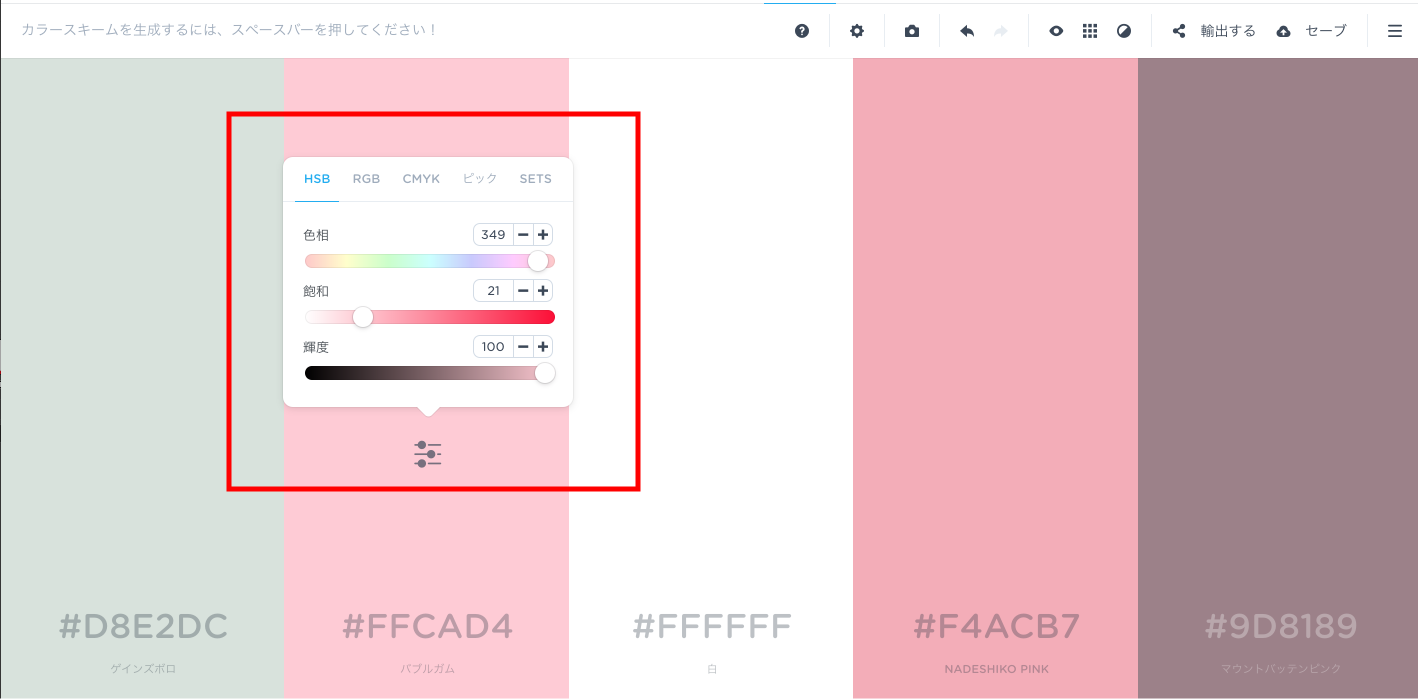
④3番目のメニューで、カラーをより詳細に調整する事が出来ます。
専門的な部分でもありますが、直感的に操作出来るので知識がなくても大丈夫です。

