ワードプレスのインストールがまだの方は先に『WordPressインストール前の準備』を参考にインストールしてください(╹◡╹)
[sitecard subtitle=関連記事 url=https://estellamariss.com/preparation/986/]ワードプレスのインストール後の初期設定を、分かりやすく4ステップに分けて紹介していきます。
WordPress初期設定4ステップ
- Step1 WordPress管理画面の仕組みをしろう!→Click
- Step2 ワードプレスの設定をしよう!→Click
- Step3 テーマのインストールをしよう!→Click
- Step4 プラグインのインストールをしよう!→Click
目次の中から見たいステップの『Click』をクリックするとスクロールします。
Step1 WordPress管理画面の仕組み
ワードプレスの管理画面にログインします。
管理画面ログインURL( https://○△□.○○○/wp-admin/ )

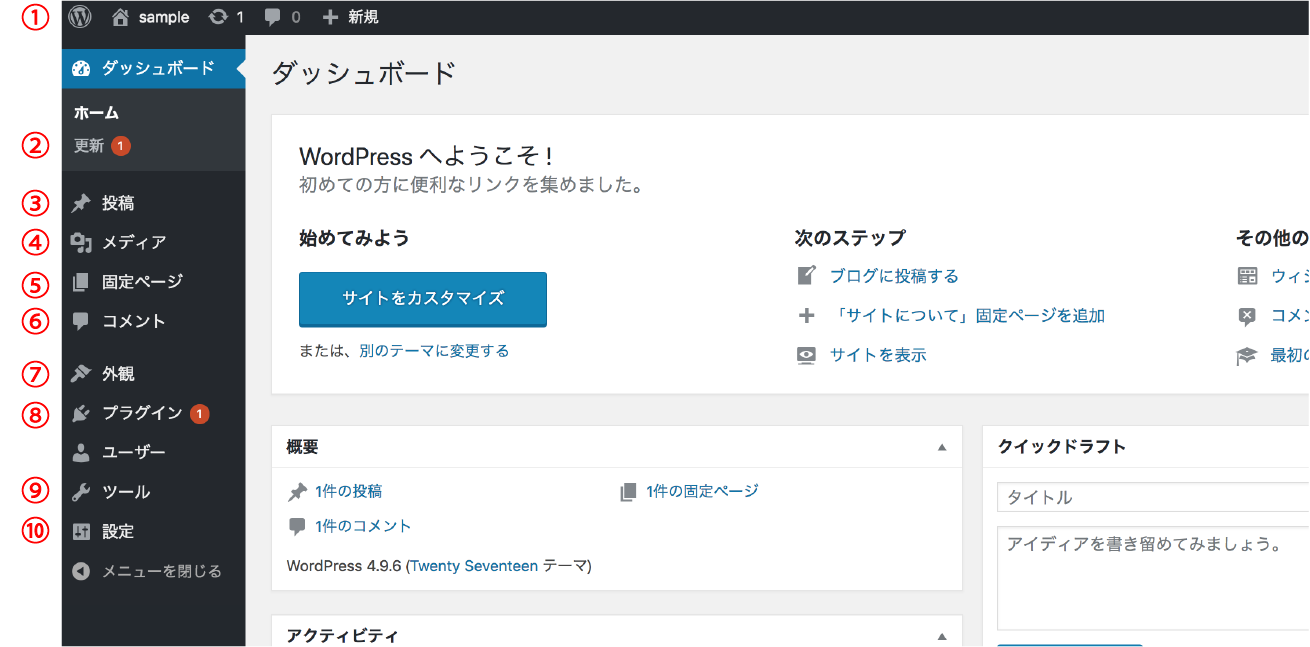
ワードプレスの管理画面では、左側のメニュー覧から各メニューを操作する事でサイトの制作から記事の投稿や管理などする事が出来ます。
初めてワードプレスを操作する時は、「何がなんだか分からない」となってしまうと思いますが、各メニューの内容を知っておくと慣れるのも早くなるので、一つ一つ解説していきます。
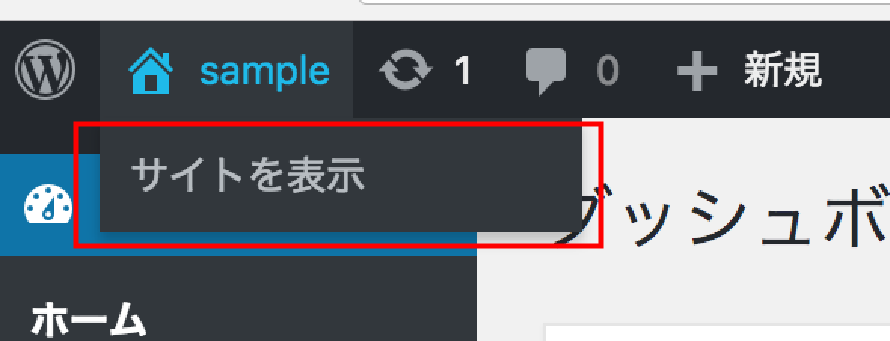
①ホームアイコン
ホームアイコンにカーソルを合わせると「サイトを表示」とメニューが出てくるので、現在の(公開中の)サイトを表示する事ができます。

②更新
アップデートに合わせて更新をする場所です。
ワードプレスは定期的にバージョンアップしていて更新が必要になります。
ワードプレスだけでなく、入れているプラグイン(拡張機能アプリのようなもの)、テーマ(サイトの型)も定期的にバージョンアップするので、更新が必要になります。
「更新」をクリックすると、現在の更新情報を確認できます。
更新が必要なものがある場合は、下の画像の❶のような感じで、更新が必要な分だけ数字で表示して教えてくれます。
更新する場合は、案内に従って「プラグインを更新」などクリックして下さい。

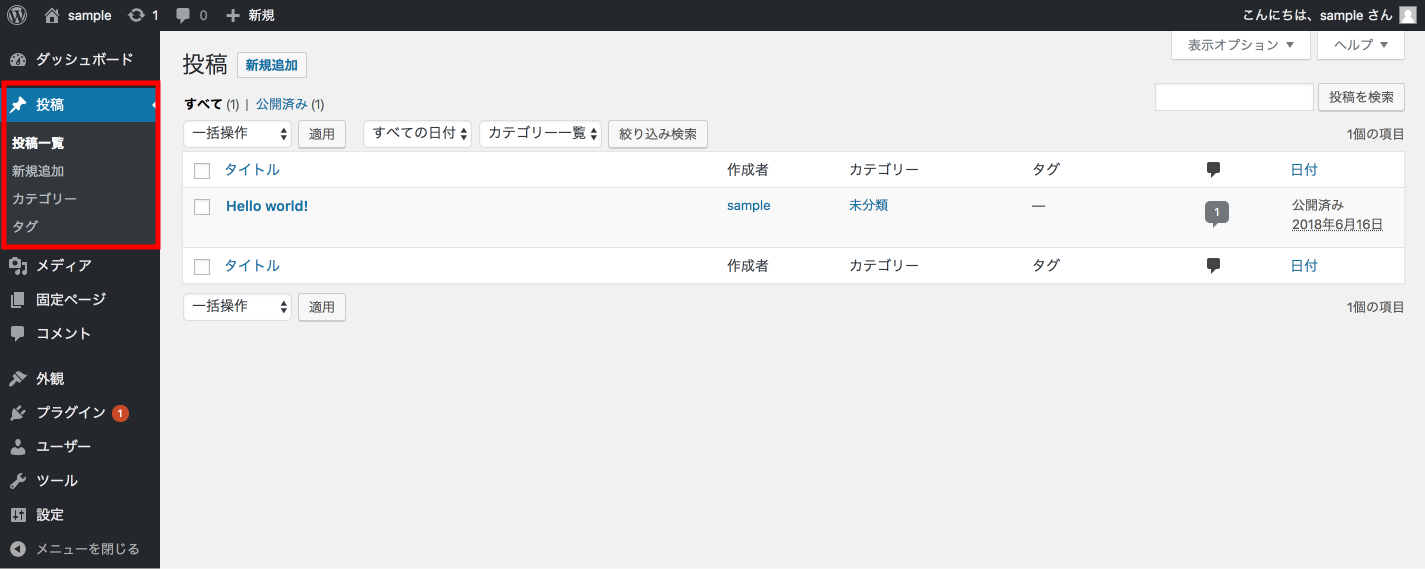
③投稿
投稿メニューでは記事の作成や管理、カテゴリー、タグの作成や管理もできます。
| 投稿一覧 | 投稿した記事の一覧が表示されます。 |
|---|---|
| 新規追加 | 新規で記事を追加する時に使います。 |
| カテゴリー | カテゴリーの設定、管理が出来ます。 |
| タグ | タグの設定、管理が出来ます。 |