↓↓↓

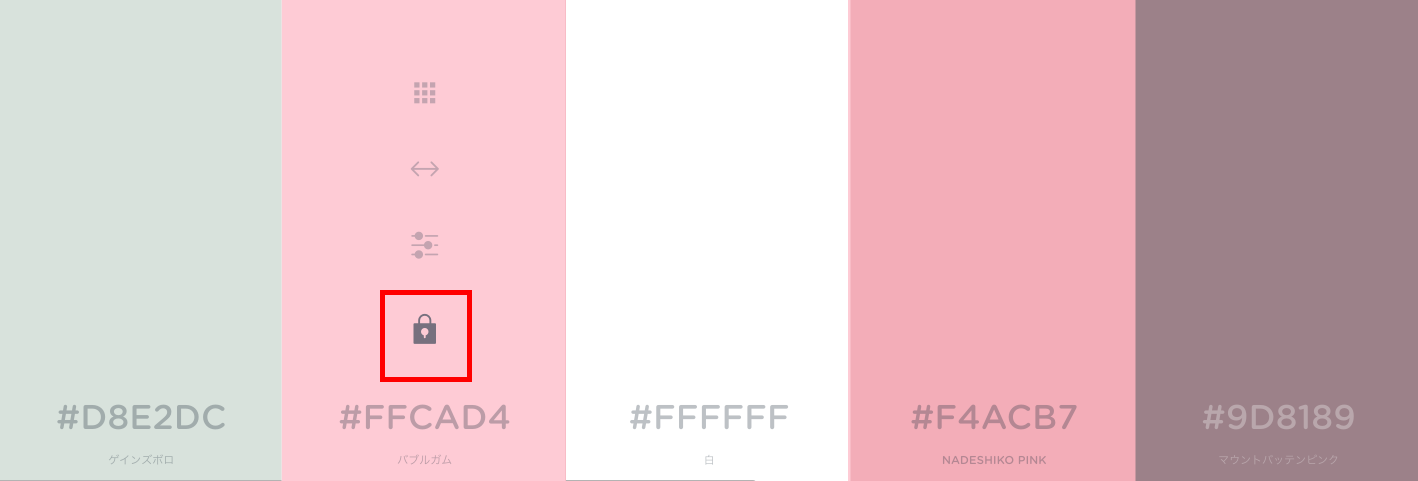
⑤4番目のメニューでカラーをロックする事が出来ます。
ランダムでカラーの配色を変えたい時など、変えたくないカラーをロックしておく事で、ロックしたカラーに合わせた綺麗な配色のカラーパレットをランダムで切り替えて行く事が出来ます。
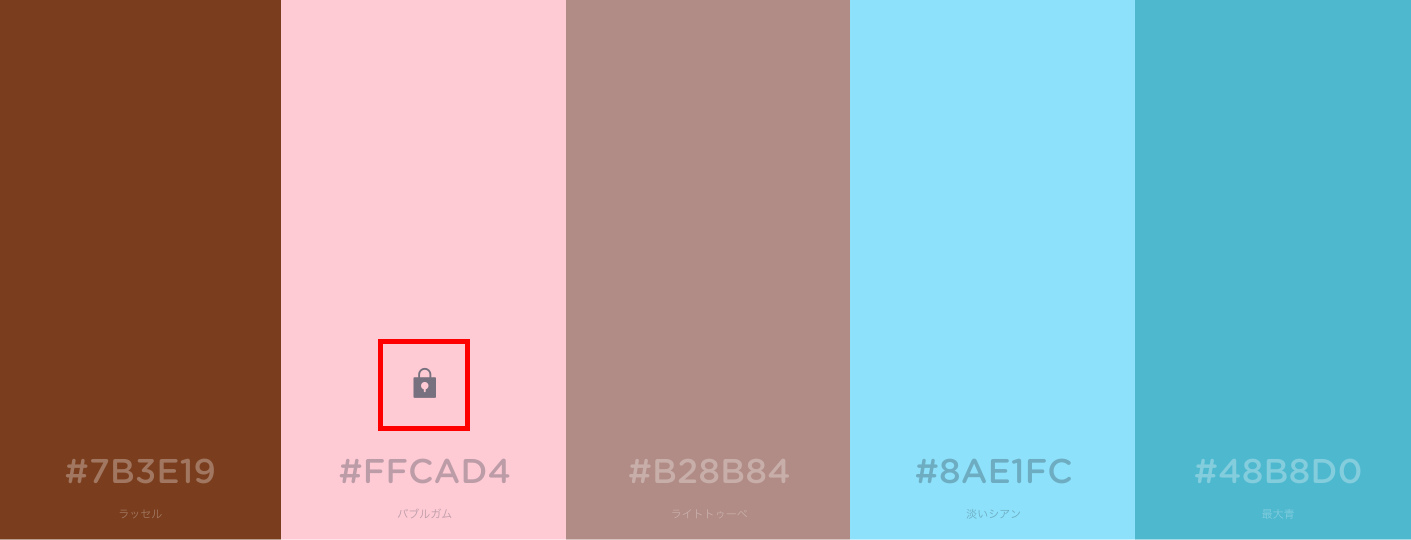
(下の画像は『#FFCAD4』のみロックした状態で、スペースキーを押してカラーパレットを切り替えています。『#FFCAD4』以外のカラーが変わったのがわかります。)
何個もロック出来るので、「一つだけ変えたい」「二つだけ変えたい」など自由に