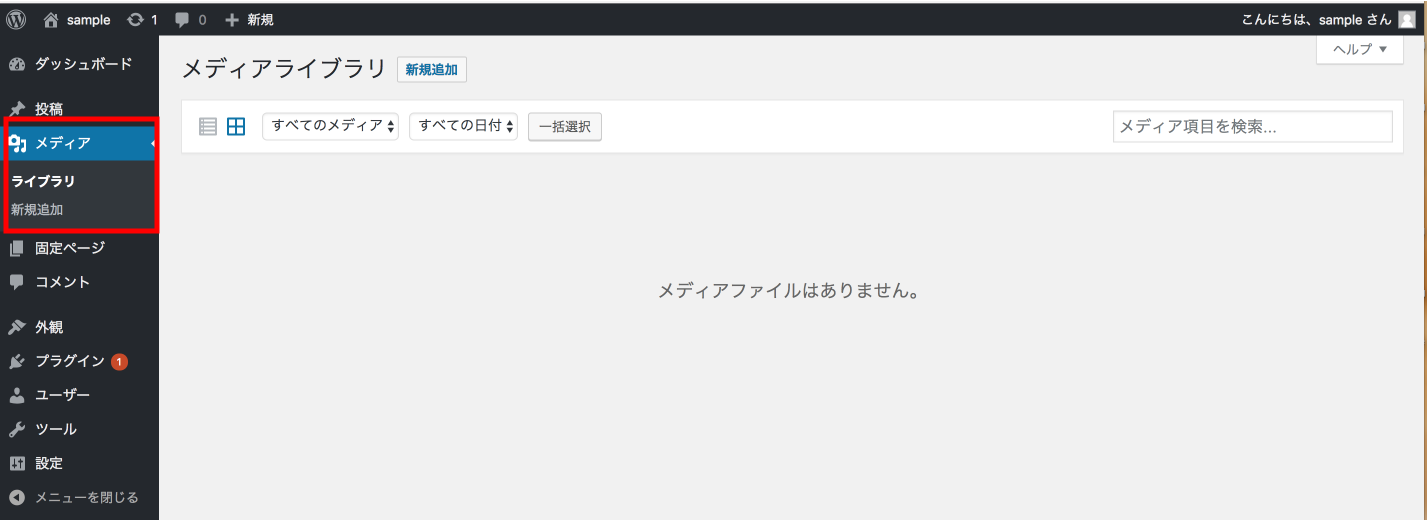
④メディア
ワードプレスにアップロードした画像や動画、音声ファイルなどを管理する場所です。
| ライブラリ | アップロードしたファイルの一覧を管理できます。 |
|---|---|
| 新規追加 | 新しくファイルを追加する事が出来ます。 |

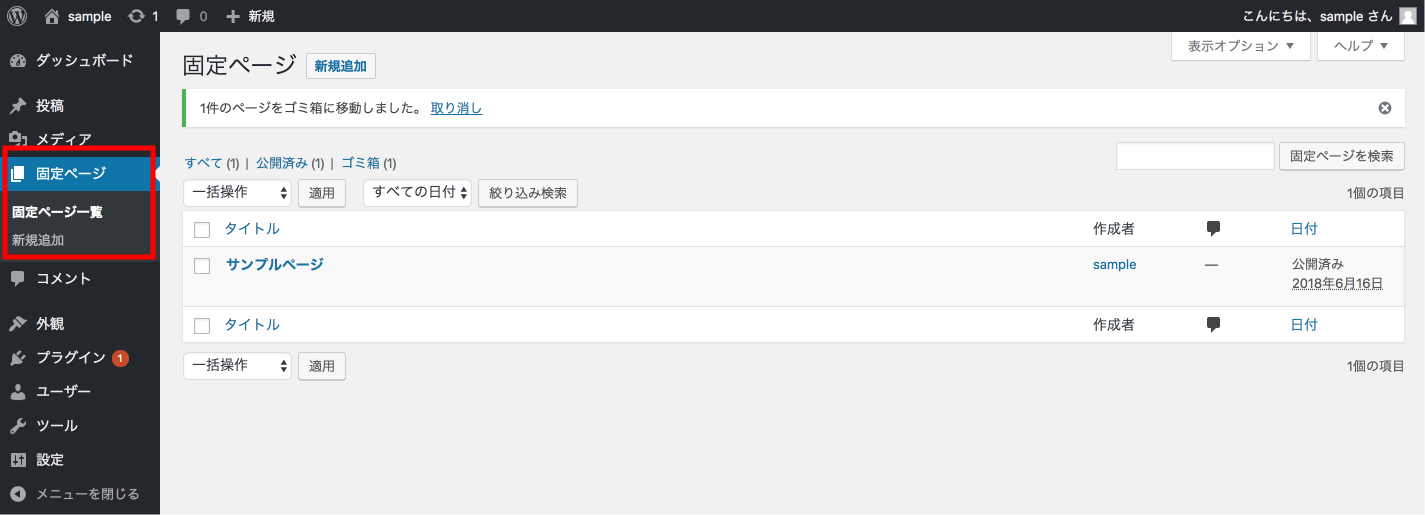
⑤固定ページ
固定ページの管理、作成が出来ます。
投稿ページと固定ページの違いに最初は悩みますが、シンプルに毎日投稿する記事やブログは『投稿』、固定して使うページ(お問い合わせ、コンセプト、利用規約など)は固定ページで作成していきます。

⑥コメント
サイトに訪れた方からのコメントを管理する所です。
無料ブログなどにもありますが、サイトを訪れた方がコメントをする事が出来ます。
これは設定を色々と変える事も出来るので、制作するサイトの内容や好みに合わせて追々設定しましょう。

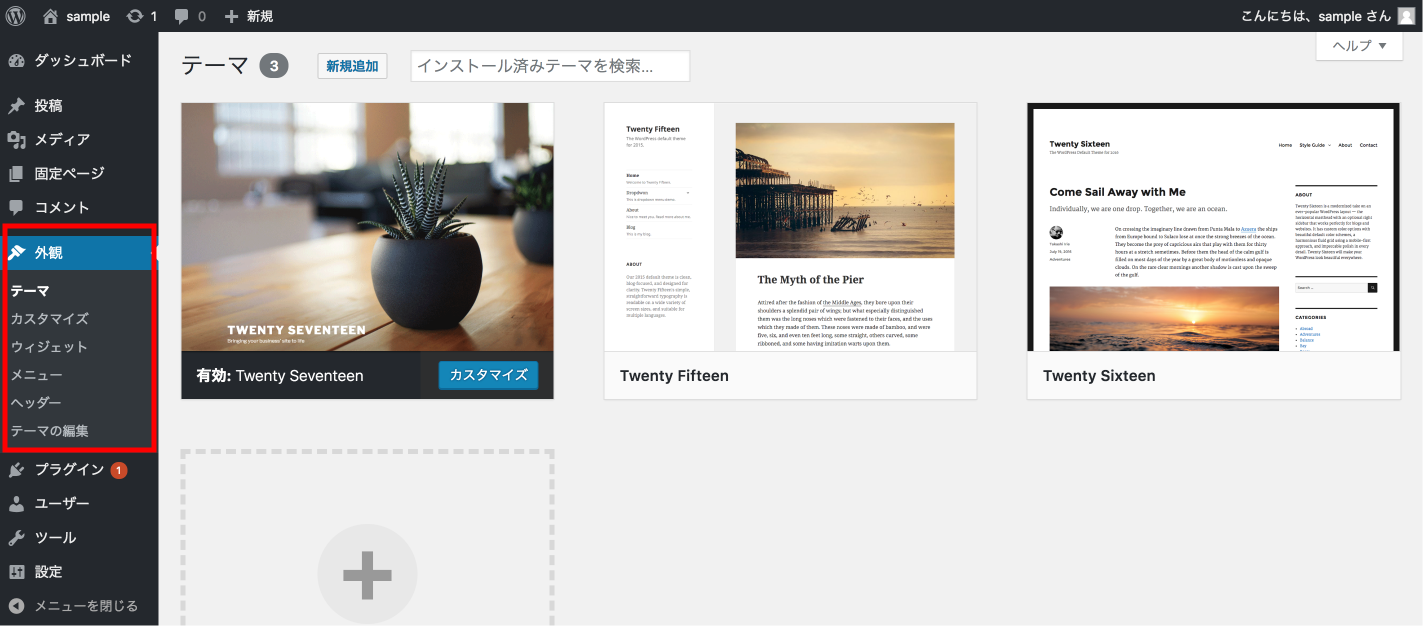
⑦外観
サイトの構成やデザインなどの、外観の制作やカスタマイズを行うメニューです。
| カスタマイズ | サイトを表示しながら簡単なカスタマイズが出来ます。 |
|---|---|
| ウィジェット | ドラッグ&ドロップでコンテンツを追加出来ます。 |
| メニュー | サイトのメニュー(グローバル・フッター等)を作成・管理出来ます。 |
| ヘッダー | サイトのヘッダーをカスタマイズ出来ます。 |
| テーマの編集 | テーマファイルの編集を行う場所です。 |

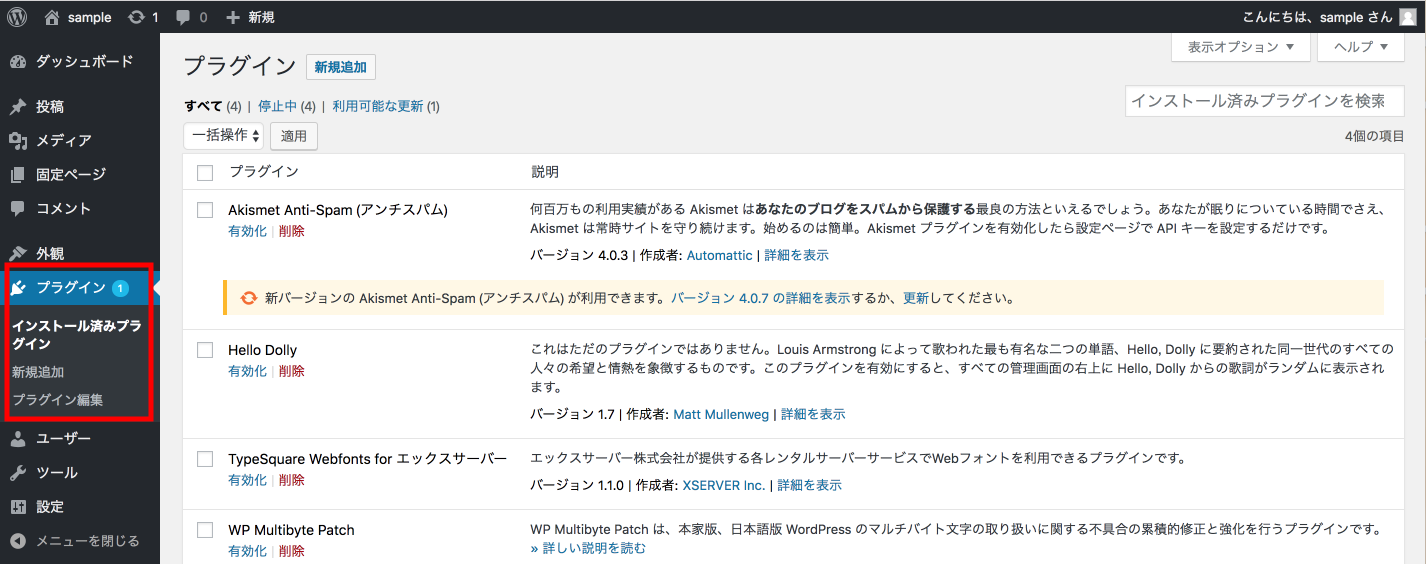
⑧プラグイン
プラグインの新規追加や管理を行う場所です。
ワードプレスはプラグインという物を使って、機能を追加していく事が出来ます。
スマホにアプリを追加していく感じです。
「Step4プラグインをインストールしよう」で詳細は紹介していきます。

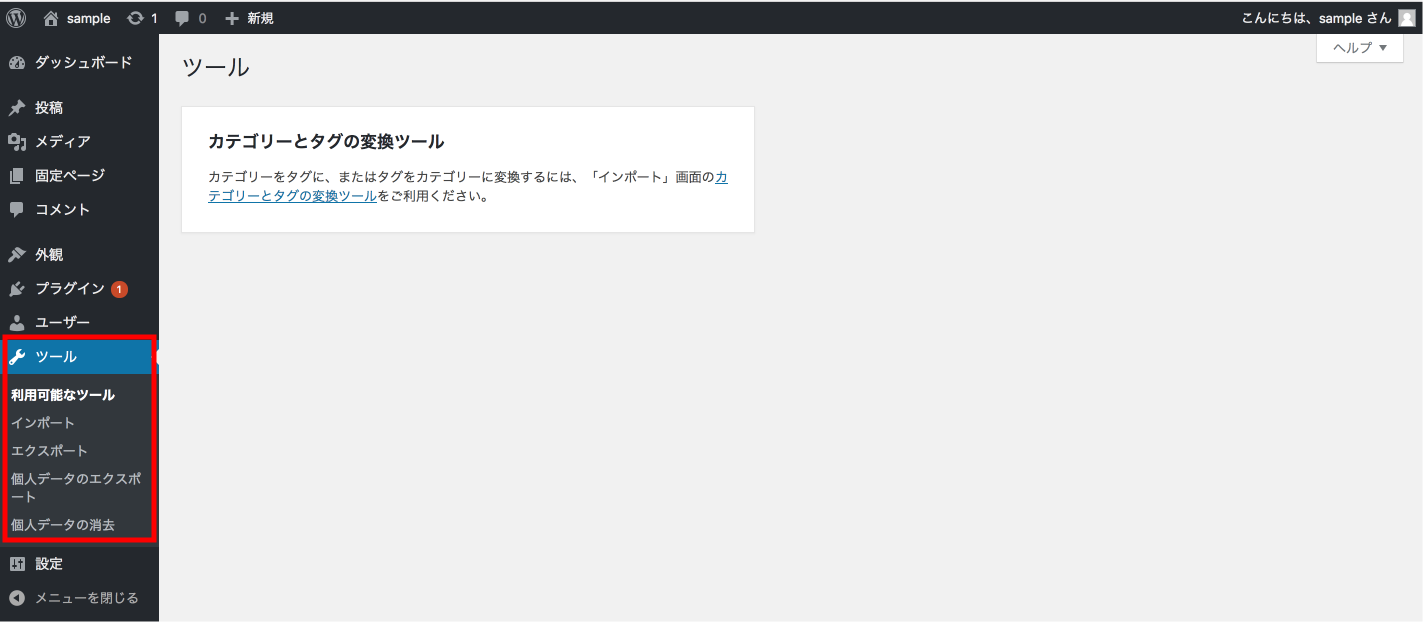
⑨ツール
データーをインポート(入れる)、エクスポート(取り出す)事が出来ます。

⑩設定
各種ワードプレスやサイトの設定を行うメニューです。

こんな感じで、管理画面上のメニューからサイトの制作や管理、記事の投稿などを行う事が出来ます。
どのメニューが何かを把握しておくだけでも操作方法に慣れるのが早くなるので、ぜひ参考にして下さい。
Step1は以上です!これを踏まえた上で次に進みますヾ(๑╹◡╹)ノ”
Step2 ワードプレスの設定をしよう!
ワードプレスの管理画面のメニューより、『設定』のメニューから簡単な初期設定をします。
大事なポイントにもなるので忘れ内容に最初に設定しておきます。
設定はとても簡単です^ ^
WordPressの設定から「一般設定」
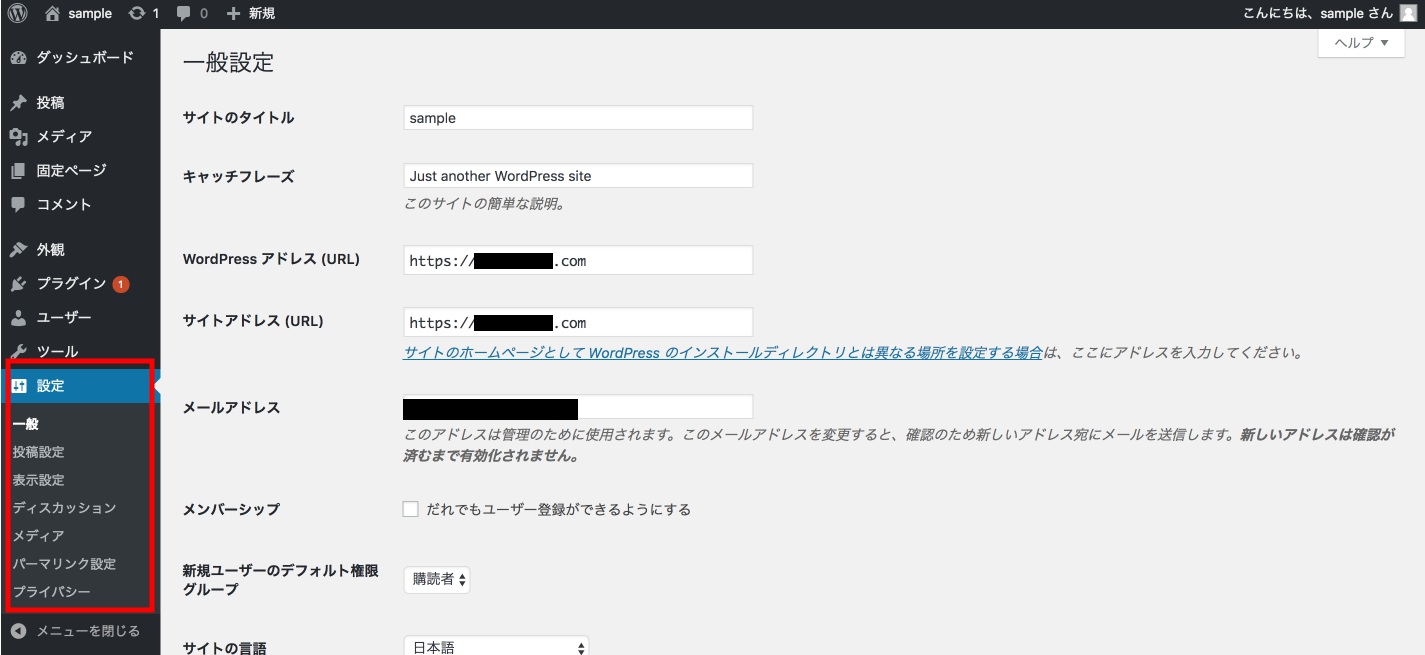
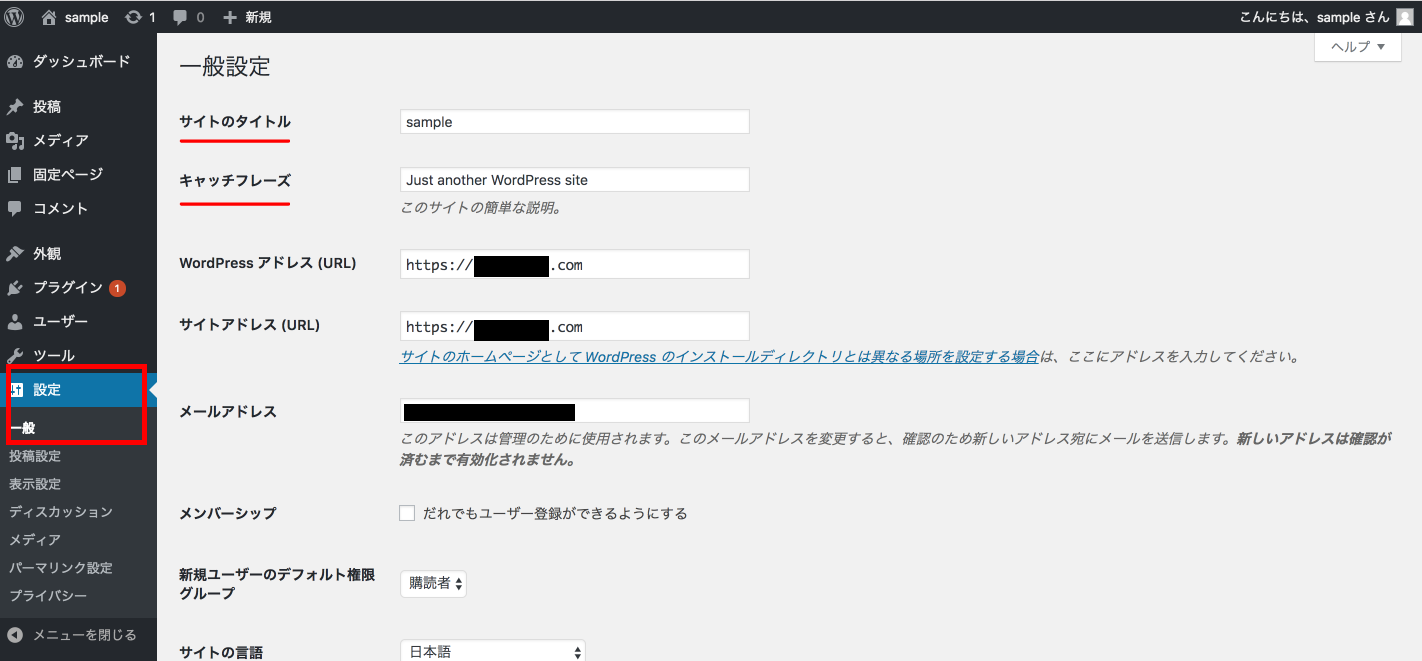
WordPressの設定から「一般」をクリック。
サイトのタイトルとキャッチフレーズを設定をします。
サイトのタイトルをワードプレスのインストール時に設定してあると思いますが、インストール時に適当に入力してある事も多いので、変更が必要なら変更しておきます。
| サイトタイトル | サイト名 |
|---|---|
| キャッチフレーズ | サイトの簡単な説明 |