↓↓↓

COOLORSカラーパレッドの生成方法(画像)
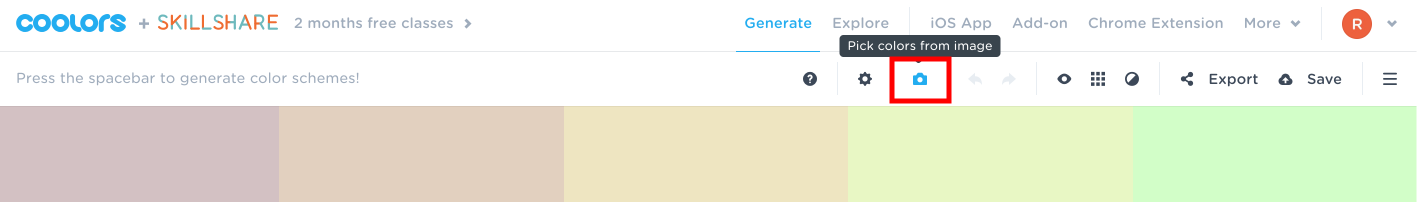
①セットした画像から、カラーパレッドを生成してくれる事も出来ます。
下の画像赤枠内のカメラのアイコンをクリックします。

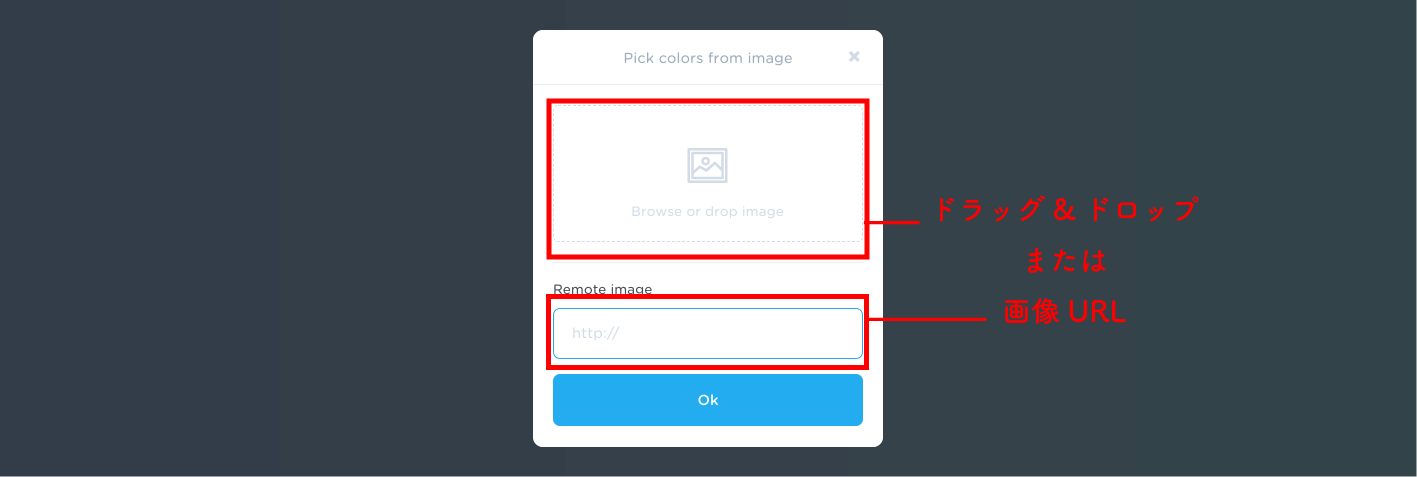
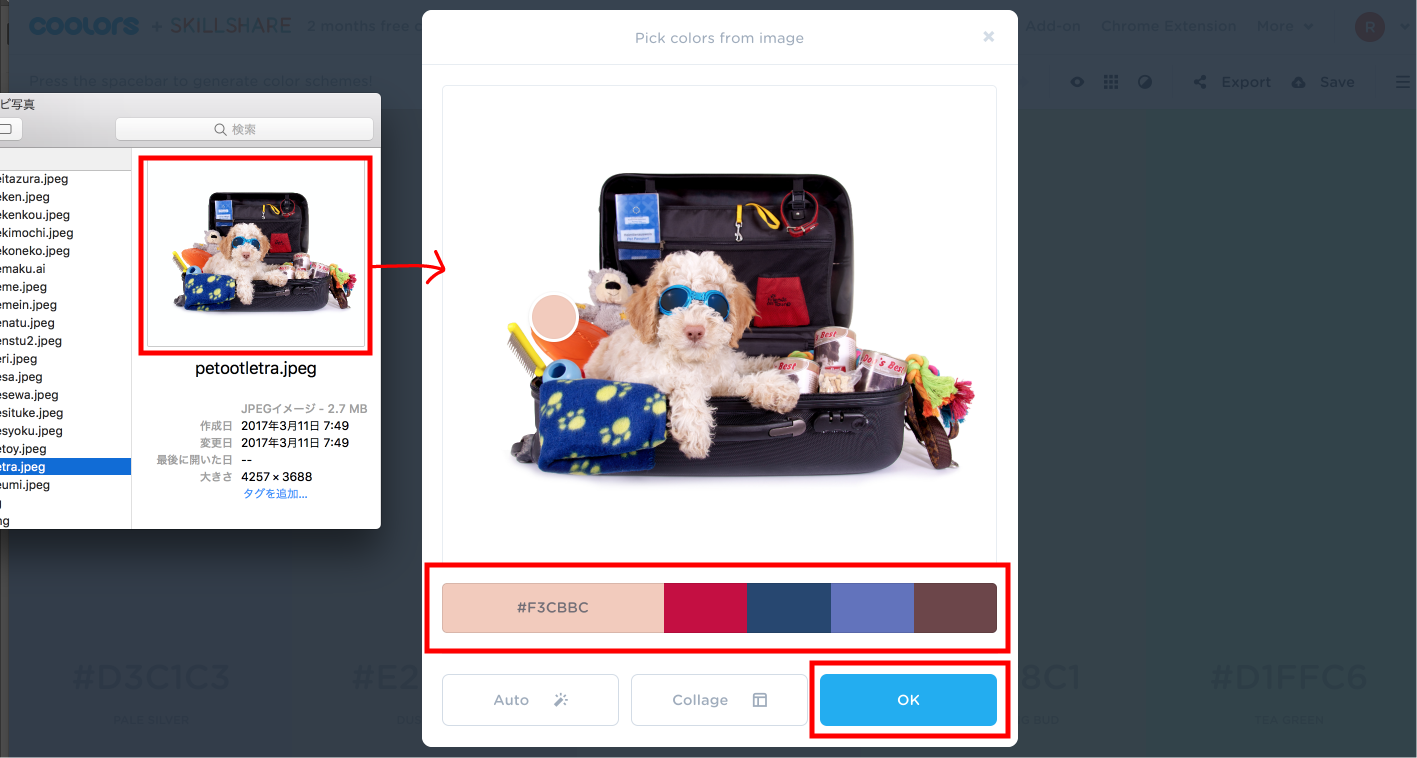
②画像のセット画面が表示されるので、ドラッグ&ドロップか画像URLを記入します。

③今回はドラッグ&ドロップでセットしました。
画像をセットすると、セットした画像のカラーパレッドが表示されます。

他にも機能はありますが、サイト配色に参考になる便利な使用方法を紹介しました。
機能が充実していてカスタマイズ可能だったり、ランダムでもどんどん表示してくれるので、色々な状況で便利に使えるサイトです。