サイトタイトルとキャッチフレーズは、考え方によって適切な書き方は様々です。
●例えばサイトタイトルは、
・SEO(検索順位)を考えてサイトタイトルにキーワードを入れたほうがいい
・覚えやすくわかりやすい(検索されやすい)サイトタイトルにしたほうがいい
など、どちらも正しくて正解はありません。
個人的にはサイトタイトルにキーワードを入れてSEO効果を高めれば、検索順位が上がるから大丈夫!って事でもなく、
サイトを充実したコンテンツに育てていくほうが大事で効果的なので、サイトタイトルは分かりやすく覚えやすいのがオススメです。
●キャッチフレーズも同様に、テーマによっては設定しないほうが良かったりもしますが、サイトをこれから作るのに最初から色々悩んでいると面倒になってしまう事が多いので、最初は難しく考えなくても大丈夫です。
WordPressの設定から「パーマリンクの設定」
次にパーマリンクの設定を行います。
パーマリンクの設定とは?
パーマリンクの設定とは、固定ページや記事のURLの表示の仕方を決める事です。
(https://○△□.com/×××/ の×××の部分)
SEO的にも重要なポイントなので、初めに設定しておきましょう。
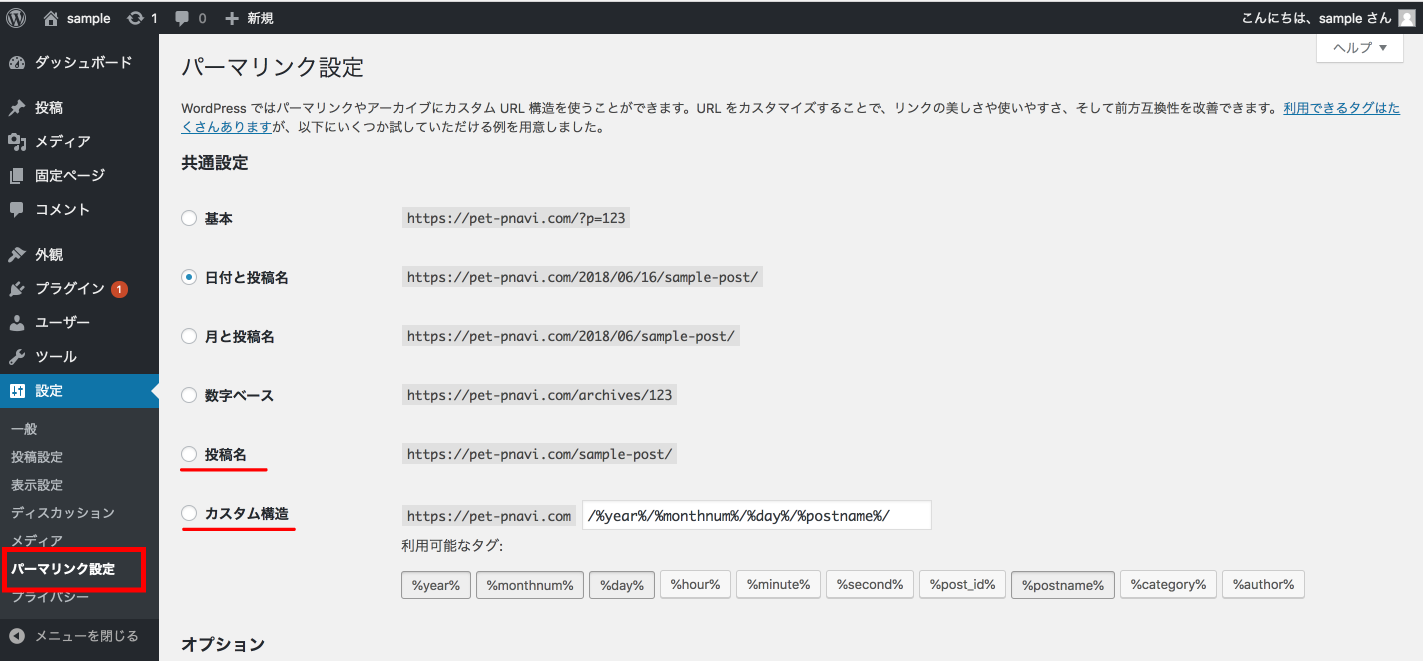
ワードプレス管理画面の設定から、『パーマリンク設定』に進みます。
パーマリンクの設定画面が開かれるので、ここでパーマリンクの設定を行います。
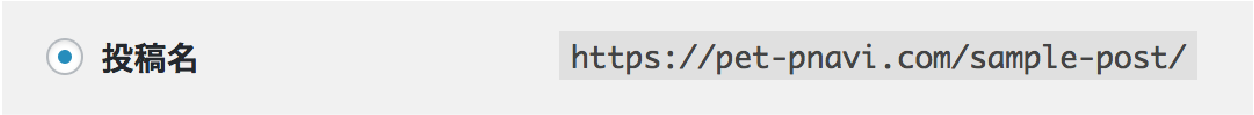
オススメは、「投稿名」または「カスタム構造」です。

パーマリンクの一番理想的な構造は、Googleが推奨している、
人が見ても理解出来る(何のページか)シンプルなものです。
一番理想的な構造は
https://ドメイン名/カテゴリー/内容が分かるシンプルなもの(投稿名)/
ということになります。
例えば、「ワードプレスのカテゴリー」の中で「インストール方法の記事」を書く時、
https://○△□.com/WordPress/install/
このようなURLだと、見ただけでもワードプレスのインストールという事が一目で分かりますよね。
ただ、
●パーマリンクやカテゴリーを後で変えたりすると、記事のURLも変わってしまう。
●投稿名は記事毎にシンプルな適したものを設定するから手間がかかる。
という点もあるので、カテゴリーと投稿名にすれば言い訳でもなくサイトや自分にあったパーマリンクを設定するのがオススメです。
WordPressのパーマリンクの設定方法
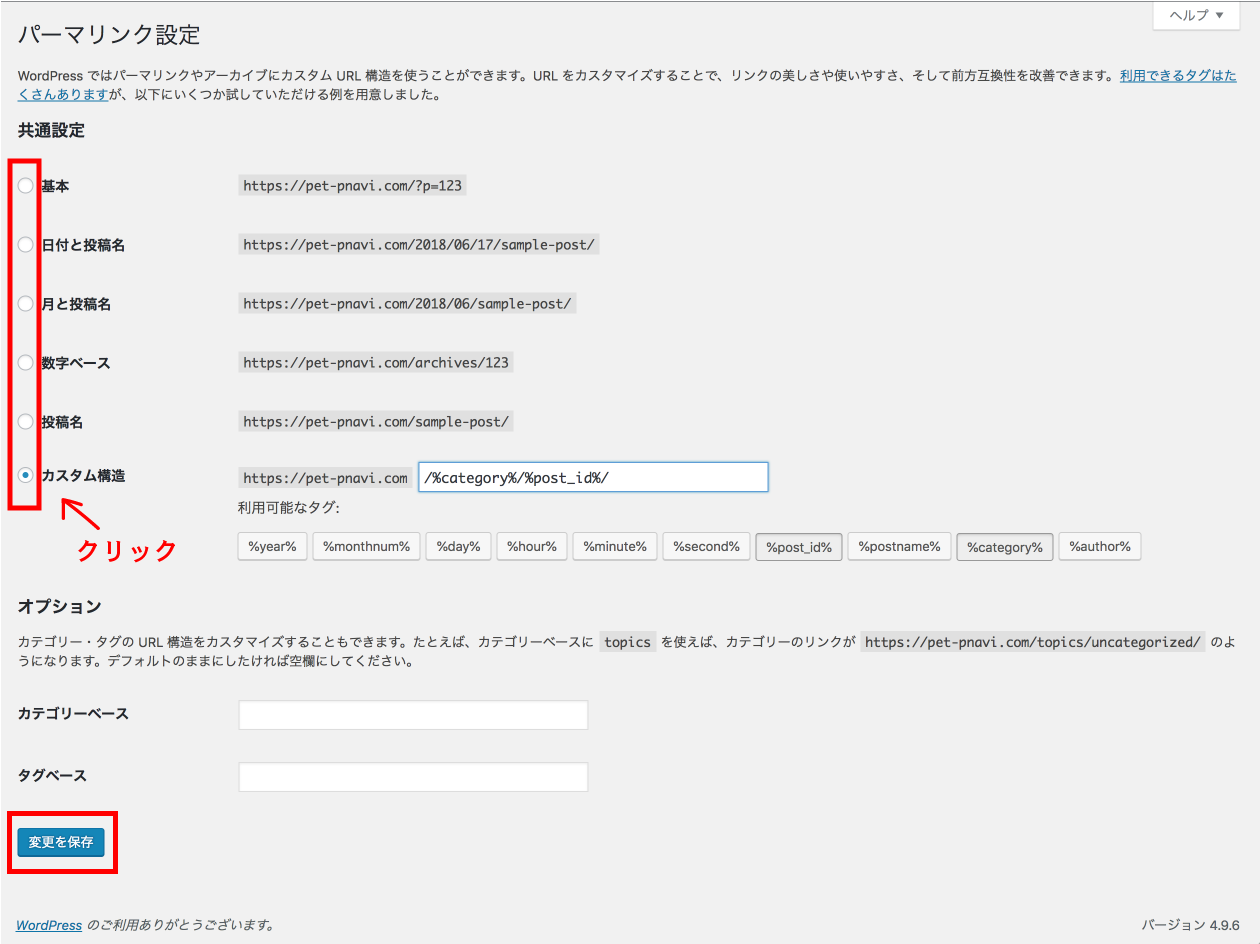
設定は簡単で、設定したいパーマリンクにチェックを入れて、『変更を保存』をクリックしたら完了です。

オススメなパーマリンク設定
●とにかくこだわりたい!カテゴリーの変更の心配ない方は『カテゴリー』+『投稿名』
(カスタム構造の設定の仕方は、後ほど紹介します)

●カテゴリーを後で変更するかもしれないけど、こだわりたい方は『投稿名』

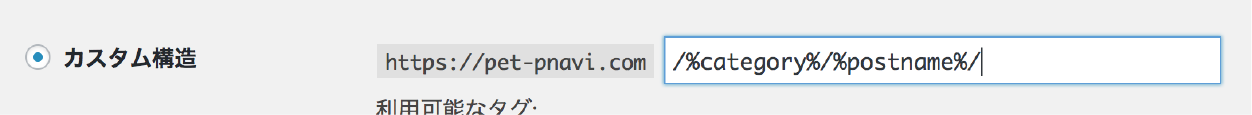
カスタム構造の設定の仕方
カスタム構造にチェックを入れて、設定したい構造のタグを下から選んでクリックすると、自動的に貼り付けられます。

最初にやっておきたい設定ポイントは以上です。
他にも設定箇所はありますが、はじめにあれもこれも設定するのは大変なので必要なポイントだけ押さえて、慣れてきたらサイトに合わせて設定していきましょう。
以上でStep2は完了ですヾ(๑╹◡╹)ノ”
Step3 テーマのインストールをしよう!
次にWordPressの型になる、テーマのインストールに進みます。
テーマとは?
ワードプレスのテーマはサイトの型になるものです。
簡単に例えると、物件のような感じです。
様々な間取りや設備の物件(テーマ)の中から、住む(使用する)物件を選んで、リフォームしたり、設備を追加したりなどしながら、インテリア(サイト制作)をしていく感じになります。
なのでテーマとは、ネット上のあなたのお家を作るための物件、またはお家を建てるための枠組みみたいな感じに思って貰えればと思います。
テーマは無料・有料でたくさんあります。
無料でも良質なテーマはたくさんあるし、有料なら何でも言い訳でもありません。
テーマによってデザインの型や、機能、操作性も様々で、作るサイトによっても好みによっても様々なので、これがいい!!というのはありません。
後からも変更出来るので、最初は使いやすいテーマから選んだり、無料のテーマで慣れながら自分に合ったテーマを探したりして見てください。
有名なワードプレスの中からオススメのテーマをまとめてある記事はこちらです。
(有名なテーマほどネット上に情報がたくさんあるので、困った時に検索すると解決しやすくなります)
WordPressでのテーマのインストール
では早速テーマのインストール方法に進みたいと思います。
テーマのインストール方法は3つ
●管理画面から検索してインストール(無料の入ってるもの)
●管理画面からファイルをアップロードしてインストール(販売されているものなど)
●サーバーからファイルをインストール(難易度が高く必要もないので、今回は紹介しません)
ありますが、今回は管理画面から検索してインストールする方法と、ファイルをアップロードしてインストールする方法を紹介していきたいと思います。
管理画面から検索してインストール・有効化
ワードプレスでは、無料で使えるテーマを管理画面から検索してインストール、使用することができます。
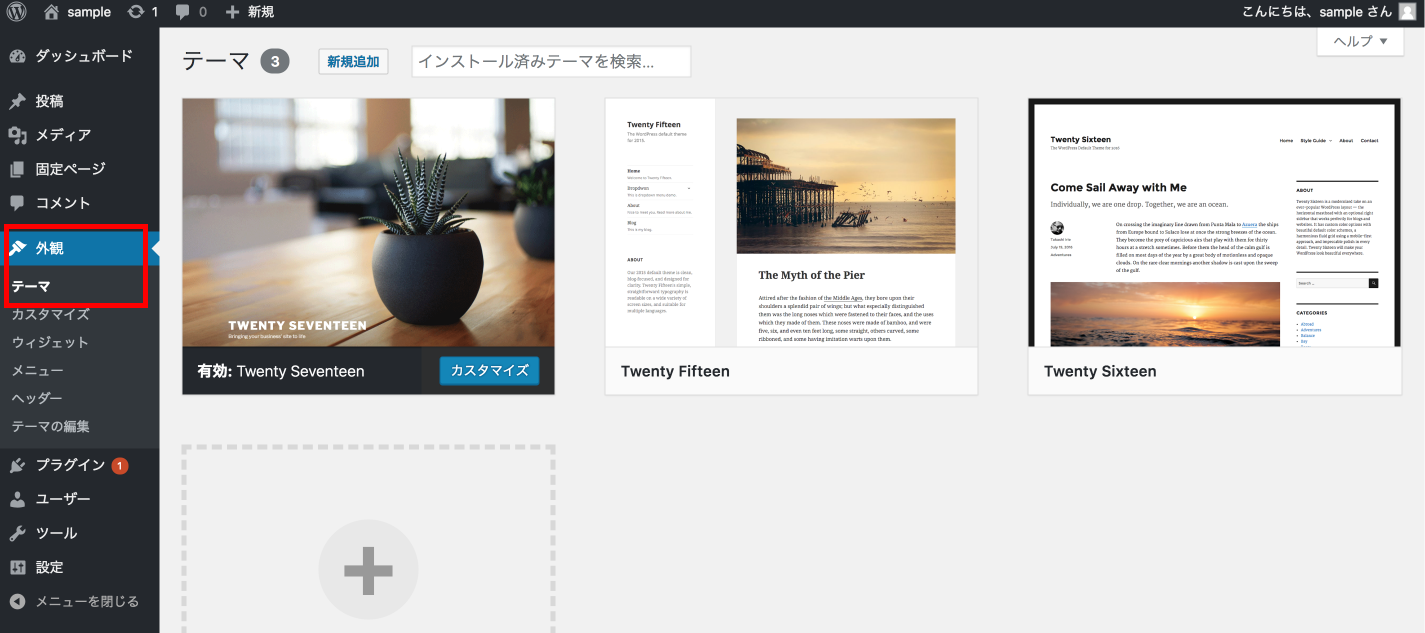
①管理画面から外観より、『テーマ』に進みます。
現在ワードプレスにインストールされているテーマ一覧が表示されます。
『有効』になっているものが現在使用しているテーマです。

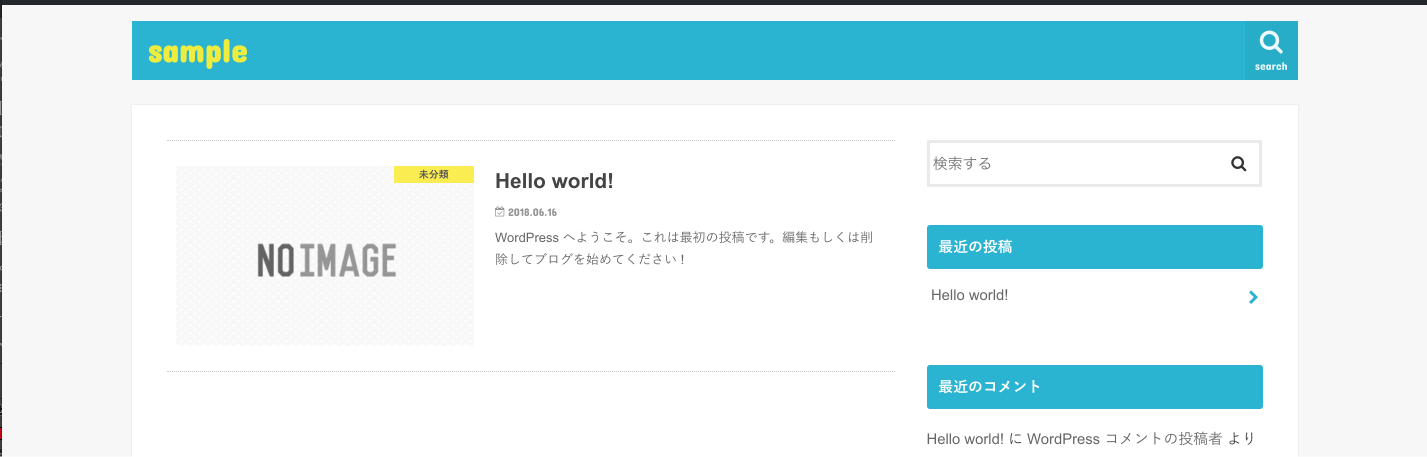
サイトを表示すると有効化になっているテーマが設定されているのが分かります。

②テーマから一番上にある『新規追加』をクリックします。

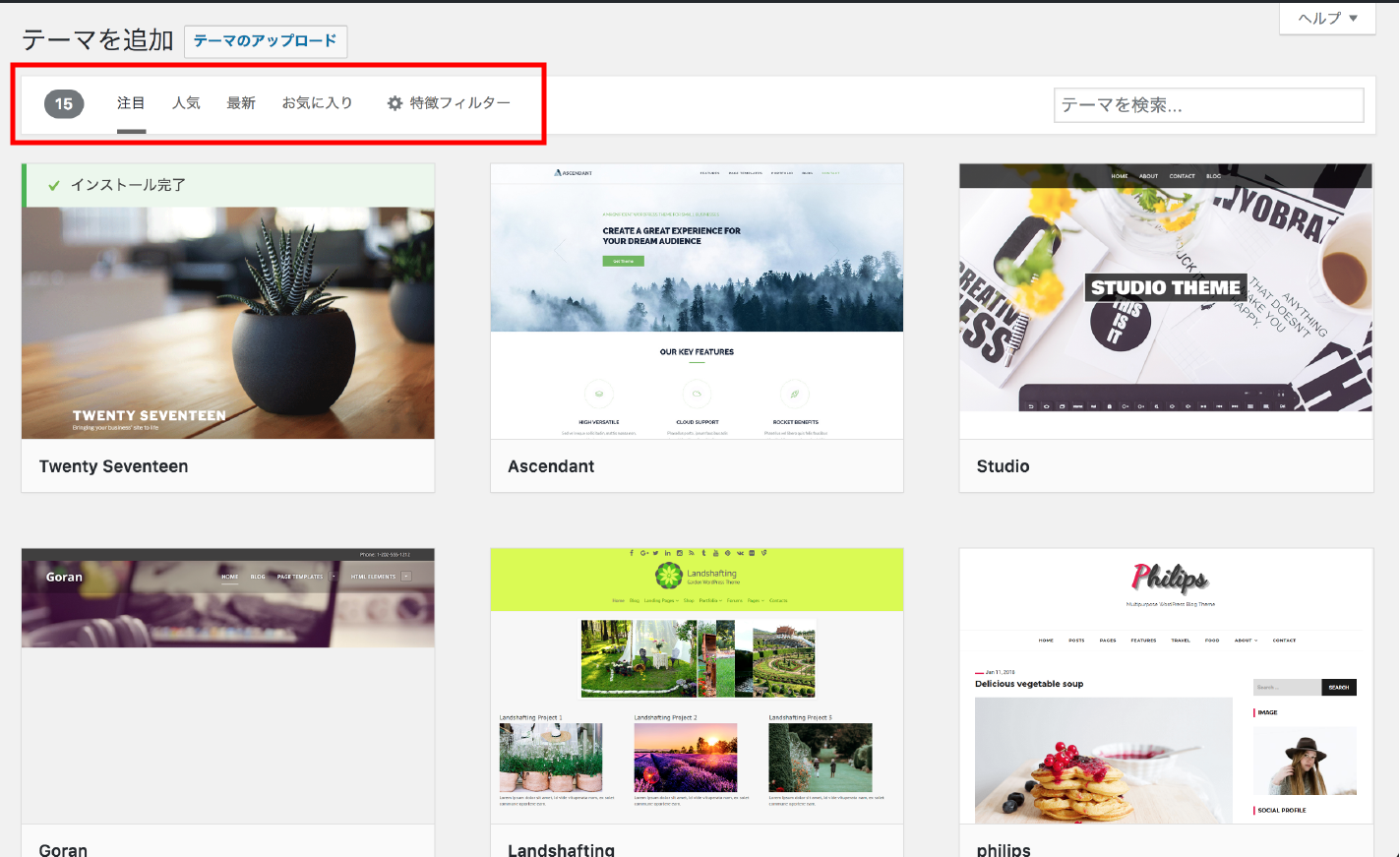
③テーマの追加画面が開かれると、インストール出来るテーマの一覧が表示されます。
赤枠内の項目よりお好きな検索も出来るので、インストールしたいテーマを選びます。

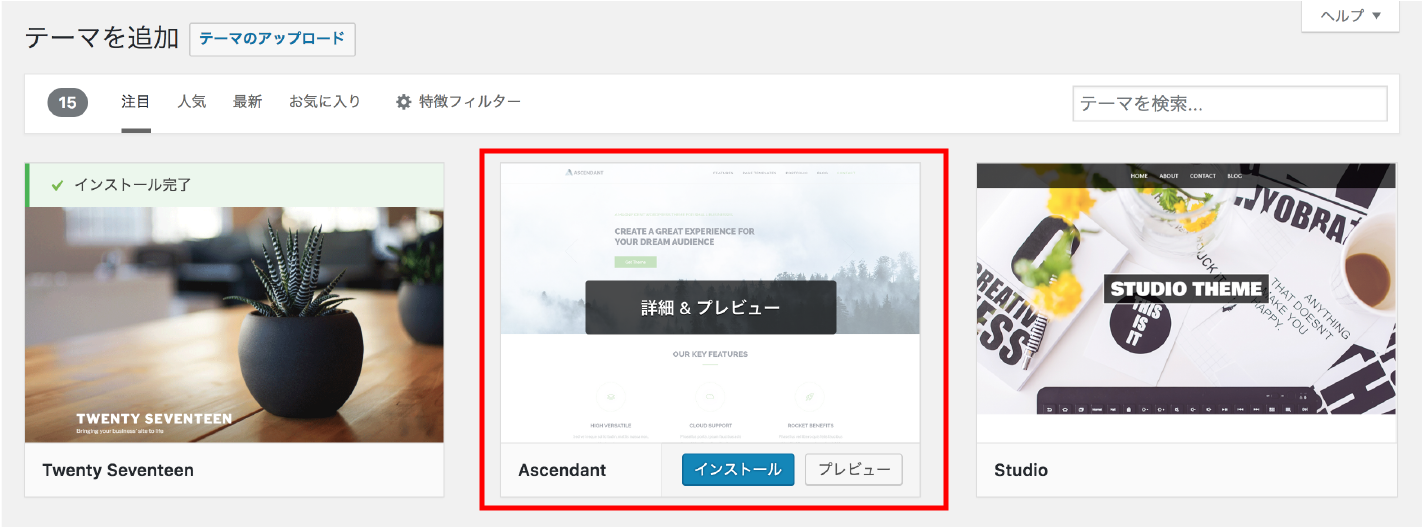
④インストールしたいテーマを選んだら、選んだテーマ上でカーソルを合わせて、『プレビュー』でテーマの確認、『インストール』でインストールを開始します。

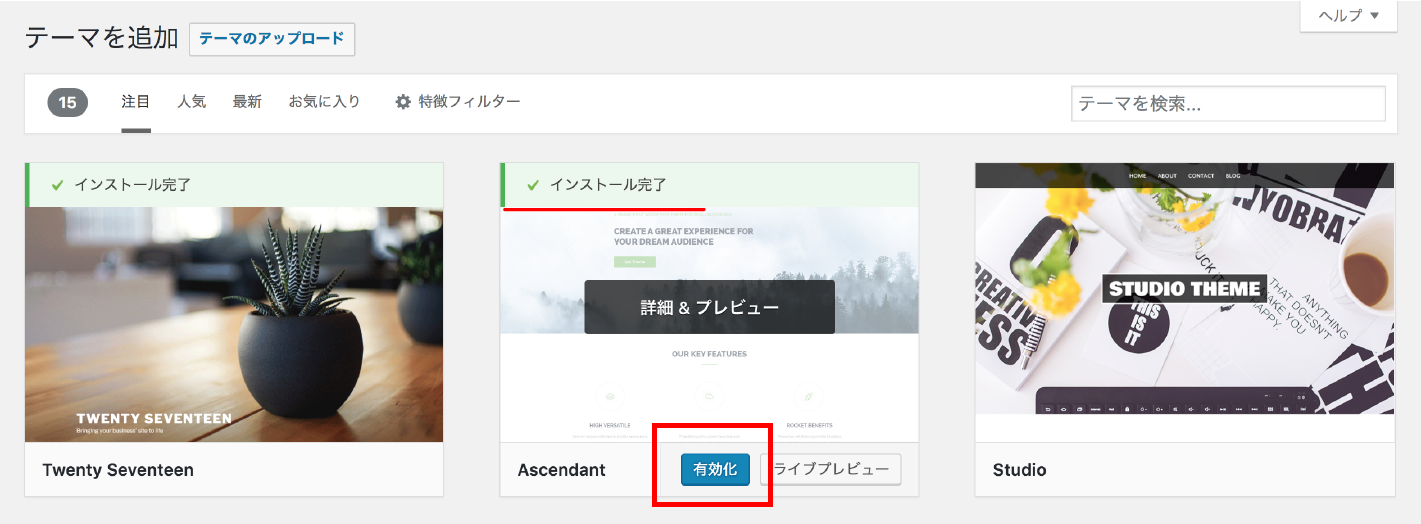
⑤インストール完了と表示されるので、ワードプレスのテーマを変更するために『有効化』をクリックして設定します。
(インストールしておきたいけど設定したくない場合は、このままでOKです)

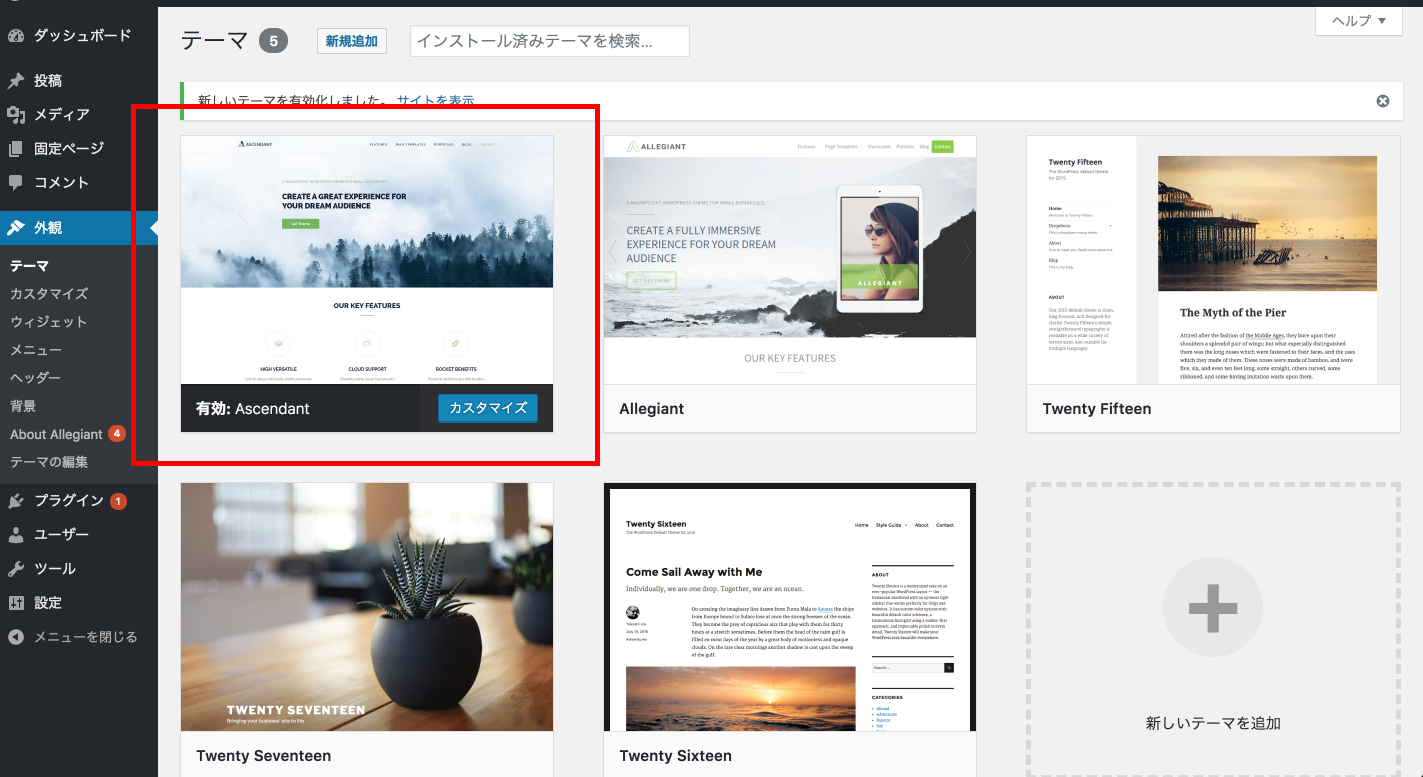
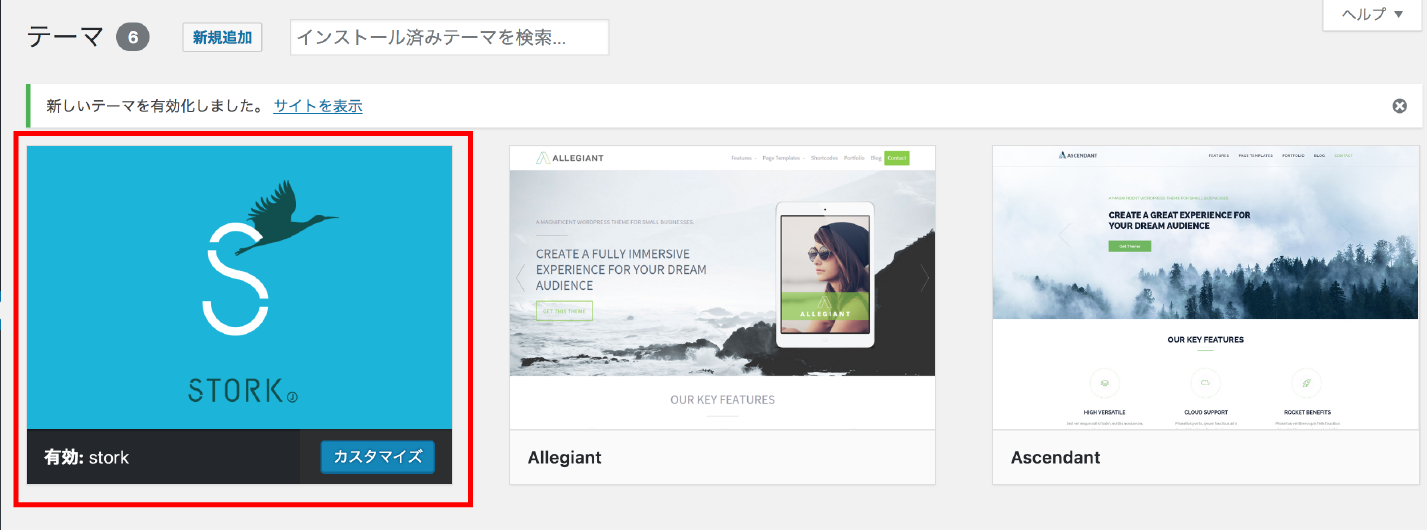
⑥テーマ一覧が表示されて、先ほどインストール・有効化したテーマが『有効』になっているのが分かります。

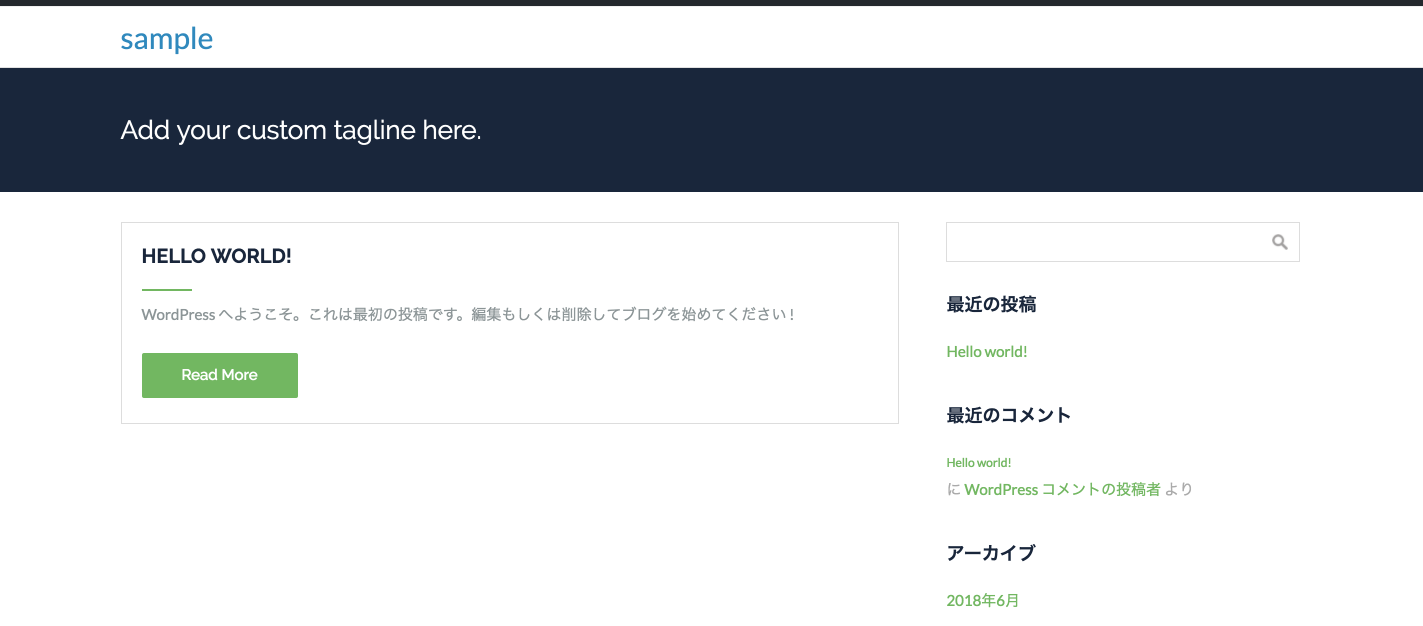
サイトを表示させると、無事にテーマが変更されています。

管理画面からファイルをアップロードしてインストール・有効化
テーマファイルを持っている場合のインストール方法です。
①管理画面メニュー上の外観より「テーマ」に進みテーマ画面を開きます。
画面の上『新規追加』をクリックします。

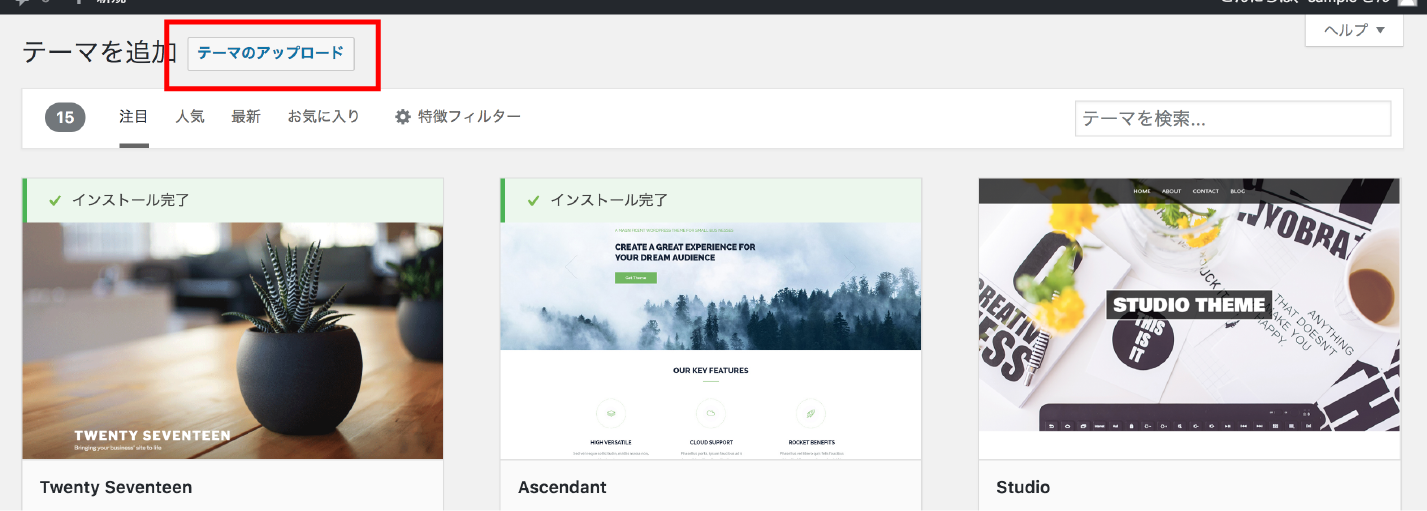
②テーマの追加画面から『テーマのアップロード』をクリックします。

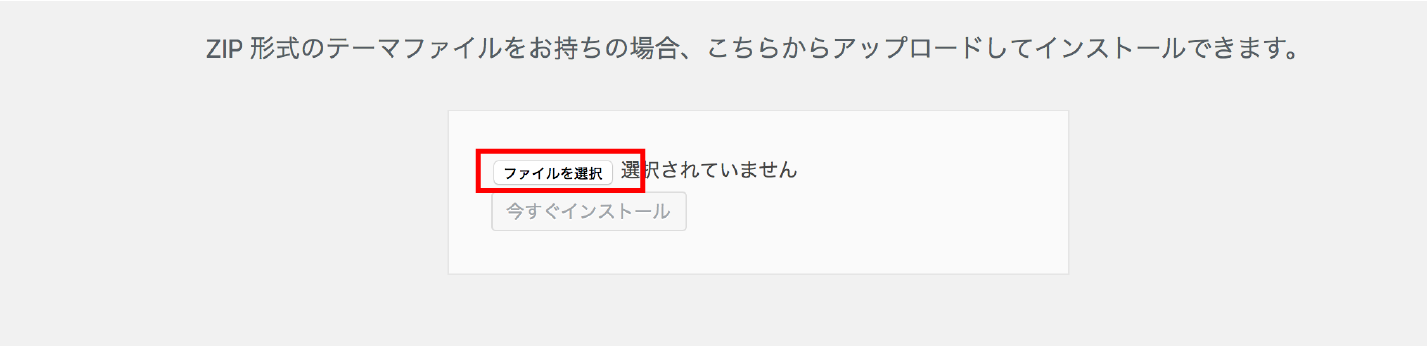
③『ファイルを選択』をクリックして、インストールしたいテーマファイルをセットします。

テーマファイルは解凍せずに、zipファイルのままセットします。
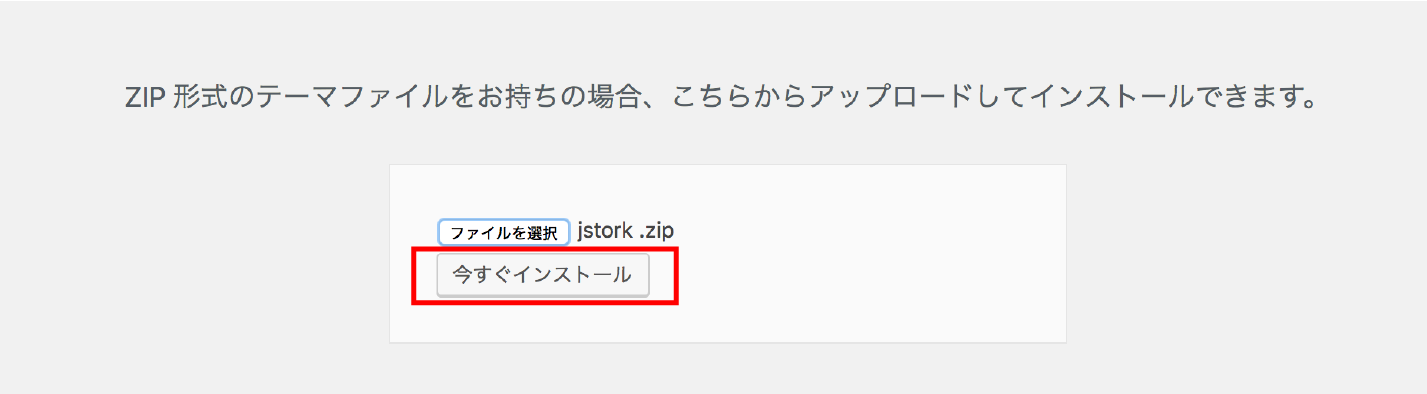
④テーマファイルをセット出来たら『今すぐインストール』をクリックします。

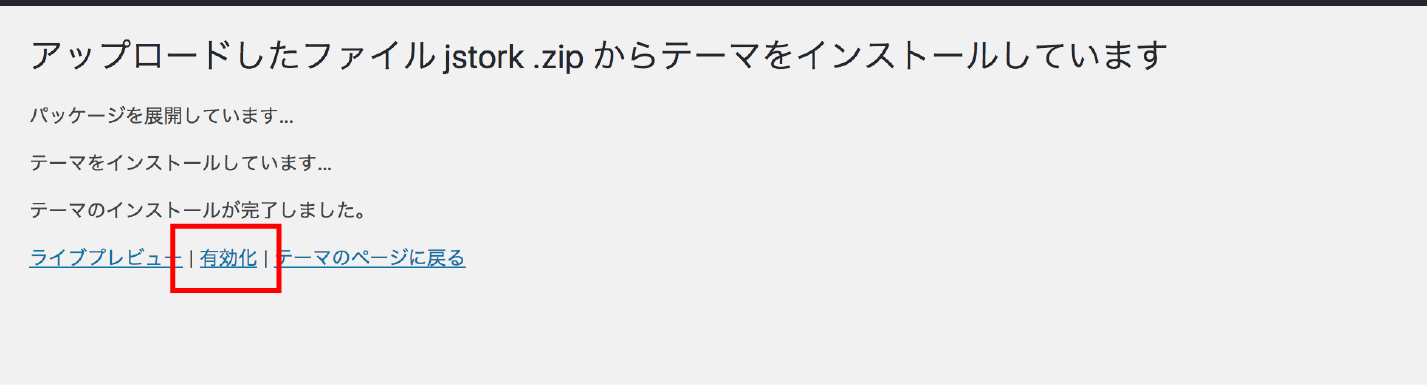
⑤アップロード出来ると、下のような画面が開かれるので設定したい場合は『有効化』をクリックします。

⑥有効化が完了するとテーマ一覧が表示されて、先ほどインストールしたテーマが『有効』になってます。

サイトを表示させると無事にテーマが変更されているのが分かります。

これでテーマのインストール・有効化は完了です。
使用になるテーマに『子テーマ』が用意されている場合は、合わせてインストールして有効化しておく事がオススメです。
カスタマイズしたりする場合に使うものですが、後から子テーマの有効化をすると、それまでのデザイン設定が初期化されたりする事があります。
現時点では難しく考えず、子テーマがある場合は使用になるテーマをインストールした後に、使用になるテーマの子テーマをインストールして有効化しておきましょう。
子テーマについての詳しい記事はこちら
[sitecard subtitle=関連記事 url=https://estellamariss.com/wordpress/253/]Step3は以上ですヾ(๑╹◡╹)ノ”
Step4 プラグインをインストールしよう!
次にプラグインのインストールをします。
プラグインとは?
プラグインとはワードプレスに機能を追加する、アプリのようなものです。
サイトや用途に合わせてプラグインをインストール・有効化して使用します。
プラグインもテーマ同様に種類がたくさんあり、SEO対策のためや操作を便利にするため、スライドなどの様々な機能を追加するためなど、とてもたくさんあります。
プラグインのインストールはこちらの記事で詳しく紹介しているので、こちらを参考にしてください。
[sitecard subtitle=関連記事 url=https://estellamariss.com/wordpress/669/]
最初に入れておきたいオススメのプラグインはこちらの記事を参考にして下さい。
以上でStep1〜Step4のWordPressインストール後の初期設定は完了です!
お疲れ様でしたヾ(๑╹◡╹)ノ”
次に、「後は記事を書くだけ!!」までの状態を誰でも簡単に出来る、サイト作成方法に進みます。